Cloudlets enabled to generate GraphQL APIs also include an instance of GraphiQL, accessible at:
https://<CloudletURL>/auth/api/graphql/asset/index.html
GraphiQL is an open-source IDE (integrated development environment) for GraphQL, which consists of a graphical interface running directly in the browser; in our implementation, GraphiQL is pre-configured to communicate with the Cloudlet’s generated endpoints.
Reach GraphiQL #
All registered Cloudlet users can access the client. When logging in for the first time, simply fill in the popup authentication prompt, providing username and password.

Once logged in, there is no need to set additional authentication tokens: GraphiQL will reuse credentials to communicate with the Cloudlet endpoints.
Using GraphiQL #
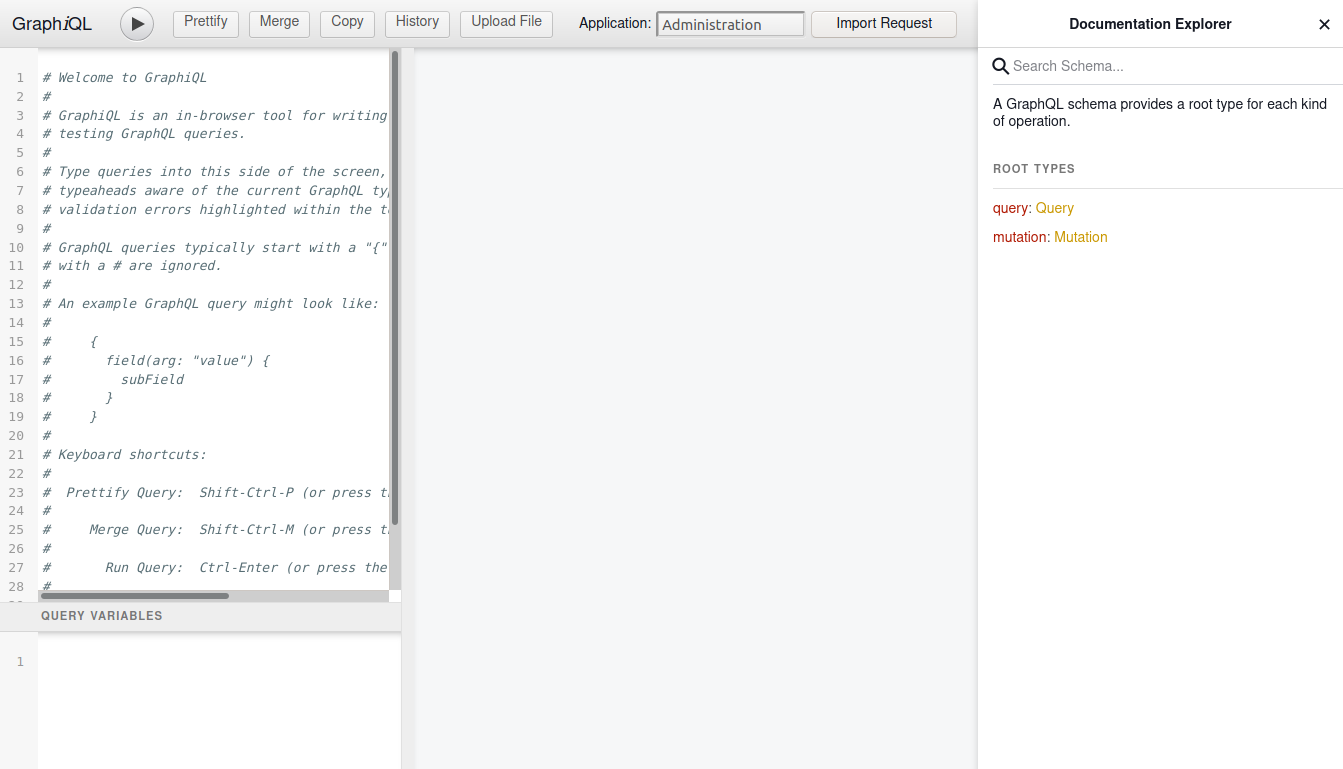
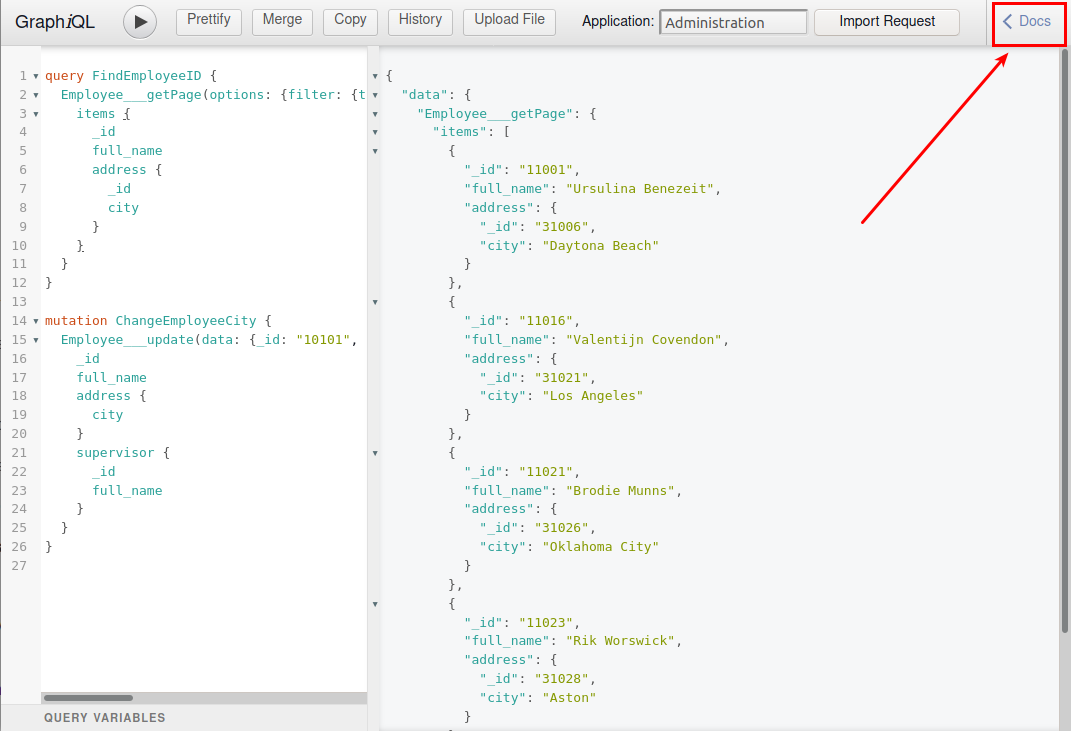
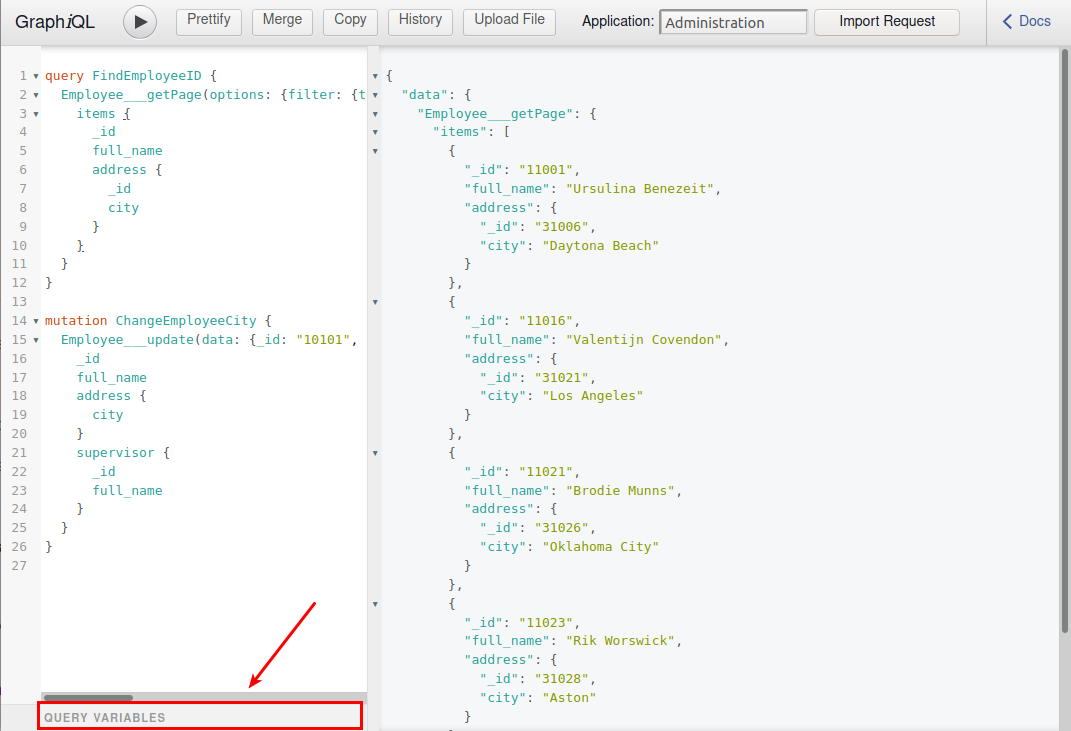
When you log in for the first time, GraphiQL looks like this:

The GraphiQL client.
In the left panel you can type a GraphQL query, as described in Formulating Queries and Mutation; to execute it, simply press the buttonor type Ctrl+Enter. The JSON responses from the server will appear in the central panel.
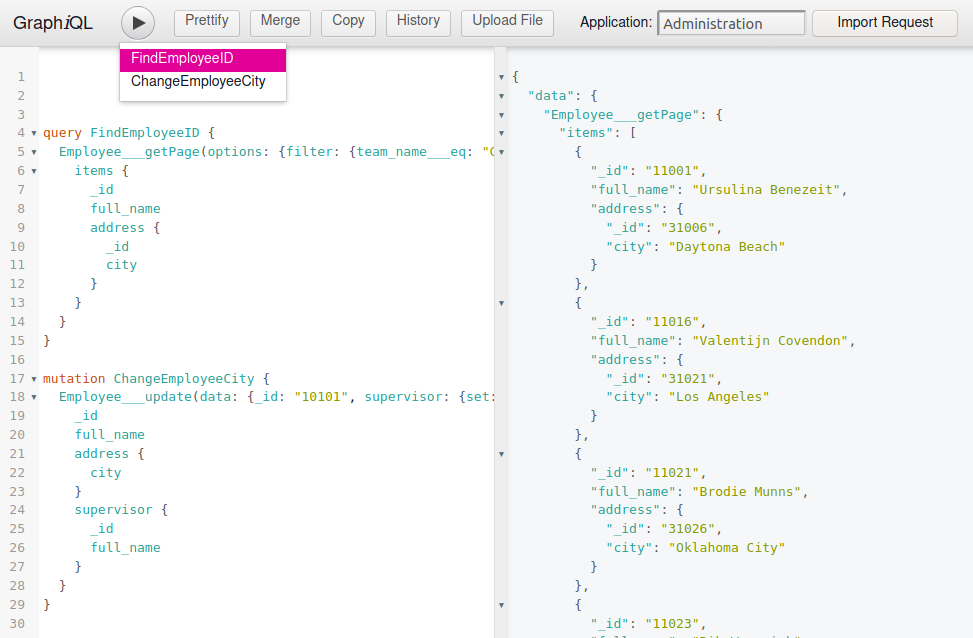
Only one operation is allowed at a time. If multiple requests are typed, you must assign a separate (operation name) to each one. In this situation, thebutton will allow you to choose the name of the operation to be performed.

Example: mutations often need information that can only be retrieved by running a query first.
Changing endpoints #
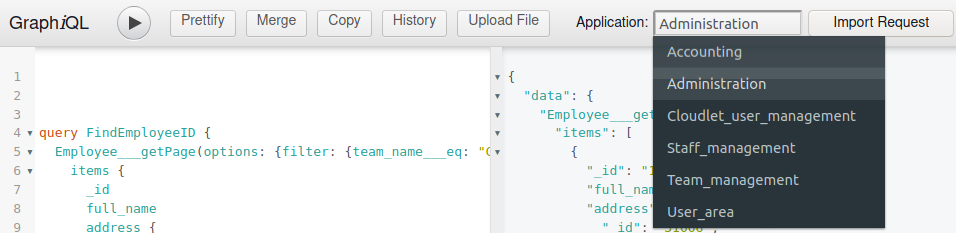
GraphiQL can communicate with one single GraphQL endpoint at a time, but as we know, multiple GraphQL endpoints can exist for the Cloudlet (each corresponding to a different application view of the engine). To change the current endpoint, a drop-down menu is available in the top bar, allowing you to select the name of the Application Schema you want to communicate with.

By default, the selected endpoint is the first Application Schema in alphabetical order.
Using autocomplete #
GraphiQL performs static code analysis as you type, validating operations and highlighting any errors, either related to the syntax of requests or the correctness of the requested data concerning the current endpoint schema.
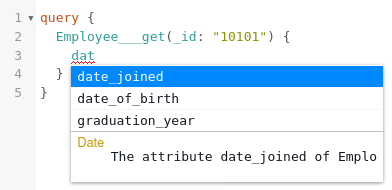
By pressing Ctrl+Space, GraphiQLL shows hints for the current cursor position; this way you can build queries interactively, letting the editor suggest fields and arguments.

There is also a shortcut to automatically expand an object type in the structure returned by the server: just type the name of the field followed by curly braces {} and press Ctrl+Enter. GraphiQL will insert all the fields of that object between the brackets.
Exploring the generated documentation #
All generated GraphQL schema types include a description field to document them. This information is available directly in GraphiQL in the Documentation Explorer panel, which can be accessed by clicking on the Docs entry in the upper right-hand corner.

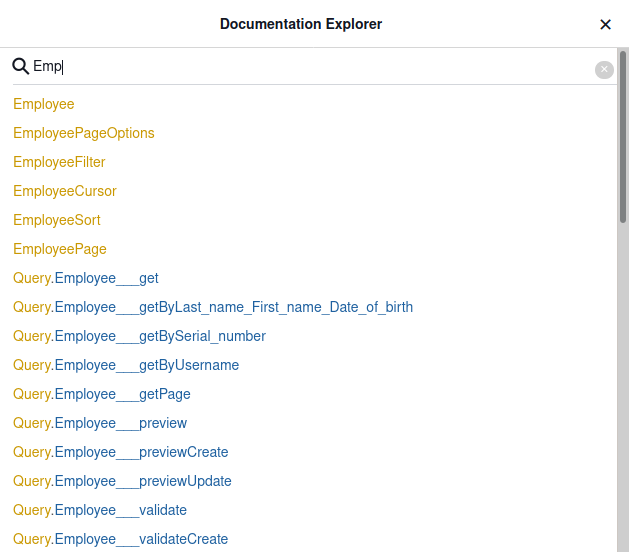
This panel allows you to explore documentation about the type system generated for the current endpoint. Clicking on Query or Mutation allows you to explore all available read or write services. You are also allowed to search the name of any service, type, field, or input structure in the schema.

Documentation panel search example.
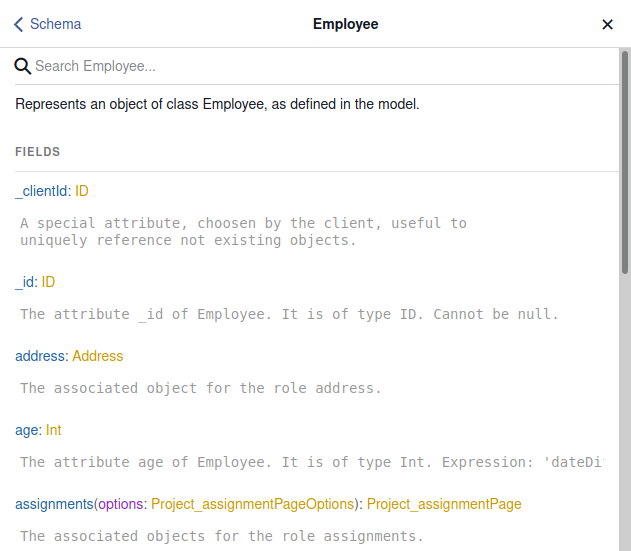
Each entry contains information about its fields and arguments, including a description and a reference to the relevant object type in the case of non-scalar types. This makes it possible to navigate the type system.

Example of documentation of a type.
Using the variables panel #
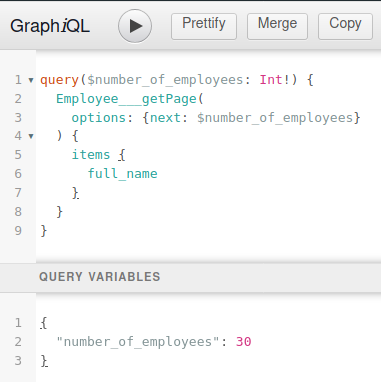
GraphiQL supports parameterized calls as described in Working with variables. To type query or mutation variables, there is the Query variables panel at the bottom left.

In this case it is not necessary to include the variables key in the JSON:

Uploading files #
Our implementation of GraphiQL finally offers a utility to interface directly with the Cloudlet file service and get references to files to use in GraphQL calls without leaving the editor. By clicking on Upload File in the top bar, a popup will appear allowing you to select the name of the file attribute and its class from those available for the current schema; once you choose a file from your file system and click on Upload, the server will return the JSON object corresponding to a PendingFileReference, ready to be copied and pasted into your GraphQL code.
More information is available here: Working with files.
