Le Cloudlet abilitate a generare le API GraphQL includono anche un’istanza di GraphiQL, accessibile all’indirizzo:
https://<CloudletURL>/auth/api/graphql/asset/index.html
GraphiQL è un IDE (ambiente di sviluppo integrato) open-source per GraphQL, che consiste in un’interfaccia grafica eseguita direttamente nel browser; nella nostra implementazione, GraphiQL è pre-configurato per comunicare con gli endpoint generati della Cloudlet.
Raggiungere GraphiQL #
Possono accedere al client tutti gli utenti registrati della Cloudlet. Al primo accesso, è sufficiente compilare il prompt di autenticazione in popup, fornendo username e password.

Una volta effettuato l’accesso non è necessario impostare ulteriori token di autenticazione: GraphiQL riutilizzerà le credenziali per comunicare con gli endpoint della Cloudlet.
Usare GraphiQL #
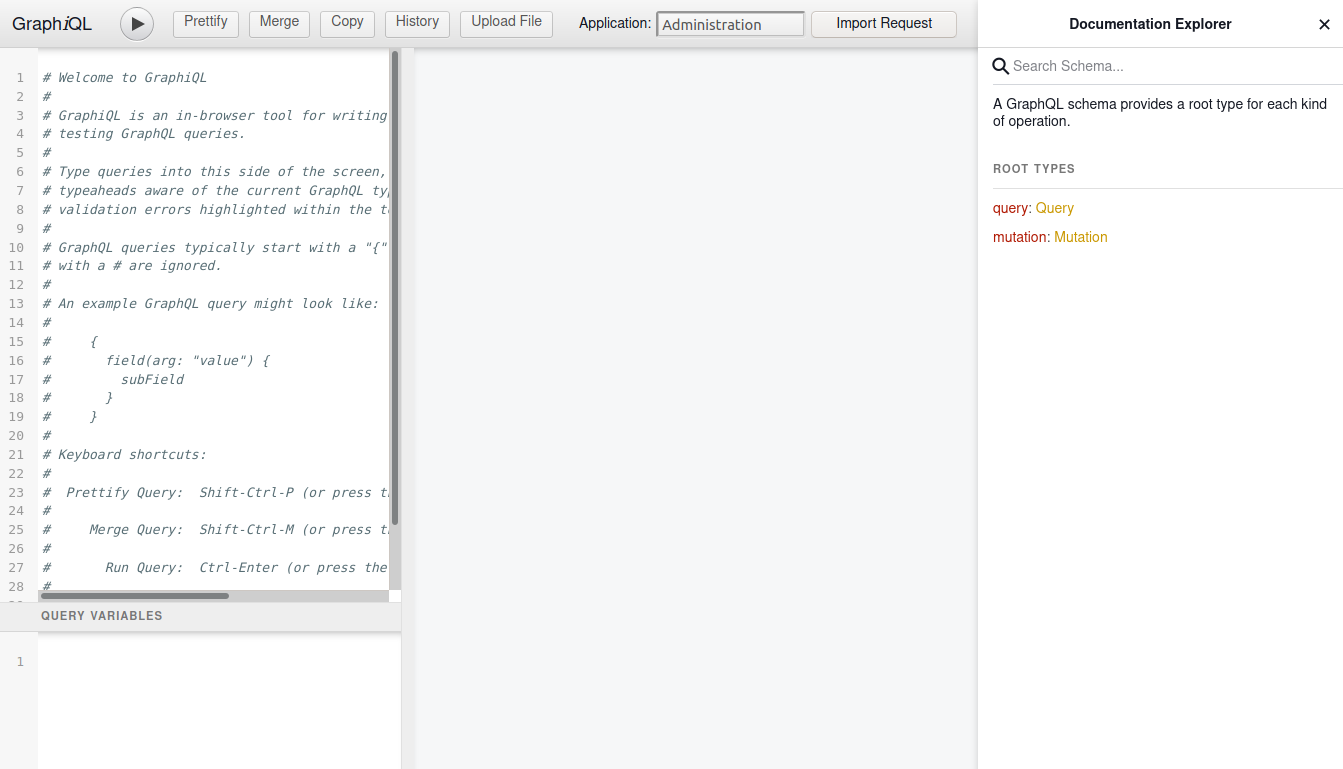
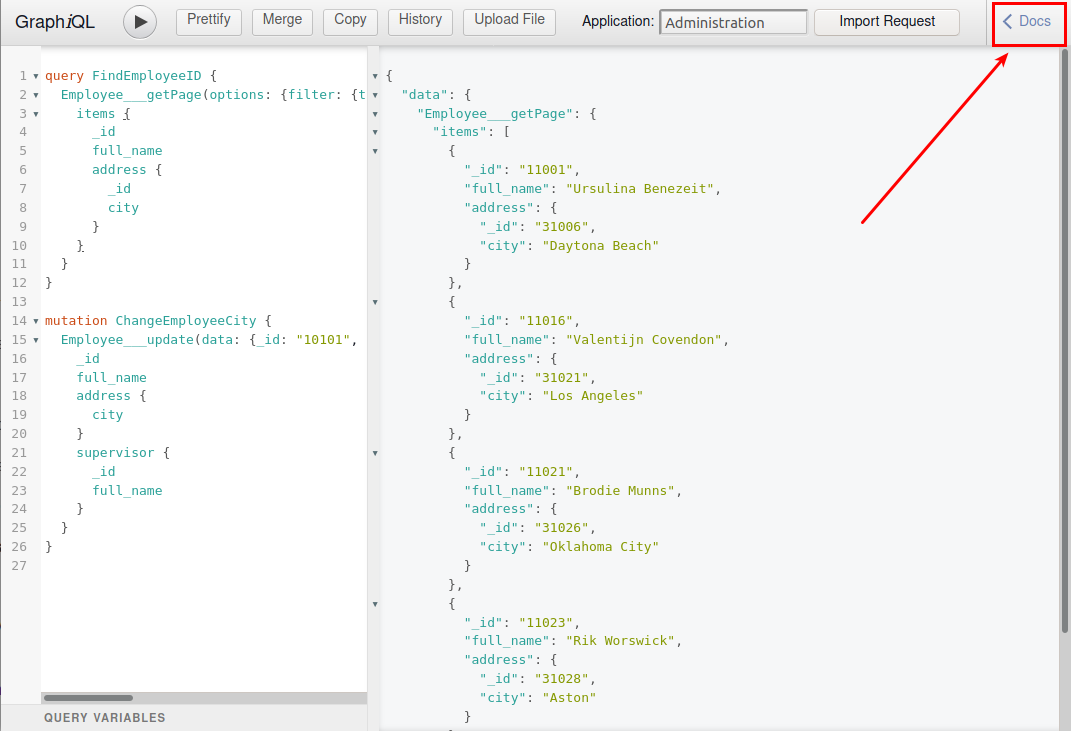
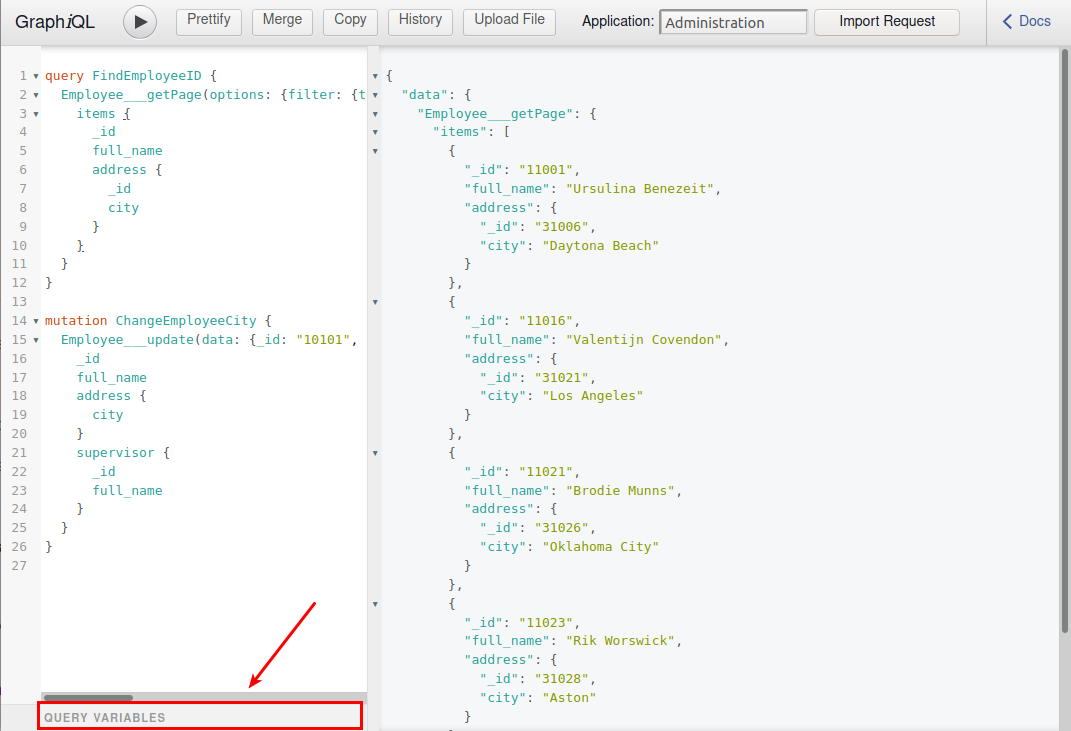
Al primo accesso, GraphiQL appare come in figura:

Il client GraphiQL.
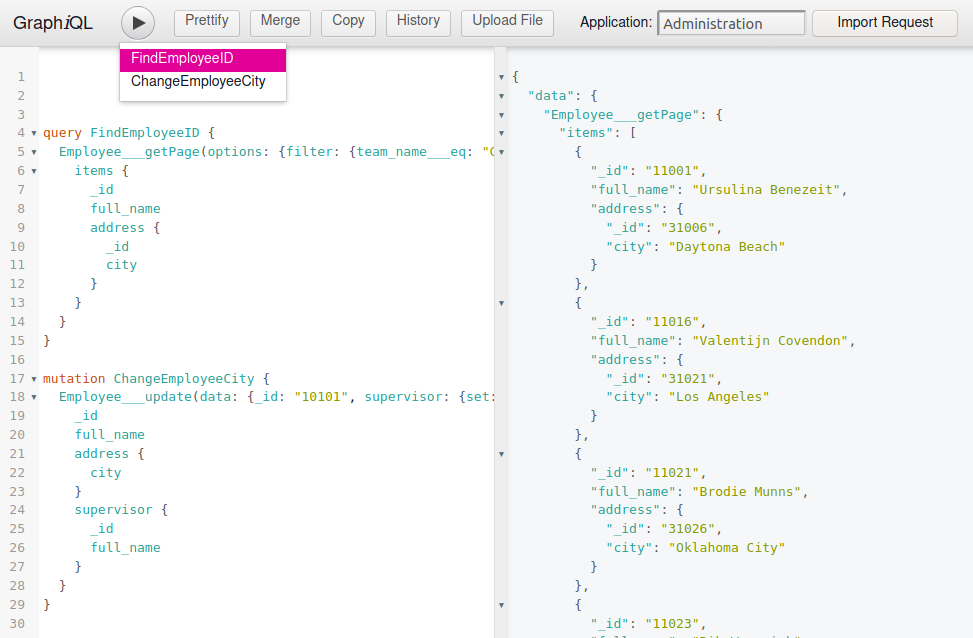
Nel pannello a sinistra è possibile digitare una richiesta GraphQL, come descritto in Formulare query e mutation; per eseguirla è sufficiente premere il bottoneo digitare Ctrl+Enter. Le risposte JSON del server compariranno nel pannello centrale.
È consentito eseguire una sola operazione per volta. Se vengono digitate più richieste, è necessario assegnare un (operation name) distinto a ciascuna di esse. In questa situazione, il bottonepermetterà di scegliere il nome dell’operazione da eseguire.

Esempio: le mutation necessitano spesso di informazioni che possono essere recuperate solo eseguendo prima una query.
Cambiare endpoint #
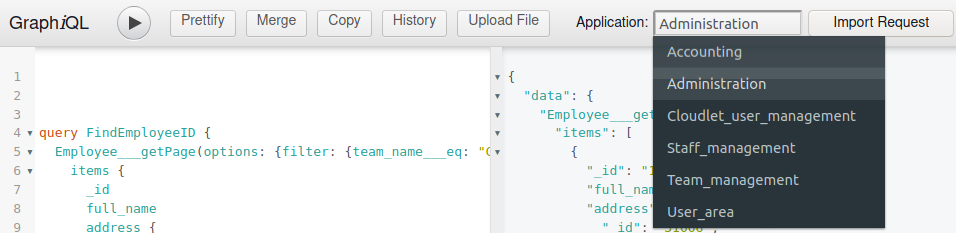
GraphiQL può comunicare con un singolo endpoint GraphQL per volta, ma come sappiamo, possono esistere più endpoint GraphQL per la Cloudlet (ciascuno corrispondente a una diversa vista applicativa del modello). Per cambiare l’endpoint corrente è disponibile un menu a tendina nella barra superiore, che consente di selezionare il nome dell’Application Schema con cui si vuole comunicare.

Di default, l’endpoint selezionato è il primo Application Schema in ordine alfabetico.
Usare l’autocompletamento #
GraphiQL effettua analisi statica del codice durante la digitazione, convalidando le operazioni ed evidenziando eventuali errori, sia relativi alla sintassi delle richieste che alla correttezza dei dati richiesti rispetto allo schema dell’endpoint corrente.
Premendo Ctrl+Spazio, GraphiQL mostra suggerimenti per la posizione corrente del cursore; in questo modo è possibile costruire richieste interattivamente, lasciandosi suggerire campi e argomenti dall’editor.

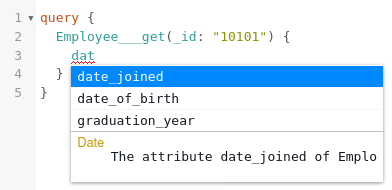
Esiste infine una scorciatoia per espandere automaticamente un object type nella struttura ritornata dal server: è sufficiente digitare il nome del campo seguito da parentesi graffe {} e premere Ctrl+Invio. GraphiQL inserirà tra le parentesi tutti i campi di quell’oggetto.
Esplorare la documentazione generata #
Tutti i tipi dello schema GraphQL generato includono un campo description che lo documenta. Queste informazioni sono disponibili direttamente in GraphiQL nel pannello Documentation Explorer, accessibile cliccando sulla voce Docs nella barra superiore, in alto a destra.

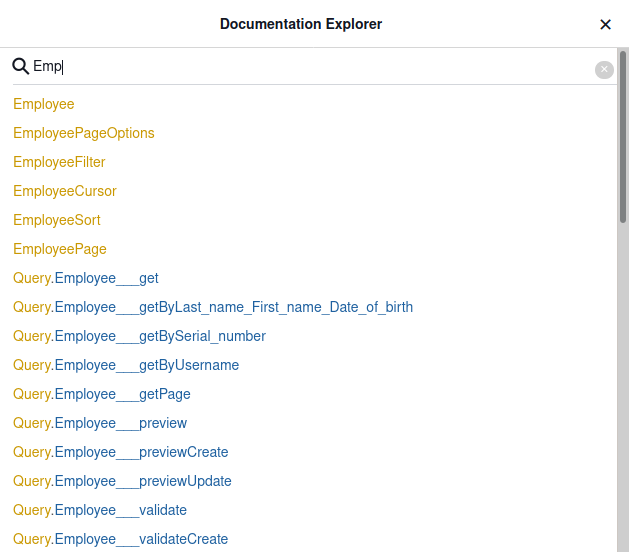
Questo pannello consente di esplorare la documentazione riguardo il sistema dei tipi generati per l’endpoint corrente. Cliccando su Query o Mutation è possibile esplorare tutti i servizi di lettura o scrittura disponibili. È inoltre consentito cercare il nome di qualunque servizio, tipo, campo o struttura di input dello schema.

Esempio di ricerca nel pannello della documentazione.
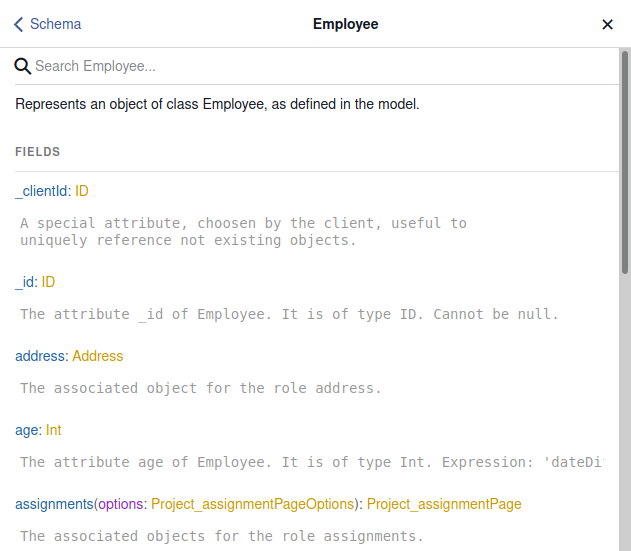
Ciascuna voce contiene informazioni relative ai suoi campi ed argomenti, tra cui una descrizione e un riferimento al relativo object type in caso di tipi non scalar. In questo modo è possibile navigare il sistema dei tipi.

Esempio di documentazione di un tipo.
Usare il pannello delle variabili #
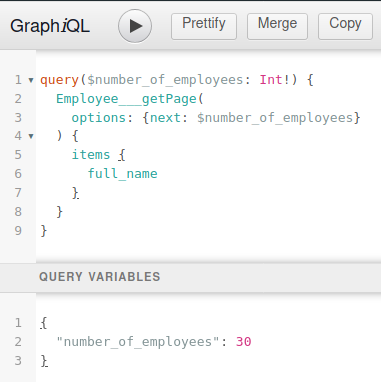
GraphiQL supporta le chiamate parametrizzate come descritto in Lavorare con variabili. Per digitare le variabili di query o mutation è presente il pannello Query variables in fondo a sinistra.

In questo caso non è necessario includere nel JSON la chiave variables:

Effettuare upload di file #
La nostra implementazione di GraphiQL offre infine una utilità per interfacciarsi direttamente con il Cloudlet file service ed ottenere i riferimenti ai file da usare nelle chiamate GraphQL senza lasciare l’editor. Cliccando sulla voce Upload File nella barra superiore, comparirà un popup che consente di selezionare il nome dell’attributo di tipo file e la relativa classe, tra quelli disponibili per lo schema corrente; una volta scelto un file dal proprio file system e cliccato su Upload, il server restituirà l’oggetto JSON corrispondente a un PendingFileReference, pronto per essere copiato ed incollato nel codice GraphQL.
Maggiori informazioni sono disponibili qui: Lavorare con file.
