In questa guida introduciamo il meccanismo CORS per autenticare i client esterni che comunicano con le API GraphQL. In seguito, mostriamo brevemente come configurare questo meccanismo all’interno di Livebase.
Introduzione #
CORS (Cross-Origin Resource Sharing) è un meccanismo per regolare gli accessi alle risorse di un server da parte di un client situato su un’origine diversa, intendendo per origine la terna costituita da protocollo, dominio e porta. Quando questo meccanismo è abilitato, il client esegue una prima richiesta (preflight) ricevendo dal server degli header appositi, i quali specificano le origini autorizzate ad accedere alle risorse desiderate. In caso di match, il client è autenticato e invia la richiesta effettiva.
Questo scenario è molto comune quando si realizza un frontend che comunica con un insieme di API, come nel caso delle API GraphQL di Livebase interrogate da un’applicazione web esterna.
Configurare CORS #
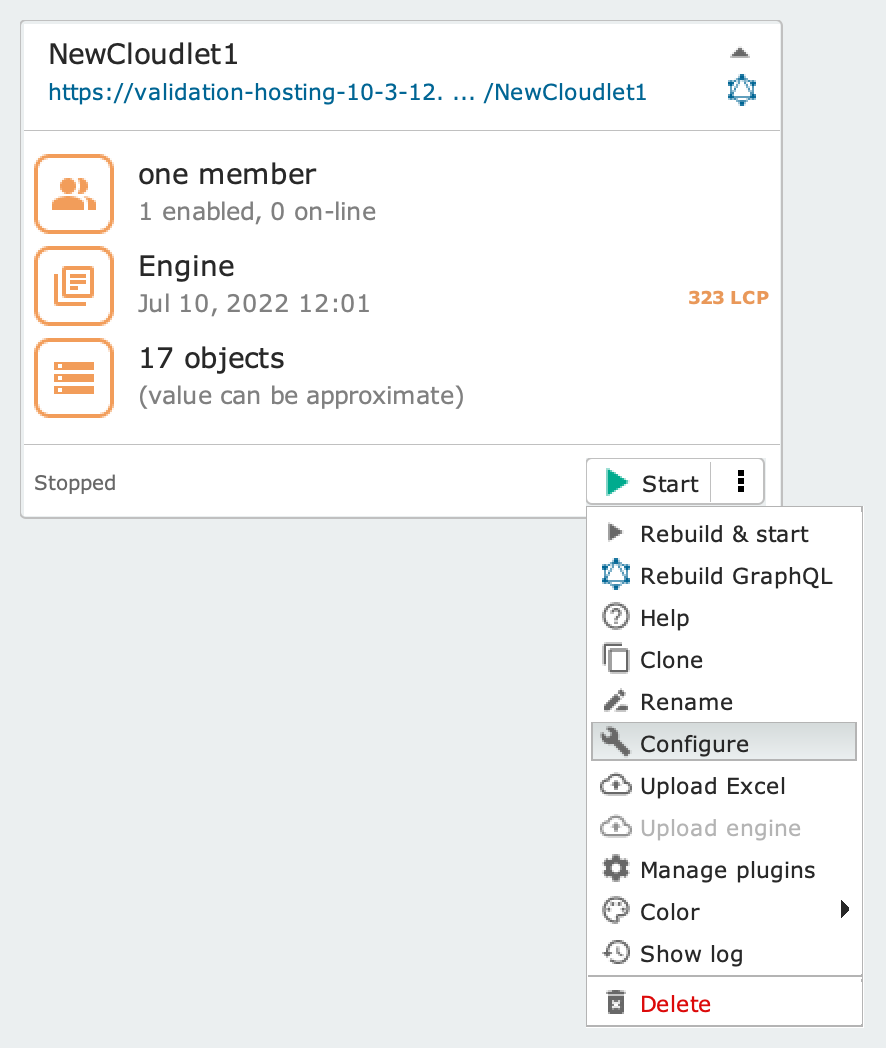
Livebase prevede un filtro CORS che intercetta tutte le richieste fatte a una particolare Cloudlet; il comportamento di questo filtro è configurabile dal menu contestuale della Cloudlet, selezionando la voce Configure, accedendo alla scheda Integration e quindi alla sotto-scheda CORS policies:

Voce Configure del menu contestuale

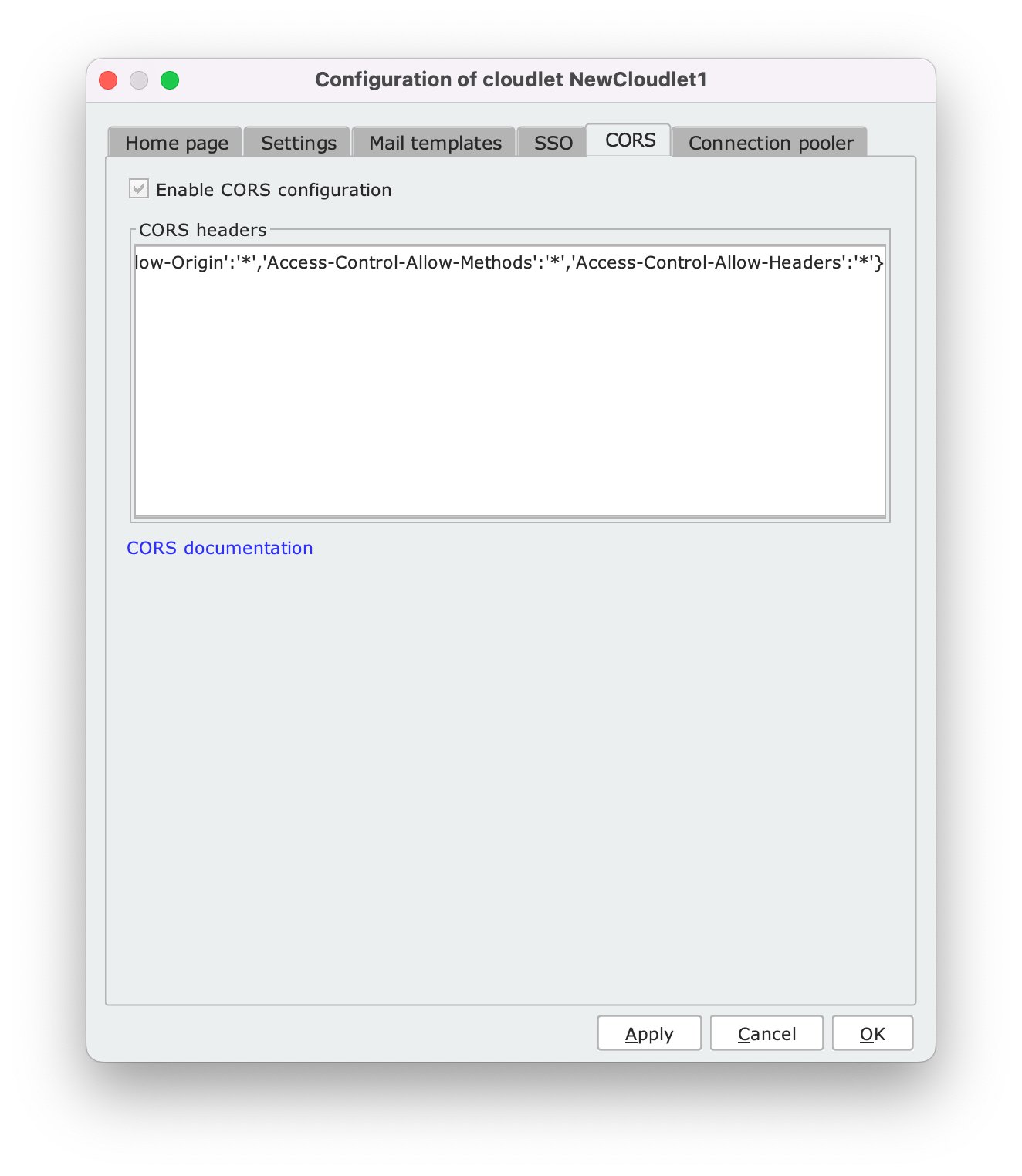
Scheda Integration del pannello di configurazione, sotto-scheda CORS policies
La scheda comprende i seguenti controlli:
Enable CORS configuration: spuntando la casella si attiverà CORS per la Cloudlet attuale;CORS headers: in questa area di testo va riportato il JSON con gli header CORS che saranno inseriti nelle risposte del server, qualoraEnable CORS configurationsia spuntato; tra questi, gli header rilevanti sono i seguenti:Access-Control-Allow_Credentials: se presente, indica che le risposte inviate dal server comprendono le credenziali di autenticazione (es. cookie) scambiate durante la sessione HTTP, qualora queste siano incluse nelle richieste di preflight. L’header è utilizzato per regolare le misure di sicurezza in caso di attacchi CSRF (Cross-Site Request Forgery), che si basano sullo sfruttamento di queste credenziali;Access-Control-Allow-Origin: contiene il pattern che specifica l’insieme di origini autorizzate ad accedere alle risorse della Cloudlet. Viene inviato a fronte di una richiesta che presenta l’headerOrigin;Access-Control-Allow-Method: contiene il pattern che specifica l’insieme di metodi HTTP (GET,POST, ecc.) consentiti sulle risorse della Cloudlet. Viene inviato a fronte di una richiesta che presenta l’headerAccess-Control-Request-Method;Access-Control-Allow-Headers: contiene il pattern che specifica l’insieme di header HTTP che possono comparire all’interno delle richieste. Viene inviato a fronte di una richiesta che presenta l’headerAccess-Control-Request-Headers.
CORS documentation: un hyperlink a questa pagina della documentazione.
Il seguente esempio mostra un JSON che configura CORS in modo da accettare richieste con qualsiasi origine, metodo e header, permettendo lo scambio delle credenziali. Può essere riportato nell’area di testo CORS headers in questo modo, oppure scritto su una sola riga:
{
'Access-Control-Allow-Credentials':'true',
'Access-Control-Allow-Origin':'*',
'Access-Control-Allow-Methods':'*',
'Access-Control-Allow-Headers':'*'
}
La Dashboard verifica sempre la presenza dei quattro header prima di salvare le modifiche al relativo JSON; nel caso in cui uno di essi sia assente, un warning chiederà all’utente se vuole comunque procedere al salvataggio.
Riferimenti #
La presente guida illustra solo i concetti del meccanismo CORS che sono funzionali all’utilizzo di Livebase.
Una descrizione più approfondita di facile lettura è consultabile qui:
Documentazione esaustiva di carattere più ufficiale è invece reperibile ai seguenti link:
