Il seguente esempio approfondisce il caso d’uso GraphQL Lavorare con file, mostrando come interviene il sistema CORS nella fase di richiesta di un file, una volta ottenuto l’URL a cui accedere tramite REST.
Dopo un breve dettaglio sul flusso che permette l’accesso ad un file con CORS abilitato, sarà mostrato un tipico scenario di successo, e verranno fornite informazioni per risolvere eventuali errori.
Workflow #
Quando un client effettua una richiesta REST per recuperare un file dalla Cloudlet, previo ottenimento del suo URL tramite una precedente query GraphQL, si eseguono i seguenti passaggi:
inizialmente, viene inviata una richiesta autenticata di tipo
GET, la quale verifica che l’utente descritto dall’incluso token di autenticazione ha i permessi (grant) per accedere al file desiderato. Se la verifica è positiva, viene generata una chiave d’accesso univoca per il file;successivamente, viene inviata una seconda richiesta autenticata di tipo
GETper ottenere effettivamente il file. Questa richiesta si genera per redirect dalla precedente, e comprende nella query string una serie di parametri correlati alla chiave d’accesso al file;al termine, la chiave d’accesso viene invalidata.
Se la Cloudlet ha CORS abilitato (proprietà ENABLE_CORS della tabella @sys@properties impostata a true), le due richieste autenticate sono precedute ciascuna da una richiesta di preflight, con cui il client ottiene dal server una serie di header che determinano se questi sia o meno autorizzato ad accedere alle sue risorse.
Scenario di successo #
Supponiamo di avere una Cloudlet con CORS abilitato, a cui abbiamo in precedenza sottomesso una query GraphQL per richiedere un’immagine, e di aver ottenuto il seguente URL:
https://<CloudletURL>/auth/file/image/7001/attribute1
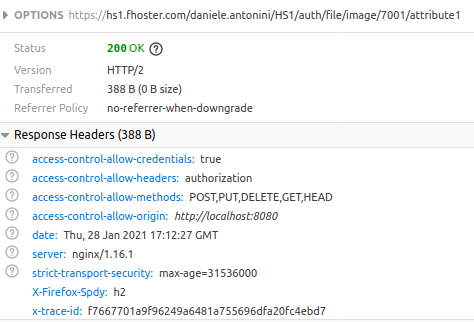
Nel momento in cui effettuiamo la chiamata tramite REST, possiamo vedere il flusso di tutte le chiamate effettuate al server con le relative risposte, aprendo i Developer Tools del nostro browser (per gli utenti di Google Chrome e Mozilla Firefox, si può fare velocemente premendo il tasto F12) e accedendo alla scheda Network (per Chrome) o Rete (per Firefox). Noteremo una prima richiesta con metodo HTTP OPTIONS: si tratta della preflight per la verifica dei permessi:

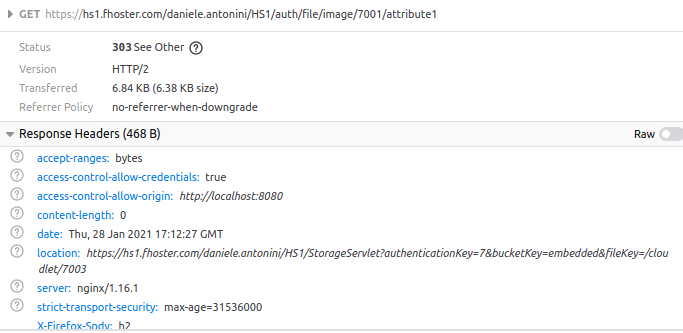
Se il nostro client è autorizzato, parte la prima richiesta per la verifica dei grant, che ha metodo HTTP GET:

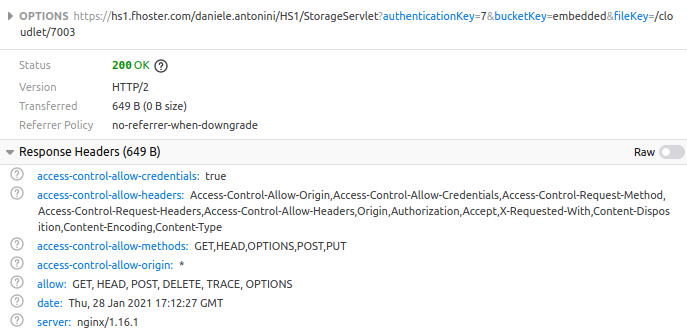
A questo punto vengono controllati i permessi dell’utente, e in caso affermativo parte la seconda richiesta di preflight (metodo OPTIONS):

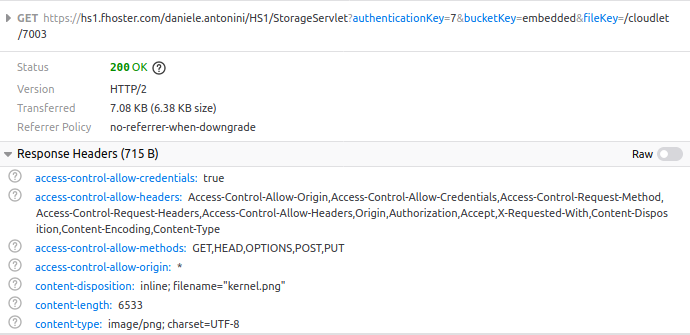
Se ancora una volta il client risulta autorizzato, avremo l’ultima richiesta per accedere effettivamente al file (metodo GET):

Possibili problemi e soluzioni #
L’abilitazione di CORS può causare errori inaspettati, specialmente se il client fa uso di header personalizzati da includere nelle richieste. I due errori più comuni sono i seguenti:
- l’header in questione non è presente nella lista degli accettati;
- la richiesta di preflight è malformata.
Header non specificato tra gli accettati #
Se l’header personalizzato non è incluso nella lista degli accettati, rappresentata dal contenuto dell’header Access-Control-Allow-Headers in una delle risposte di preflight, la richiesta effettiva può sollevare un errore CORS Request Blocked (CORB). In questo caso, assicurarsi che l’header desiderato sia presente nel campo Access-Control-Allow-Headers del JSON di configurazione incluso nella proprietà CORS_HEADERS di @sys@properties (per maggiori informazioni, consultare la sezione Configurare CORS).
Richiesta di preflight malformata #
In altri casi, pur essendo stato incluso l’header personalizzato all’interno della lista degli accettati, può comunque verificarsi un errore CORS Request Blocked (CORB). Una causa probabile può essere una malformazione della richiesta di preflight, che non presenta l’header Access-Control-Request-Headers. In base al comportamento di CORS, il server risponde a questa richiesta senza inviare un corrispettivo Access-Control-Allow-Headers con la lista degli header contemplati, e questo attiva un comportamento di default per cui è accettato un sottoinsieme di header considerati standard dal protocollo HTTP (per maggiori informazioni consultare i riferimenti esterni presenti in questa sezione). In questo caso bisognerà, se possibile, revisionare le richieste inviate dal client, assicurandosi che comprendano l’header Access-Control-Request-Headers.
