È una pratica comune dotare un modello di viste applicative multiple, ciascuna con lo scopo di gestire un sottoinsieme del dominio dei dati; da ciascuna vista si omettono le parti del modello che non sono strettamente necessarie o che si vogliono nascondere a certi gruppi di utenti.
Limitando l’accesso a determinati elementi del modello si effettua il cosiddetto partizionamento verticale dei dati; ciò avviene avviene modificando la loro manageability, ovvero definendo quali elementi del database sono gestiti (managed) in ciascuna vista applicativa abilitando o disabilitando classi, attributi e ruoli nel relativo Application Schema.
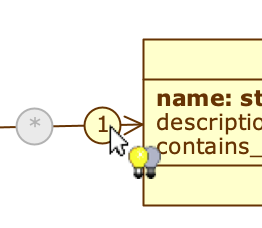
È possibile disabilitare un elemento cliccandoci sopra quando nella Palette è selezionata l’icona Toggle management policy.
In base alla struttura del modello, la disabilitazione di un elemento coinvolge tutti gli elementi che dipendo da esso; ad esempio, quando disabilitiamo una classe (cliccando sul cerchio in alto, ovvero il suo default class role), assieme a essa vengono disabilitati tutti i suoi attributi e i ruoli per cui è parent, insieme alle eventuali classi part, a meno che queste ultime non partecipino in altre relazioni.
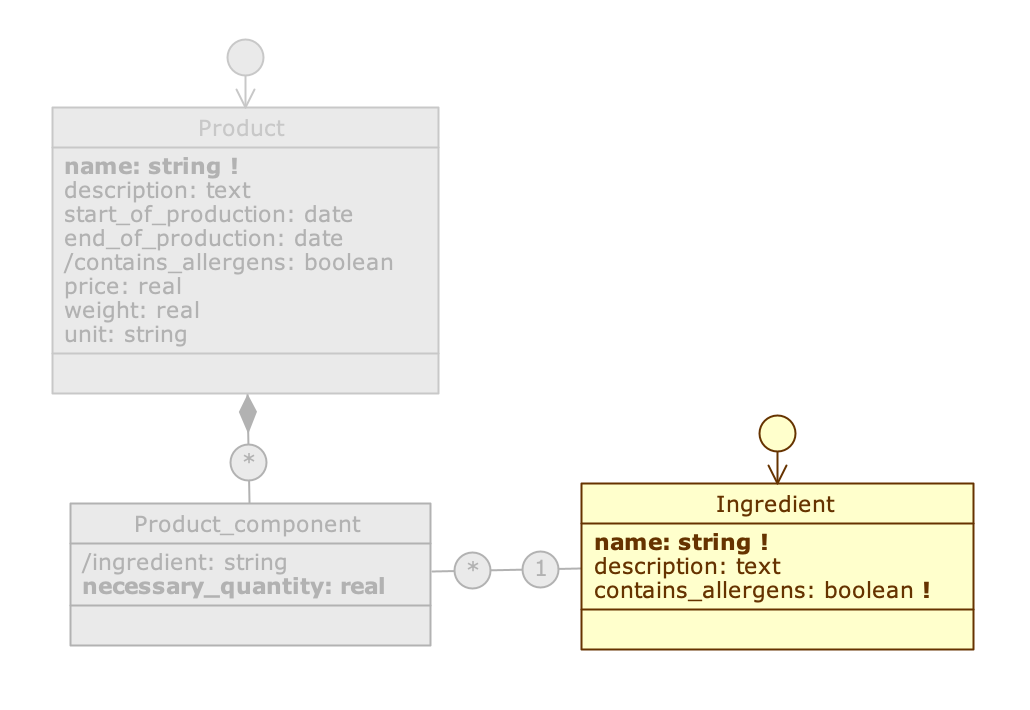
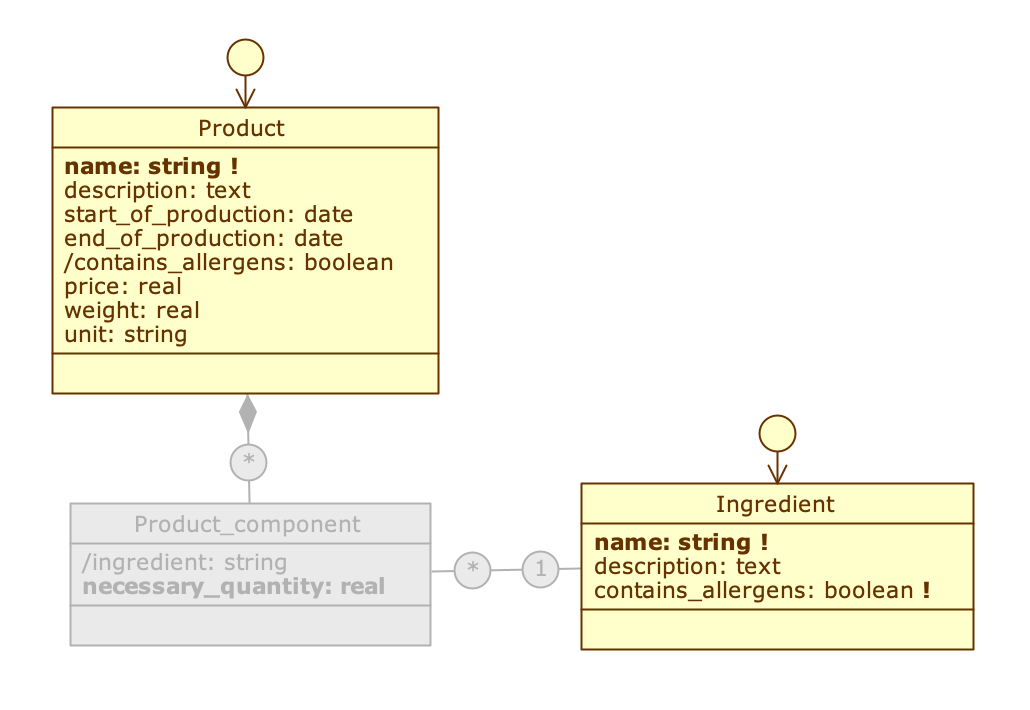
Nel Designer, quando un elemento è disabilitato è colorato in grigio. Nella seconda immagine dell’esempio seguente possiamo vedere che alcuni attributi sono stati disabilitati.

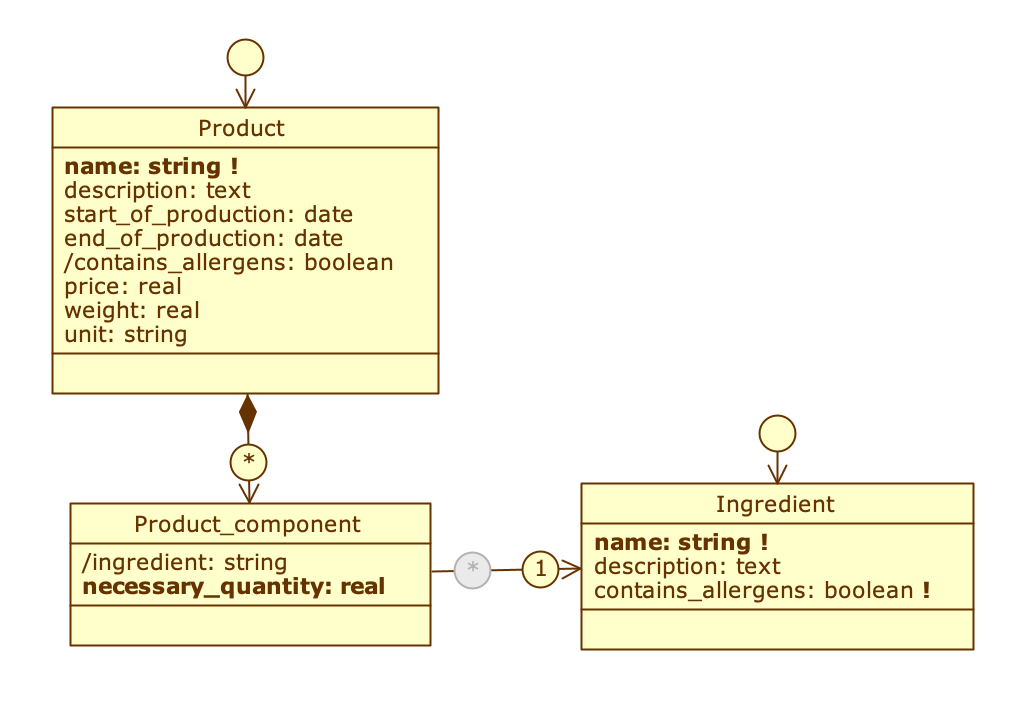
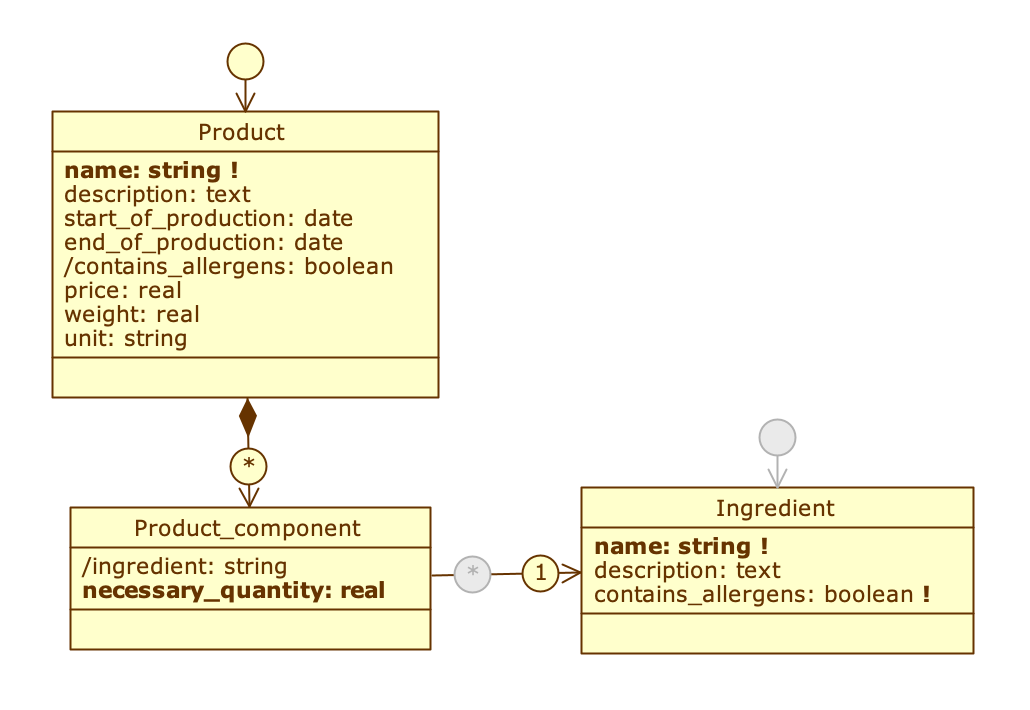
Tutti gli elementi sono abilitati; uno dei due ruoli di Product_component è disabilitato perché la relazione è unidirezionale.

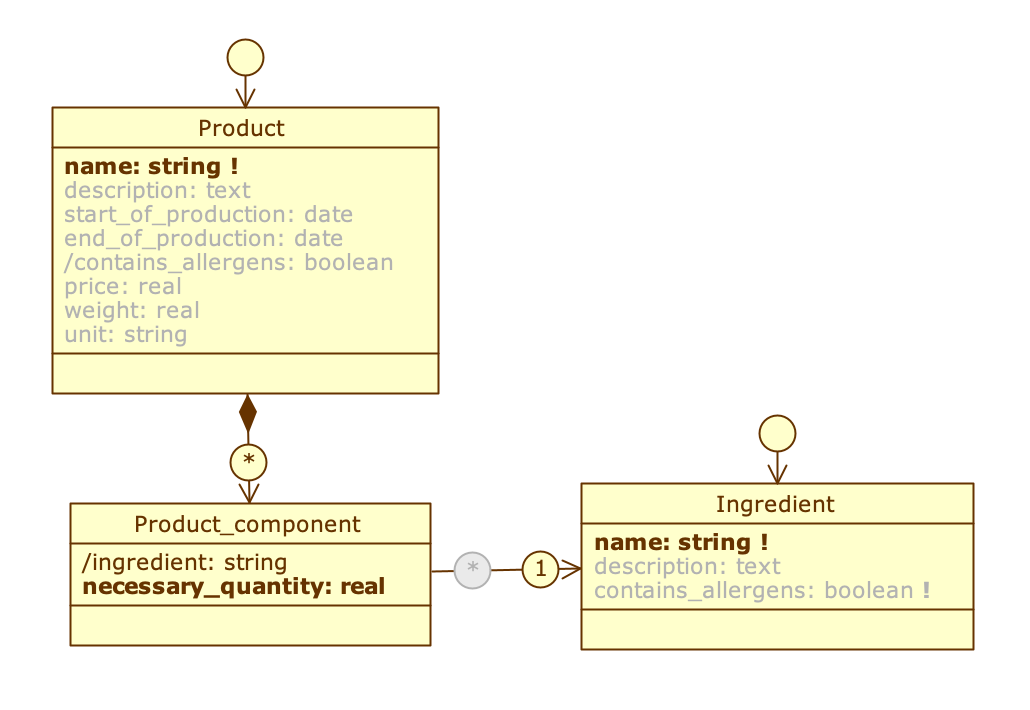
Alcuni attributi sono stati disabilitati nelle classi Product e Ingredient
È possibile riabilitare un elemento disabilitato cliccandoci sopra mentre è selezionata l’icona . L’unico caso in cui questo non è possibile è quello dei ruoli uscenti in un associazione unidirezionale, che per natura sono sempre disabilitati (maggiori informazioni sono disponibili più avanti).
Se un elemento è disabilitato in tutte le viste applicative, il Designer ci avverte mostrando una issue; ha infatti poco senso modellare dati a cui non è possibile accedere in alcun modo. L’operazione è comunque consentita e l’avvertimento non è bloccante.
Il Designer obbliga il rispetto di alcuni vincoli che impediscono di generare viste applicative inconsistenti.
Disabilitare attributi #
Un attributo disabilitato non può essere selezionato o manipolato attraverso le query GraphQL che coinvolgono la sua classe.
Quando si lavora con attributi derivati, non tutti gli elementi utilizzati per calcolare una math o una query devono essere necessariamente visibili nell’applicazione, specialmente se si tratta a loro volta di derivati creati unicamente per essere utilizzati all’interno dell’expression editor; in questi casi può essere utile disabilitare questi attributi derivati intermedi, in modo da mostrare all’utente solo le informazioni più rilevanti.
Posiziona il cursore su un attributo e cliccaci sopra quando compare l’icona Toggle management policy.

Disabilitare ruoli #
L’abilitazione dei ruoli dipende dalle regole di navigabilità della relazione definite nel Database Schema. I ruoli uscenti nelle associazioni unidirezionali sono dunque sempre disabilitati.
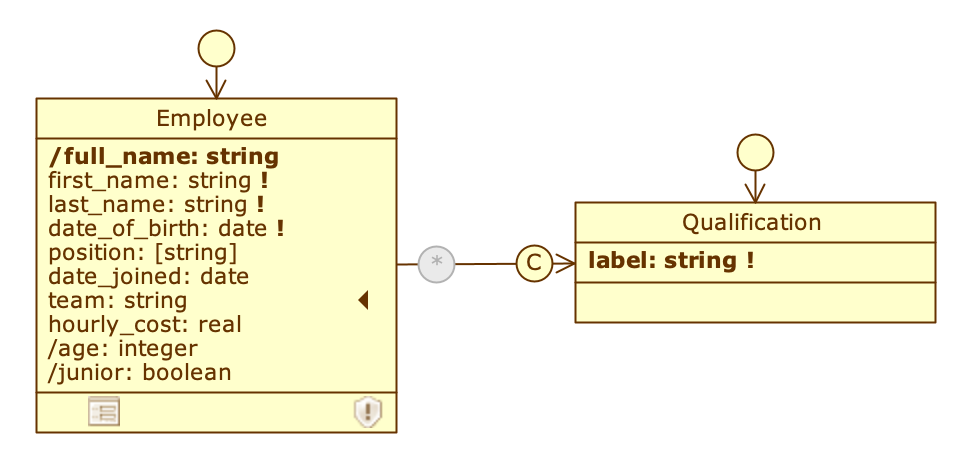
Nell’esempio mostrato in figura, il ruolo uscente da Employee è disabilitato perché l’associazione tra le due classi è unidirezionale verso Qualification (non è possibile visionare la lista degli impiegati associati a ciascuna qualifica).

Posiziona il cursore su un ruolo e cliccaci sopra quando compare l’icona Toggle management policy.

Disabilitare classi #
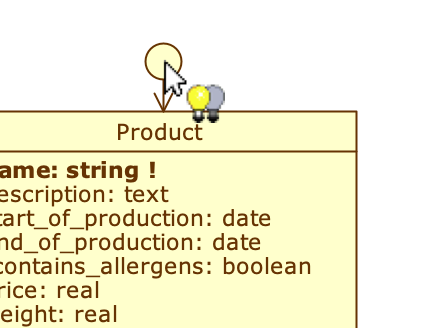
Disabilitando il default class role di una classe, l’utente di quella vista perderà la capacità di gestire tale classe.
Posiziona il cursore sul class role di una classe e cliccaci sopra quando compare l’icona Toggle management policy.

Disabilitare un default class role non equivale necessariamente a nascondere completamente una classe dalla vista applicativa; infatti, se la classe disabilitata è coinvolta in una o più relazioni, e i ruoli entranti sono abilitati, la classe rimarrà raggiungibile dalle altre classi che puntano ad essa. Nel Designer, solo il default class role apparirà colorato in grigio, mentre la classe e i suoi attributi rimarranno colorati in giallo. Per disabilitare completamente una classe è dunque necessario disabilitare anche tutti gli eventuali ruoli che puntano ad essa.
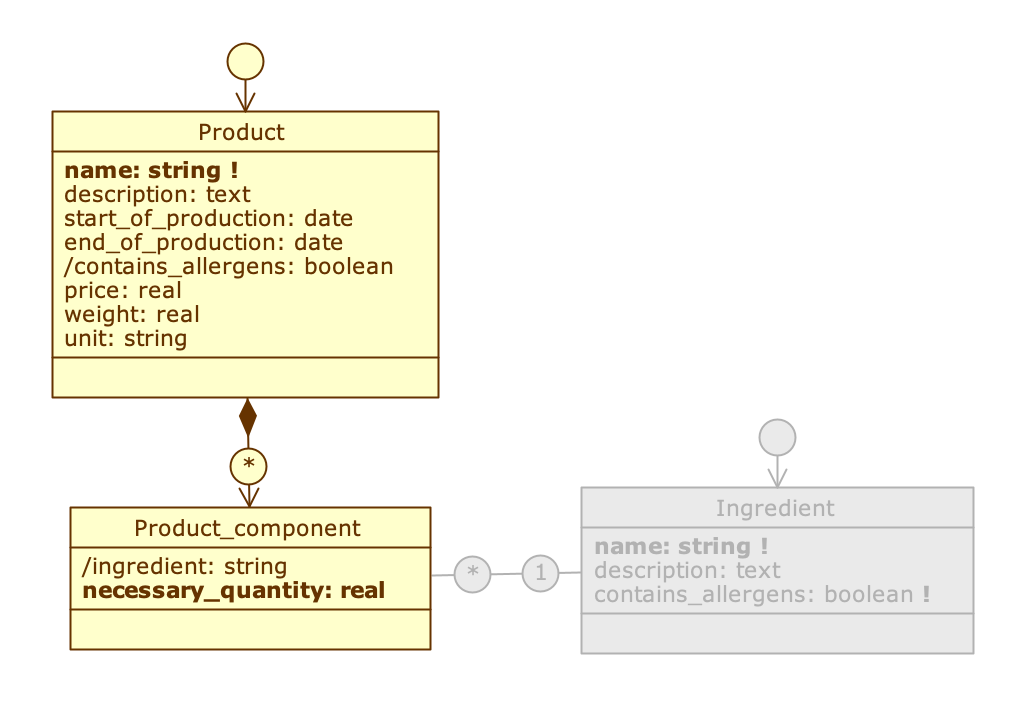
Nell’esempio mostrato nella figura di sinistra, il class role di Ingredient è stato disabilitato: non potrà quindi essere acceduta tramite GraphQL. Tuttavia, anche se manca un punto di accesso diretto a questa classe, è comunque possibile vederne gli oggetti: le query su Product_component potranno ancora mostrare tutti gli oggetti associabili presenti nella classe Ingredient. Per evitare ciò è necessario disabilitare anche il ruolo entrante, come mostrato nell’immagine di destra.

Solo il default class role è disabilitato

Disabilitato anche il ruolo di associazione
Disabilitare classi part #
In una composizione una classe part non possiede un default class role, in quanto per definizione un oggetto di quella classe esiste solo in quanto parte di un oggetto della classe whole. Disabilitando la classe whole verrà dunque disabilitata anche la classe part; invece disabilitando il ruolo che punta verso la classe part verrà nascosta solo quest’ultima.

Classe whole disabilitata

Classe part disabilitata
