È il momento di creare il nostro primo modello. Per ora ci occuperemo di gestire l’anagrafica dei dipendenti dell’azienda come descritto nello Scenario di esempio.
Modella l’applicazione #
1. Apri la Dashboard #
![]() Avvia la Dashboard. Se hai seguito la guida all’installazione dovresti trovare un collegamento sul desktop con l’icona in figura.
Avvia la Dashboard. Se hai seguito la guida all’installazione dovresti trovare un collegamento sul desktop con l’icona in figura.

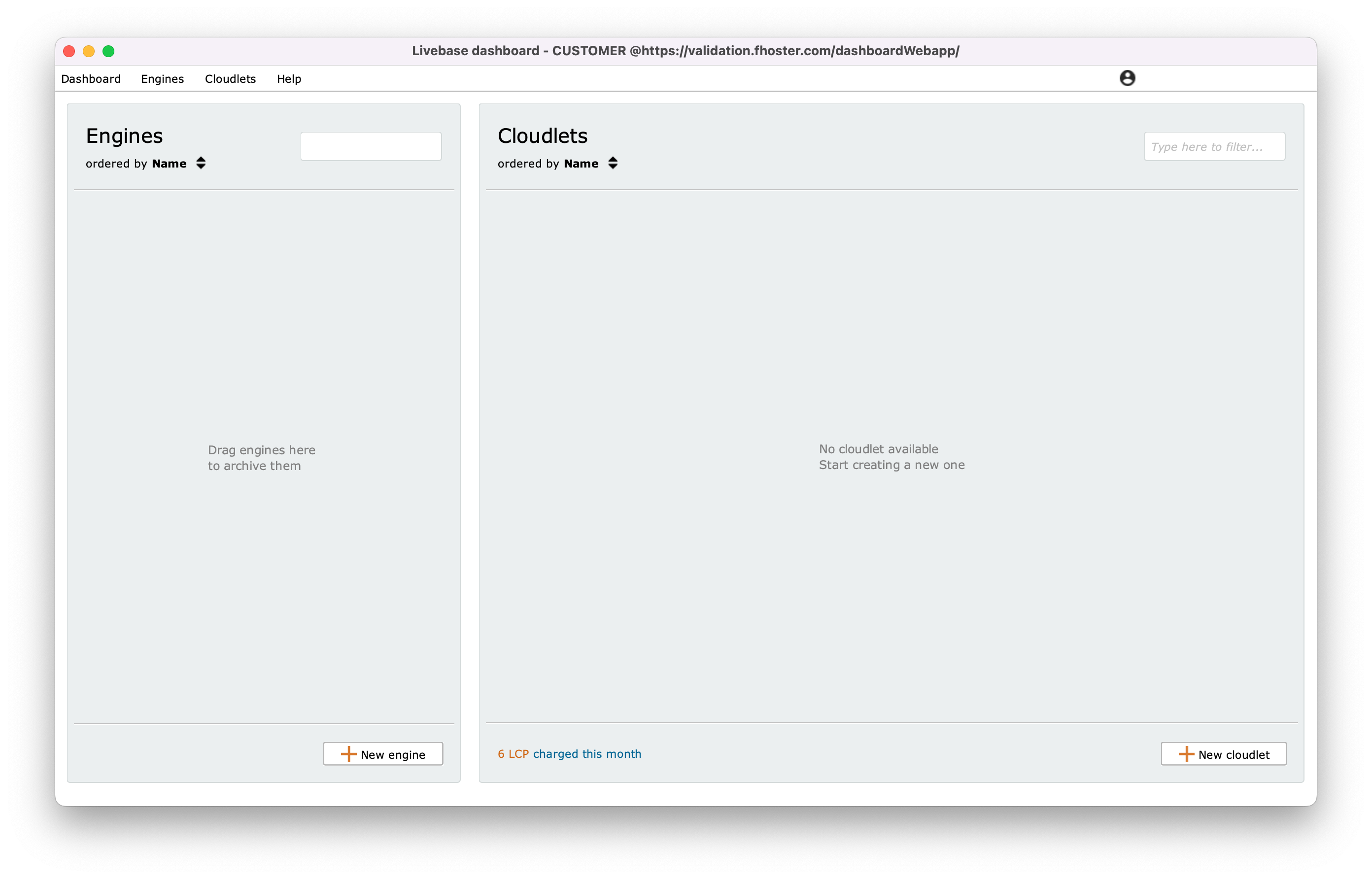
Una volta effettuato il login, la Dashboard si presenta come in figura, suddivisa nelle seguenti schede:
- Engine Library: una raccolta di engine archiviati che possono essere estesi e riutilizzati in qualsiasi momento;
- Cloudlets: un elenco di tutte le Cloudlet create nel tuo account.
Più avanti approfondiremo le altre funzionalità della Dashboard; per ora il nostro focus è creare e avviare una Cloudlet funzionante.
2. Crea una Cloudlet #
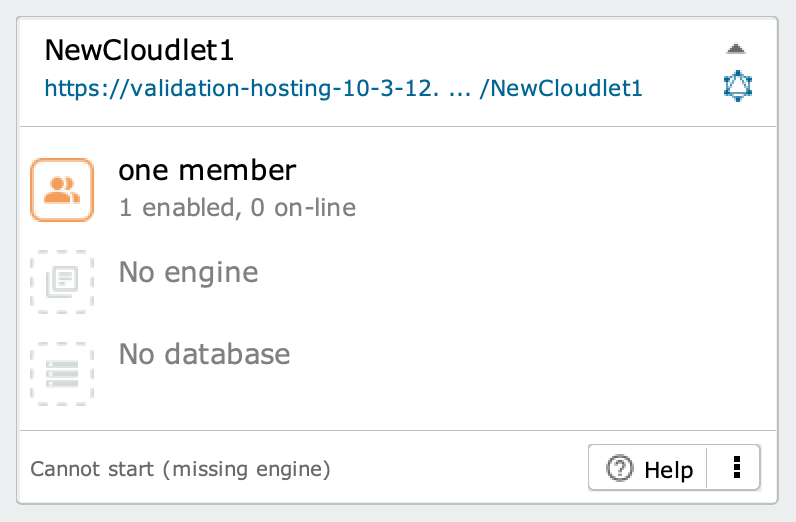
Per prima cosa, clicca sul bottone New cloudlet in basso nella scheda Cloudlets. Osserva il riquadro azzurro che è appena comparso:

nella parte alta sono presenti un nome – in questo caso Livebase ha assegnato il nome di default
NewCloudlet1– e un indirizzo URL; quest’ultimo dipende dal server di hosting dove la Cloudlet è stata dispiegata, dal tuo username e dal nome della Cloudlet. Se ad esempio il tuo username è johndoe, la Cloudlet avrà indirizzohttps://hs3.fhoster.com/johndoe/NewCloudlet1. Per questo motivo, ogni Cloudlet che crei deve avere un nome univoco;al centro ci sono tre icone: lista dei membri, engine e database;
un messaggio in basso indica lo stato della Cloudlet. Al momento non è possibile avviarla poiché non abbiamo ancora installato un modello su di essa:
Cannot start (missing engine).
Rinominiamo la Cloudlet: fai doppio click sul suo nome e digita Workforce (oppure clicca sul menu in basso a destra e seleziona la voce rename ). Nota come questa azione provochi anche l’aggiornamento dell’URL della Cloudlet.
3. Crea un modello #
Dobbiamo creare un modello per Workforce: per farlo, clicca sul bottone New engine dal riquadro Engine library: apparirà un nuovo modello vuoto, chiamato NewModel1; per installarlo sulla Cloudlet, trascinalo su di essa. Rinomina il modello facendo doppio click sul suo nome e digita TutorialEngine. Nota come lo stato della Cloudlet sia cambiato e sia apparso il bottone Start. Tuttavia, ha poco senso avviarla con un modello vuoto: se proviamo a farlo, infatti, Livebase ce lo impedirà e ci inviterà ad aprire il Designer per definirlo. Per farlo, clicca sulla sua icona .
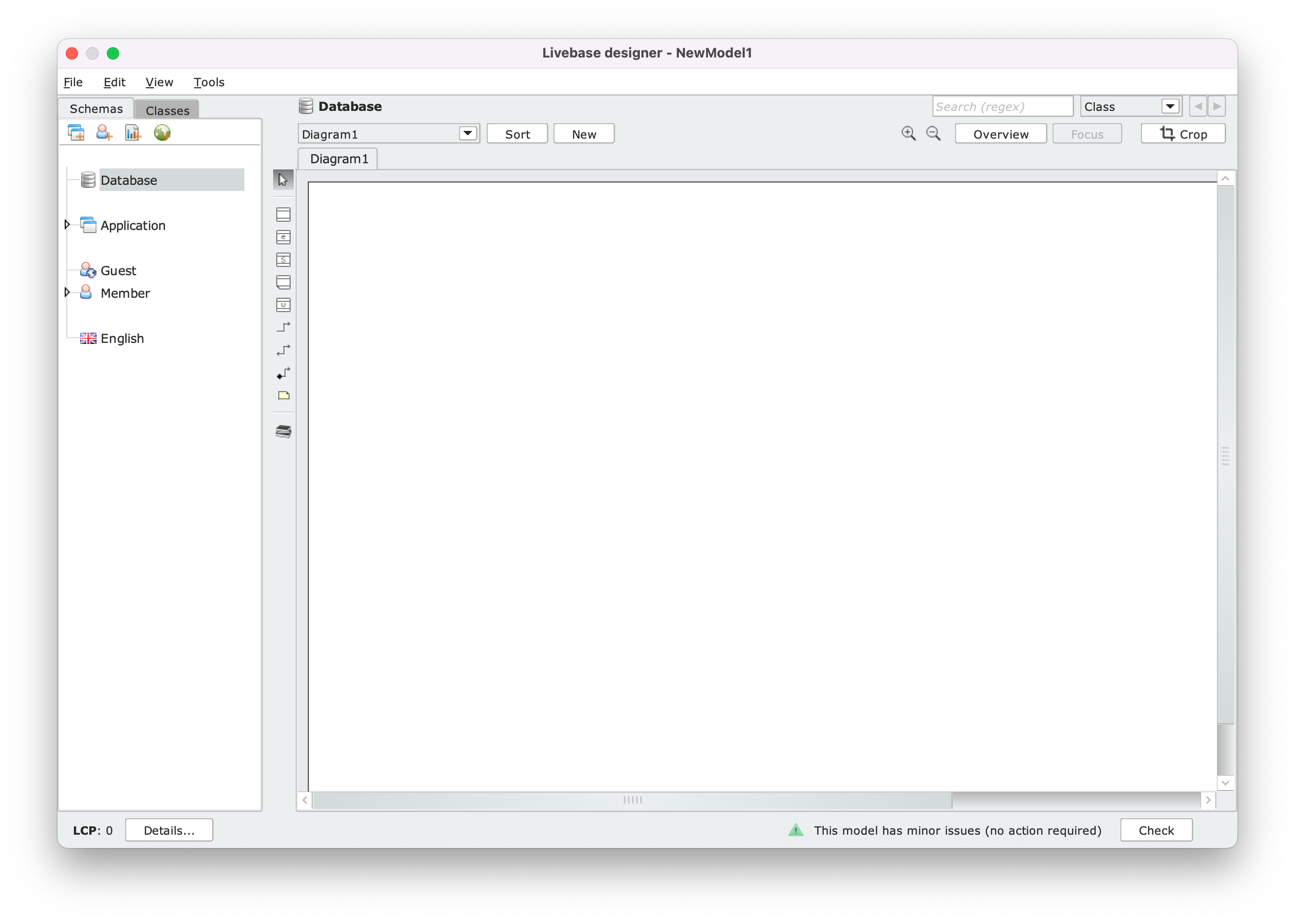
Il Designer si apre in una finestra separata dalla Dashboard, presentandosi come in figura:

- A sinistra sono presenti due schede: Schemas e Classes. La prima raccoglie le viste del modello, mentre la seconda elenca le classi;
- A destra è presente la canvas, con una scheda per ciascun diagramma e una scheda speciale per le note. Come vedremo più avanti, è possibile creare diagrammi multipli per suddividere un modello complesso in più parti e semplificarne la comprensione.
4. Definisci la classe Employee #
Al momento ci focalizziamo sul Database Schema , la vista selezionata di default. A questo livello definiremo il modello dei dati, cioè le classi e le relazioni che formano la struttura logica del database.
![]() Creiamo una classe per rappresentare gli impiegati dell’azienda.
Creiamo una classe per rappresentare gli impiegati dell’azienda.
Clicca sull’icona Create a new class che trovi nella barra degli strumenti (Palette) di fianco al diagramma, e clicca sullo spazio vuoto. Apparirà una nuova classe Class1, il cui nome è selezionato per poterla rinominare da subito: chiamala Employee e premi Enter.

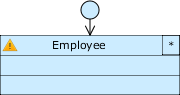
Una classe nel Database è un riquadro azzurro composto da tre sezioni:
In alto, l’header riporta un nome univoco che identifica la classe. Immediatamente sopra, il cerchio e la freccia che punta verso la classe rappresentano il class role di default della classe.
Al centro è presente la lista degli attributi della classe;
In basso, il footer riporta ulteriori informazioni, come il numero di oggetti presenti attualmente nel database. Questa informazione è disponibile solo se stiamo visualizzando un engine installato su una Cloudlet.
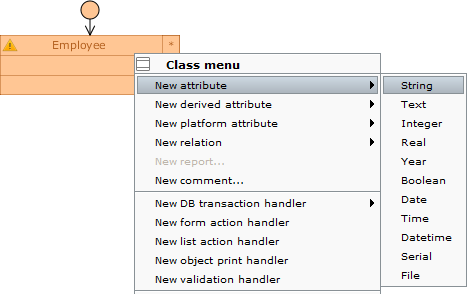
Aggiungiamo i primi attributi: per ogni impiegato vogliamo memorizzare nome, cognome, numero di telefono e data di nascita. Per fare ciò, fai click destro sull’intestazione di Employee per aprire il suo Class menu, clicca su new attribute e seleziona il tipo di dato String; dopodiché, digita first_name come nome dell’attributo.

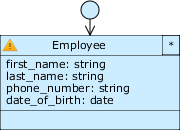
Ripeti il procedimento per last_name, phone_number e date_of_birth, selezionando come tipo ancora String per i primi due e Date per l’ultimo. La classe risultante dovrebbe apparire come in figura.

Perfezioniamo la classe Employee imponendo dei vincoli sui valori che possono essere assunti dai suoi attributi:
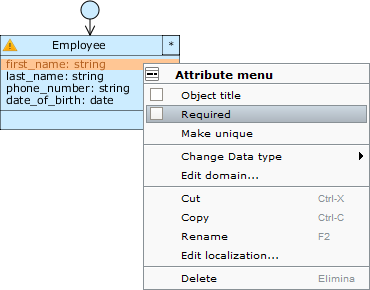
Per prima cosa vogliamo impedire agli utenti di poter creare degli oggetti vuoti, cioè ad esempio senza nome e cognome; dobbiamo quindi imporre un vincolo di integrità per imporre che tutti i valori di alcuni attributi siano non nulli. A tale scopo, fai click destro sull’attributo first_name per aprire il suo Attribute menu e spunta la voce Required.

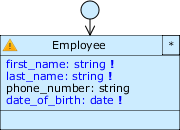
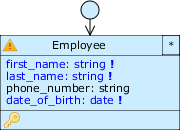
Osserva come è cambiato l’attributo: il nome è ora evidenziato in blu e c’è un punto esclamativo accanto a esso. Ripeti lo stesso procedimento per last_name e date_of_birth, e lascia phone_number come non obbligatorio.

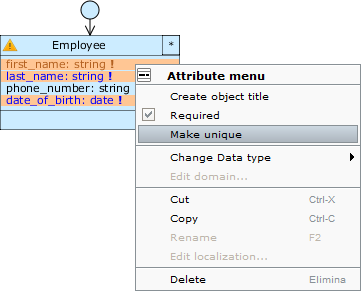
Vogliamo impedire l’inserimento di oggetti duplicati, ad esempio due impiegati con lo stesso nome, cognome e data di nascita. Per fare ciò possiamo aggiungere un vincolo di unicità: tenendo premuto il tasto Ctrl, seleziona contemporaneamente first_name, last_name e date_of_birth, fai click destro su uno di questi tre e seleziona Make unique dall’Attribute menu.

Dopo questa operazione, in fondo alla classe apparirà un’icona () a indicare che sulla classe è stato imposto un vincolo di unicità; cliccandoci, gli attributi coinvolti nel vincolo vengono evidenziati.

In questo caso, il vincolo impedisce che due oggetti di Employee abbiano lo stesso nome, cognome e data di nascita, ma non impedisce che abbiano lo stesso valore per uno o due attributi dei tre coinvolti (ad esempio, stesso nome e cognome ma diversa data di nascita, oppure stesso nome ma cognomi e data di nascita diversi).
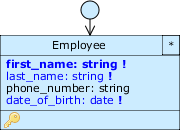
A questo punto abbiamo un buon modello di partenza per la nostra applicazione. Salviamolo selezionando File→ Save oppure premendo Ctrl+S. Osserva i cambiamenti della classe: first_name è mostrato in grassetto, a indicare che questo attributo è stato designato come object title per la classe_Employee_.

L’object title è il nome con cui – come vedremo tra poco – viene identificato l’oggetto di una classe che si sta esaminando nell’applicazione; questo nome è rappresentato dal valore di un singolo attributo.
Se per una classe non viene indicato uno specifico attributo come object title, il Designer di default sceglierà – nel momento in cui vengono salvate modifiche che aggiungono una nuova classe – l’attributo in cima alla lista della classe , esattamente come è successo in questo caso con first_name.
È inoltre sparito il warning di cui avevamo parlato prima.
Chiudi il Designer selezionando File→Close o premendo Ctrl+Q, oppure semplicemente chiudendo la finestra.
5. Avvia la Cloudlet #
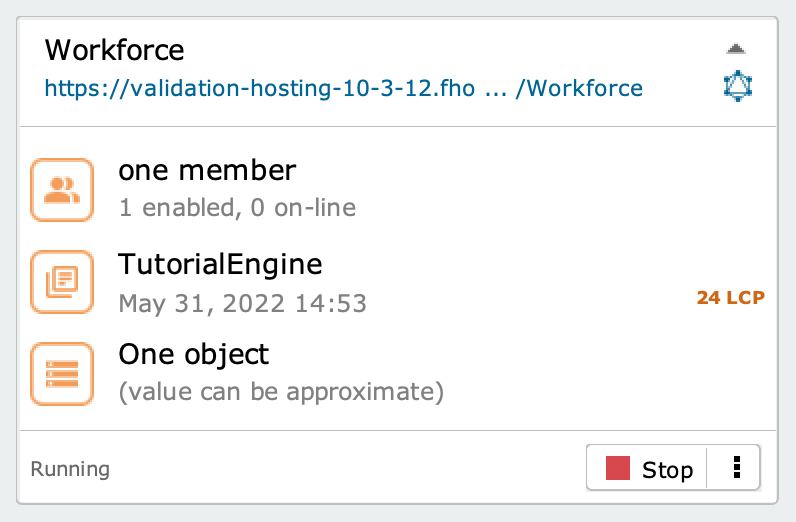
Torniamo alla Dashboard. Lo stato di Workforce è Stopped (missing Database): l’ultimo passo per avviarla consiste nel creare un database con la struttura necessaria per supportare l’engine; clicca sull’icona del database vuoto () per farlo generare da Livebase. Dopo, clicca su Start e attendi qualche secondo mentre Livebase traduce l’engine in codice sorgente, genera la corrispondente applicazione e la avvia sul server cloud. Al termine del processo la Cloudlet passa allo stato Running, mentre il bottone Start viene sostituito da Stop.

Una Cloudlet può essere avviata e arrestata in ogni momento dal suo proprietario, ovvero dall’utente che l’ha creata. Quando non è in esecuzione, la sua homepage rimane comunque accessibile ma non consente di effettuare il login.
Inserisci dei dati nell’applicazione generata #
Ora che Workforce è in esecuzione, approfittiamone per fare un tour dell’applicazione generata, puoi usare il client GraphiQL per testare rapidamente i servizi GraphQL generati.
1. Accedi al client GraphQL #
Al primo accesso è richiesta un’autenticazione per poter utilizzare GraphiQL, fornisci le credenziali del tuo account Livebase e premi OK.


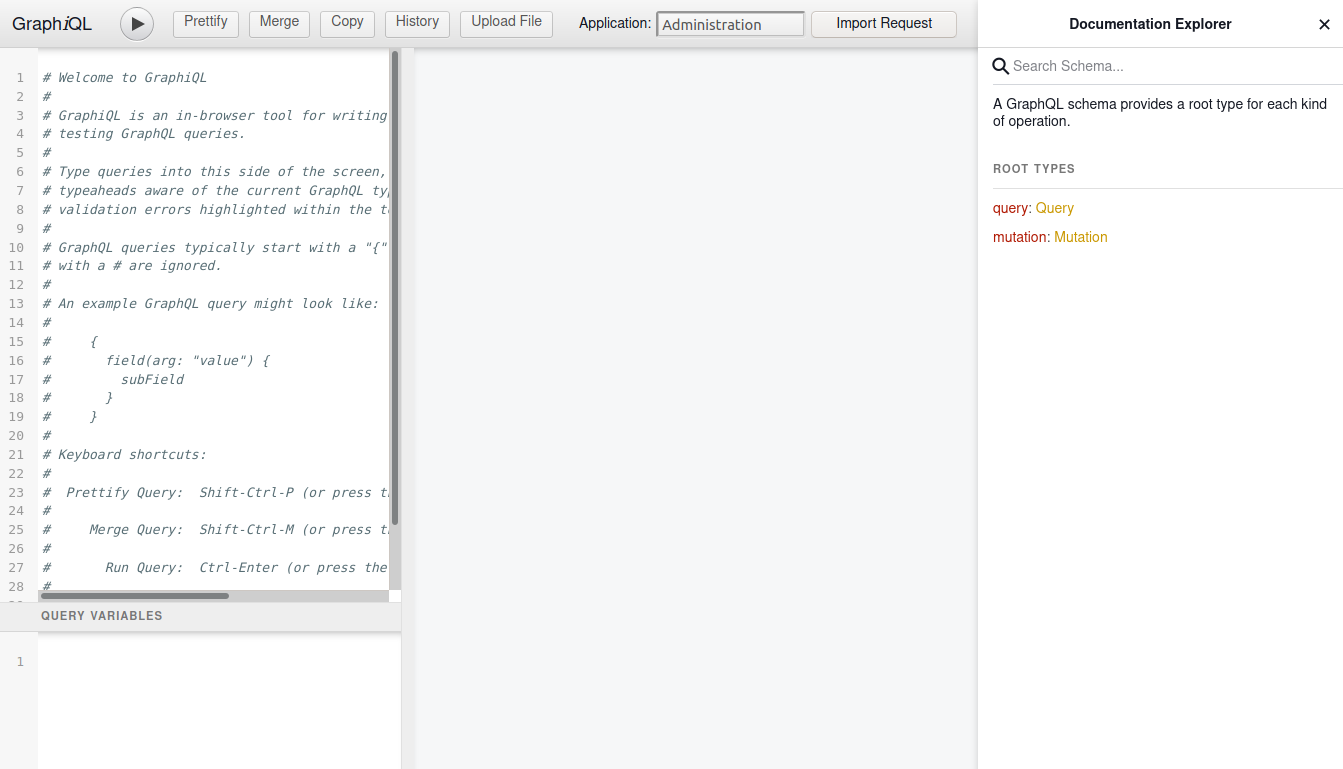
Una volta effettuato l’accesso, GraphiQL si presenta diviso in tre pannelli: sulla sinistra puoi inserire le query GraphQL da eseguire, il pannello centrale mostra le risposte in formato JSON e sulla destra si trova il pannello della documentazione, utile per poter navigare tra i servizi offerti dall’applicazione.
Nella parte superiore puoi trovare una toolbar per eseguire query, cambiare l’applicazione corrente ed altre funzioni.
GraphiQL è uno strumento potente, trovi una spiegazione dettagliata del suo utilizzo nella pagina dedicata.
2. Fai una richiesta #
Scegliendo Application dal drop-down menu nella barra superiore, possiamo eseguire la prima richiesta: inserisci la seguente query nel pannello di sinistra e poi premi il bottoneo digita Ctrl+Enter.
query EmployeePage {
Employee___getPage {
totalCount
items {
_id
first_name
last_name
date_of_birth
phone_number
}
}
}
La risposta in JSON apparià nel pannello centrale.
Esaminiamo la richiesta appena eseguita:
Abbiamo fatto una query a cui abbiamo dato il nome EmployeePage e abbiamo usato il servizio Employee___getPage per ottenere una pagina (cioè una lista) di istanze (gli oggetti) della classe nel modello. Con il campo totalCount abbiamo richiesto il numero totale di oggetti e per ogni elemento abbiamo richiesto i suoi attributi.
Ancora non ci sono oggetti nel database, quindi nella risposta il campo totalCount è 0 e items è un array vuoto.
3. Inserisci i dati #
Aggiungiamo un’istanza della classe Employee; per farlo basta eseguire una richiesta di tipo mutation al servizio Employee___create.
Questa è una query di esempio per creare un Employee:
mutation EmployeeCreate {
Employee___create(data: {
first_name: "John"
last_name: "Doe"
date_of_birth: "26/10/1977"
phone_number: "+39 333 0011222"
}) {
_id
}
}
Con questo esempio abbiamo creato un impiegato di nome John Doe, nato il 26 Ottobre 1977 con numero di telefono +39 333 0011222, specificando questi valori nel parametro data e richiedendo l’_id dell’oggetto creato.
Nel modello abbiamo imposto che gli attributi nome, cognome e data di nascita siano non nulli: dal pannello della documentazione puoi notare come i campi corrispondenti nell’input EmployeeCreate siano marcati con un punto esclamativo !
Prova a creare un altro record, questa volta senza specificare uno dei campi (ad esempio la data di nascita); una volta eseguita la richiesta riceverai come risposta un messaggio di errore, che indica come il valore sia richiesto per quel campo.
Inoltre, il campo data che hai lasciato incompleto, apparirà evidenziato in rosso dall’editor GraphiQL; passando con il mouse sulla sottolineatura rossa verrà mostrato un tooltip con un feedback sull’errore.
Nel modello abbiamo anche imposto un vincolo di unicità sugli stessi tre attributi; verifichiamolo:
Prova ad inserire un record duplicato, contenente gli stessi dati di John Doe, lanciando la mutation la risposta conterrà un messaggio di errore che informa della presenza di un altro impiegato con gli stessi identici valori per i campi nome, cognome e data di nascita.
4. Visualizza, modifica ed elimina i dati #
Dopo aver inserito alcuni record, la risposta per la query EmployeePage mostra le istanze create e il campo totalCount riflette il numero di oggetti creati.
Dalle API GraphQL è possibile richiedere un record singolo della classe Employee usando Employee___get; questo servizio richiede l’_id dell’impiegato come input ed è possibile specificare quali campi ottenere in output.
query EmployeeGet {
Employee___get(_id: 101) { # Nota: rimpiazza l'_id con quello corretto!
first_name
last_name
phone_number
date_of_birth
}
}
Modifichiamo ora un record esistente: per esempio cambiamo il numero di telefono di un Employee. Usa il servizio Employee___update, passando in input nel campo data l’_id dell’impiegato e i campi da aggiornare, nel nostro caso il phone_number. Come per tutte le chiamate GraphQL, possiamo specificare quali campi vogliamo ricevere in output dalla richiesta.
mutation EmployeeUpdate {
Employee___update(data: {
_id: 101 # Nota: rimpiazza l'_id con quello corretto!
phone_number: "+39 333 1122333"
}) {
phone_number
}
}
Per cancellare un record di Employee si usa il servizio Employee___delete, passando in input l’_id dell’istanza da eliminare, ad esempio per cancellare l’impiegato con _id 101:
mutation EmployeeDelete {
Employee___delete(_id: 101) {
deleted
}
}
L’output di questo servizio è un flag booleano che indica se l’oggetto è stato eliminato.
Conclusioni #
Come puoi vedere, con un minimo sforzo sei stato in grado di creare un’applicazione funzionante corredata di API che permette una gestione rapida ed efficace di un database. Questo è solo l’inizio! Come vedremo nei prossimi articoli, Livebase consente di fare molto di più.
Clicca sul bottone per scaricare il modello che abbiamo realizzato in questa lezione:
TutorialEngine_getting_started.xml
Nella prossima lezione… #
Estenderemo Employee modificando alcuni attributi esistenti per renderli più specifici; inoltre, introdurremo gli attributi derivati e alcuni aspetti dell’Application Schema: Estendi la tua applicazione.
