Può essere utilizzata per raccogliere dati attraverso le API GraphQL; questi dati, invece di essere memorizzati, sono elaborati da un FormActionHandler per invocare Plugin.
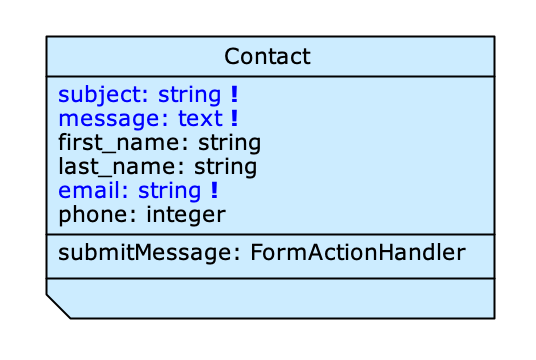
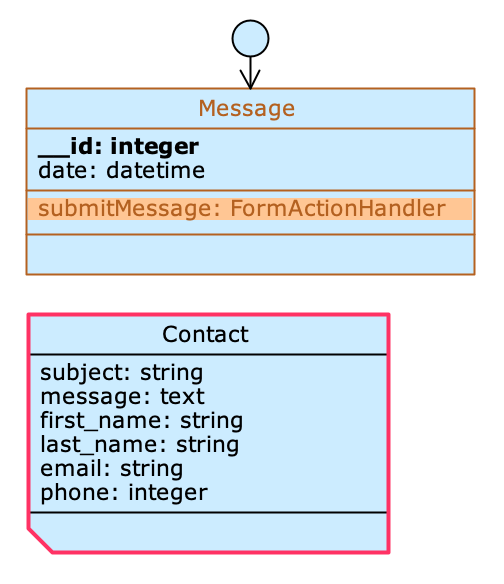
Nel diagramma, le classi Form sono riconoscibili dall’angolo mancante in basso a sinistra del rettangolo della classe. Nell’esempio mostrato in figura questa tipologia di classe è stata utilizzata per modellare un semplice modulo di contatto:

Una classe Form
È consentito dichiarare attributi nativi di tutti i tipi (a eccezione di serial) e derivati. Non è invece possibile possibile abilitare attributi di piattaforma. Inoltre, non è consentito dichiarare vincoli di unicità, restrizioni sul dominio o indici sugli attributi.
A differenza di quanto avviene nelle altre tipologie di classe, una classe Form può anche essere priva di attributi e Object title.
L’unica tipologia di Handler supportata da questa classe è il FormActionHandler.
Creare una classe Form #
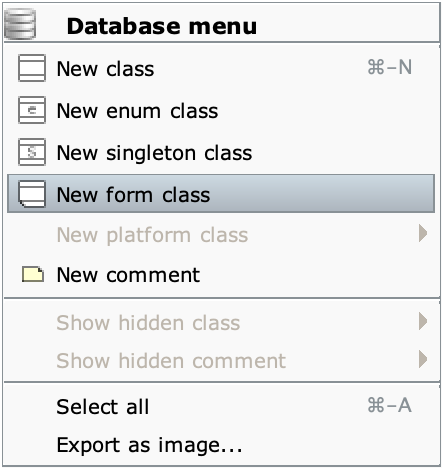
Fai click destro su un punto libero nell’area di lavoro (Canvas) per aprire il Database menu; dal menu a tendina scegli New form class. In alternativa, clicca sul pulsante della palette(Create a new form class).

Non sono consentite associazioni verso le classi Form; di conseguenza, non è neanche possibile associare due classi Form tra loro. È invece consentita la creazione di composizioni tra classi Form, ma non tra queste e altre tipologie di classe.
Utilizzo stand-alone #
L’utilizzo più semplice della classe Form consiste nell’utilizzarla come processo a sé, invocandola via GraphQL.
Esempio #1 #
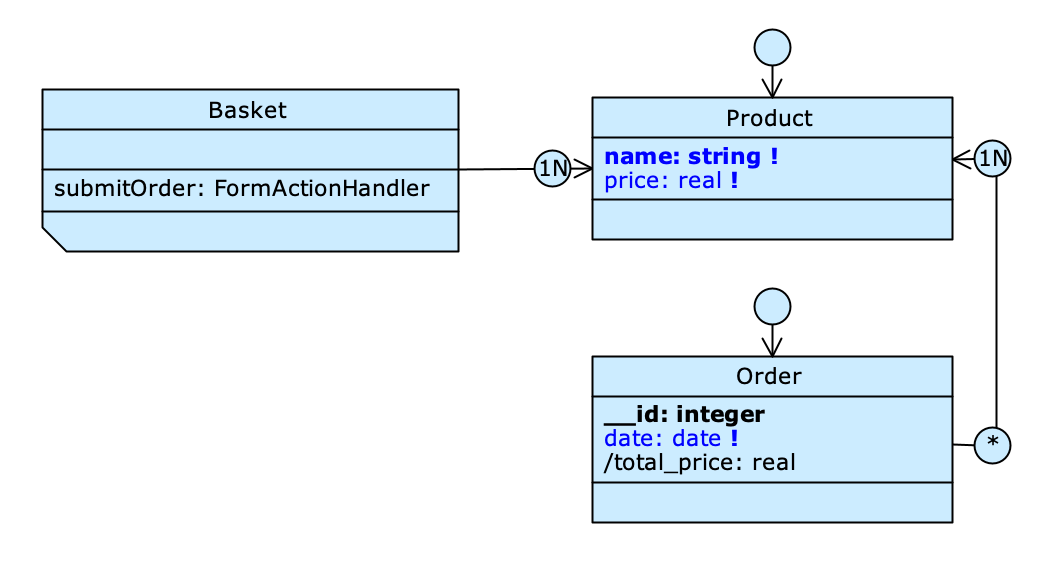
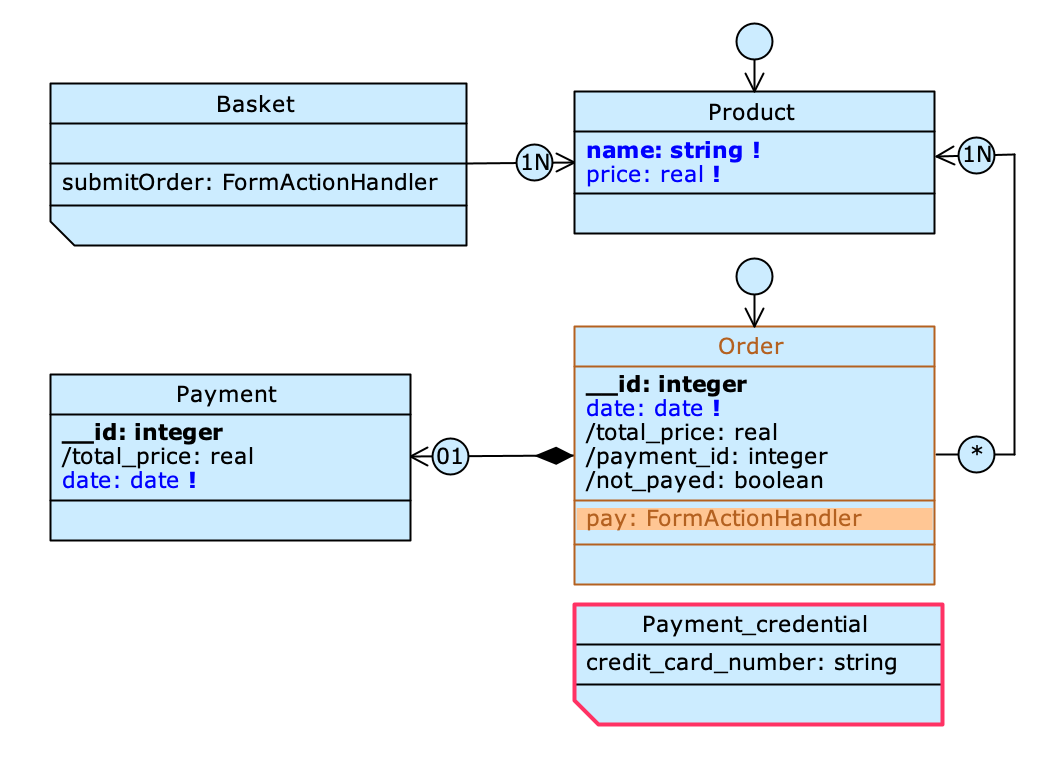
Vediamo uno scenario applicativo: nel modello sottostante abbiamo creato una form per ordinare cibo a domicilio tramite un servizio online; questo esempio illustra evidentemente uno scenario semplificato, ma ci è utile per mostrare come attraverso la classe Form sia possibile agevolare l’esperienza dell’utente.

Abbiamo modellato il carrello dell’ordine con la Form Basket e un FormActionHandler (che abbiamo rinominato submitOrder); la scelta dei prodotti avverrà associando a questa classe gli oggetti presenti in Product (la classe dei prodotti ordinabili).
La classe Order raccoglie i dati della Form che riceve dal Plugin per calcolare il prezzo totale (/total_price) e per aggiungere altri metadati dell’ordine che interessano al back office (come la data e il numero identificativo). Il vantaggio di questo approccio è che il Plugin gestisce automaticamente questi dati, evitando che sia l’utente a doverli inserire manualmente.
Utilizzo come input di un FormActionHandler #
I dati presenti in una classe Form possono essere raccolti e usati come input da un FormActionHandler presente in un altra classe.
Utilizzando la form attraverso GraphQL, il servizio che invoca il plugin riceve un parametro ulteriore che contiene i dati inseriti nella form di input.
Collegare un Handler a una classe Form #
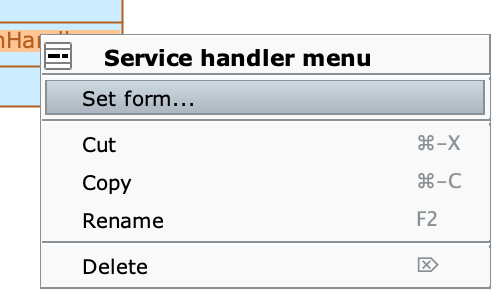
Una volta modellato un FormActionHandler su una classe, il suo Service handler menu offre l’opzione Set form..., che consente di agganciarlo a una classe Form; in questo modo l’Handler, come detto sopra, può accettare tramite GraphQL il parametro con i campi compilati della form.
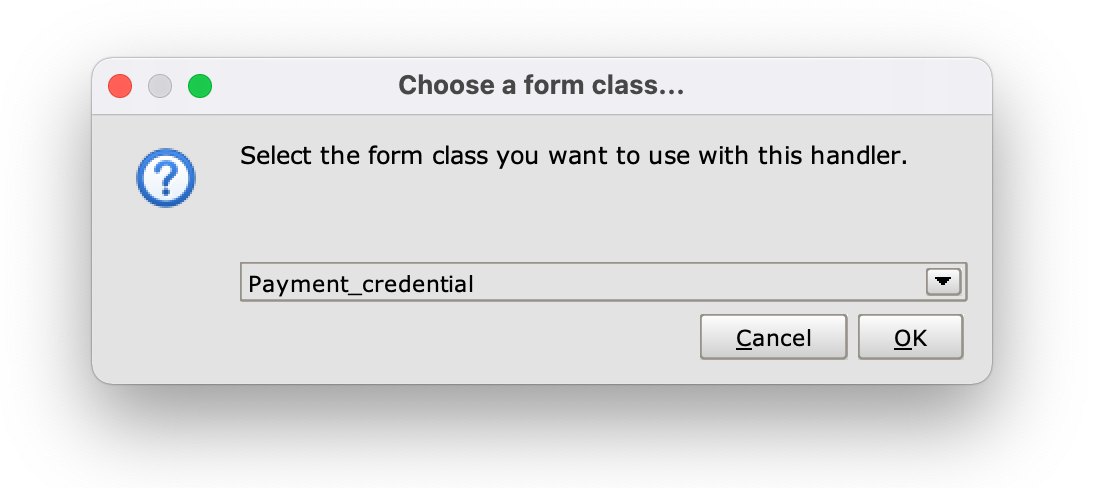
Fai click destro su un FormActionHandler per aprire il suo Service handler menu; dal menu a tendina scegli Set form.... Si aprirà un pannello dal quale è possibile scegliere tra tutte le classi Form presenti nel modello.

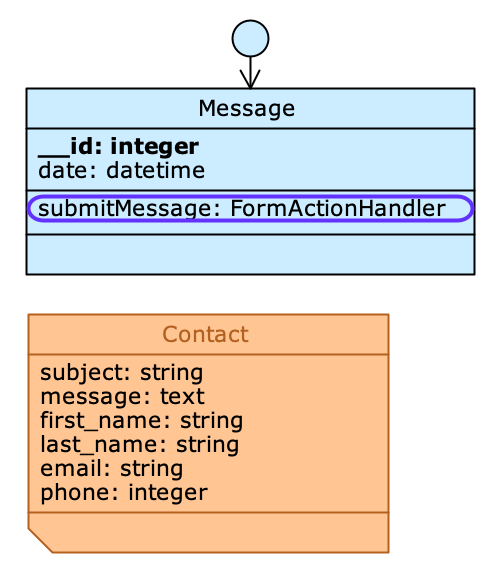
Quando l’Handler è selezionato, la classe Form a esso collegata appare evidenziata in rosso; viceversa, selezionando la Form viene cerchiato in blu l’Handler che la utilizza.


Esempio #2 #
Riprendiamo ora l’esempio precedente ed estendiamolo per mostrare questo secondo utilizzo dell’Handler e della classe Form.
Abbiamo creato la procedura per effettuare l’ordine; ora vogliamo completare il modello aggiungendo un sistema di pagamento. Dopo aver scelto i prodotti da ordinare, l’utente dovrà dunque inserire il numero della propria carta di credito all’interno dell’applicazione; tuttavia, per ragioni di sicurezza è importante che questa informazione non sia persistita nel sistema. La classe Form si presta perfettamente a questo tipo di operazione: come abbiamo visto, essa può infatti fornire un input per un Plugin senza persistere dati riservati.

Abbiamo modellato un nuova classe Form, Payment_credential, con un unico attributo di tipo string da valorizzare con il numero della carta di credito. Questa volta non abbiamo creato il FormActionHandler direttamente sulla classe Form, ma sulla classe Order; affinché il Plugin possa ricevere i dati della carta e autorizzare il pagamento, abbiamo dunque collegato l’Handler Pay alla Form, scegliendola dal menu a tendina dopo aver cliccato il comando Set Form dal menu contestuale. Selezionando questo Handler, la classe Payment_credential viene ora evidenziata in rosso.

Dal Form layout editor abbiamo quindi aggiunto il pulsante Exec plugin, che consente di invocare il Plugin: questo si occupa di verificare i dati inseriti dall’utente e di creare i record dei pagamenti andati a buon fine all’interno della classe Payment, riportando l’importo pagato, un numero identificativo e la data (che può essere diversa da quella dell’ordine).
Abbiamo dunque visto come la classe Form possa essere utilizzata come input volatile per un’operazione svolta in un’altra classe: i dati della carta inseriti nei campi della Form sono stati utilizzati dal Plugin presente su Order per creare un’istanza di Payment, ma non sono mai stati persistiti come oggetti nel sistema.
