1. Sali a bordo della piattaforma Livebase #
Innanzitutto, è necessario creare un account e impostare l’ambiente di modellazione su una Cloudlet. I passi successivi vi guideranno attraverso il processo di attivazione dell’account.
1.1 Crea un account di prova gratuito #
Vai alla pagina Request a free evaluation account
sul nostro sito (nella sezione Dev Resources del menu). Il modulo mostrato a destra apparirà nel vostro browser. Compila il modulo e premi il pulsante Send request.
Riceverai un’email dal supporto Livebase, simile a quella mostrata qui accanto, che ti informa che il tuo account è stato creato. Questa email conterrà le istruzioni per iniziare ad usare la piattaforma Livebase.

1.2 Installa la Dashboard #
Per installare la Dashboard, si prega di seguire le istruzioni presenti in questa pagina.
1.3 Accedi alla Dashboard #
Avvia la Dashboard ed effettua l’accesso utilizzando le credenziali che hai ricevuto in precedenza via email.

La Dashboard è un client desktop collegato ai servizi cloud di Livebase, che fornisce un’interfaccia utente per controllare e gestire tutti gli altri componenti della piattaforma Livebase. Questo leggero pannello di controllo consente agli sviluppatori di creare e gestire le Cloudlet durante il loro intero ciclo di vita (creazione, avvio/arresto e cancellazione).
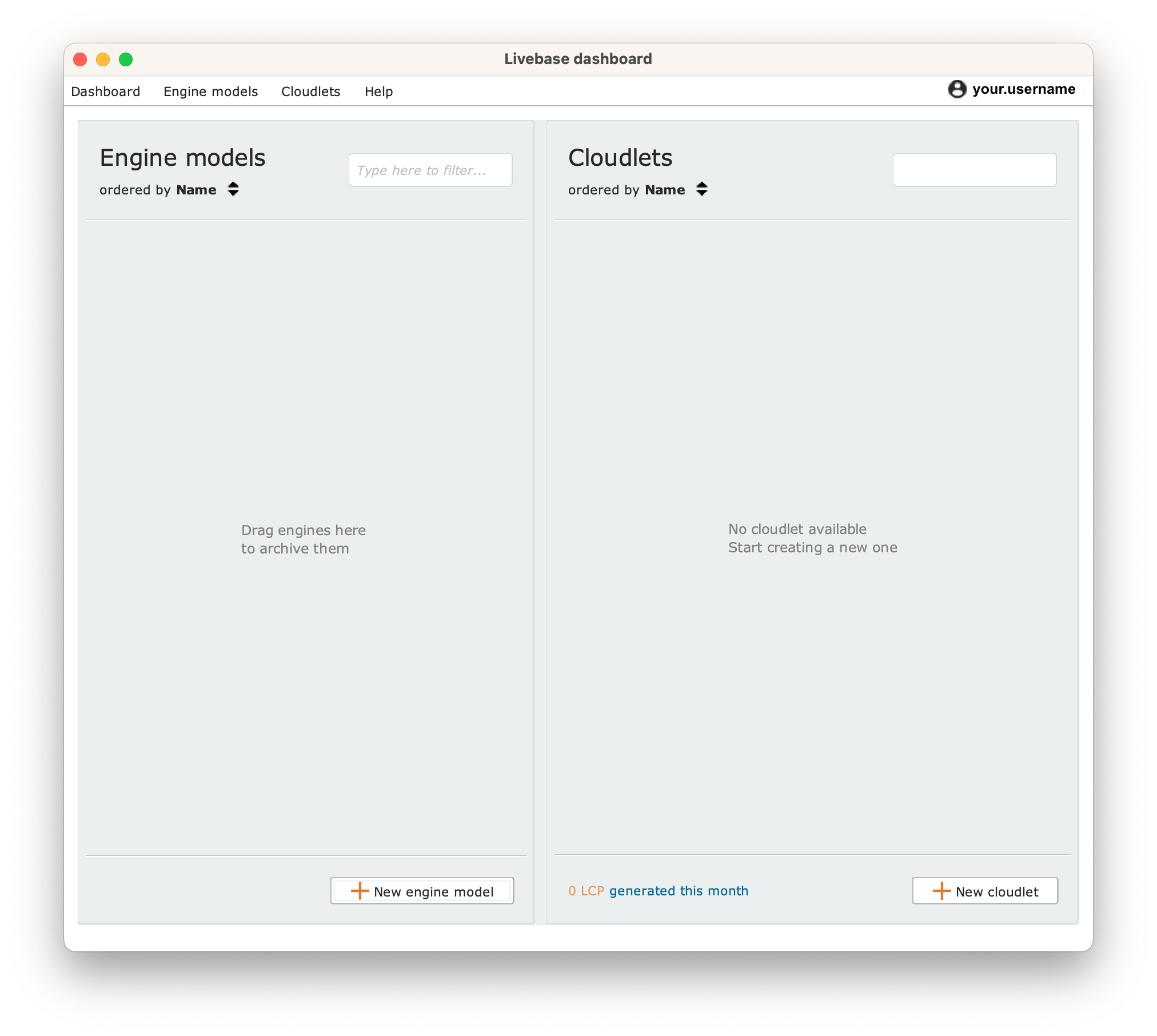
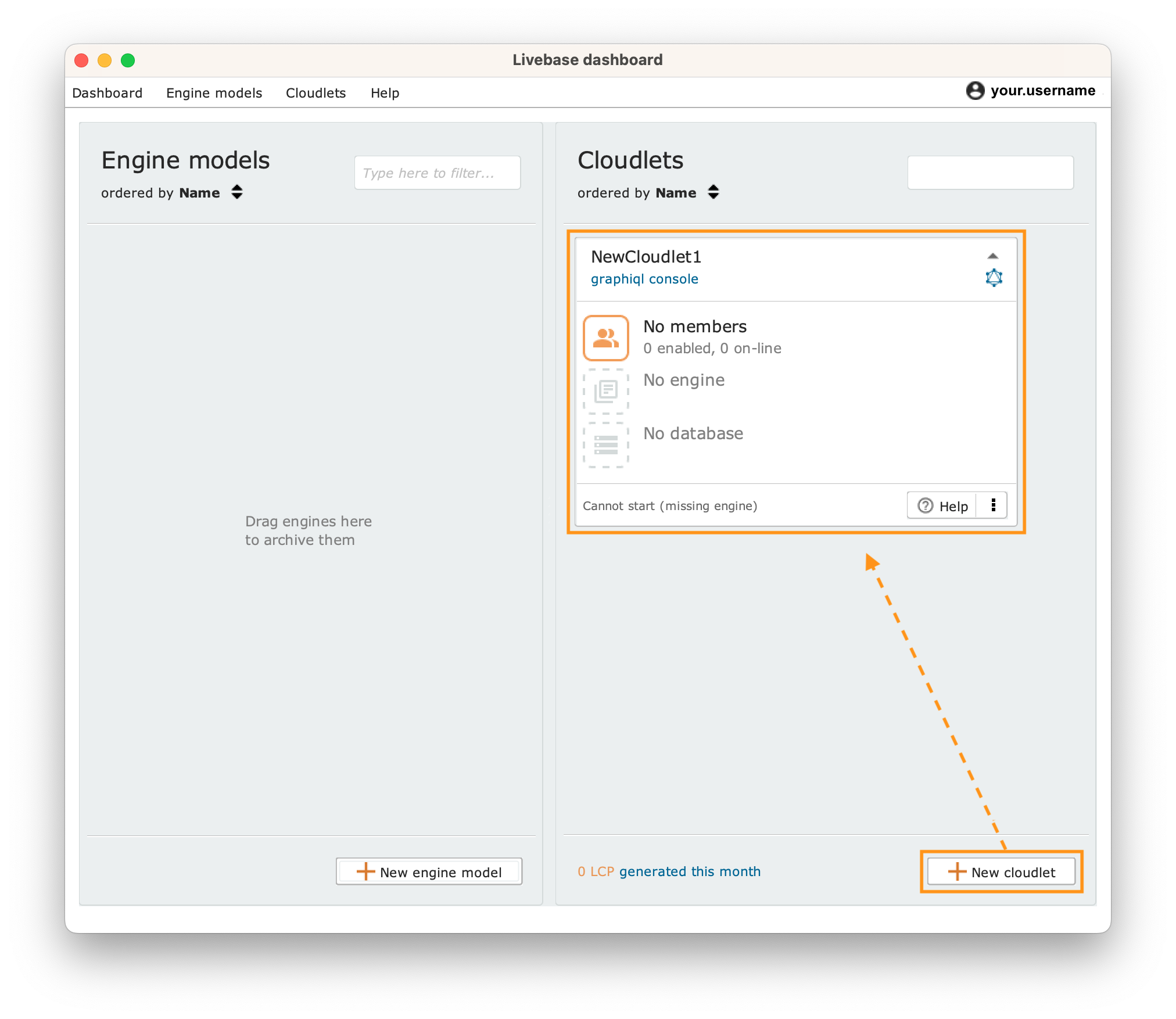
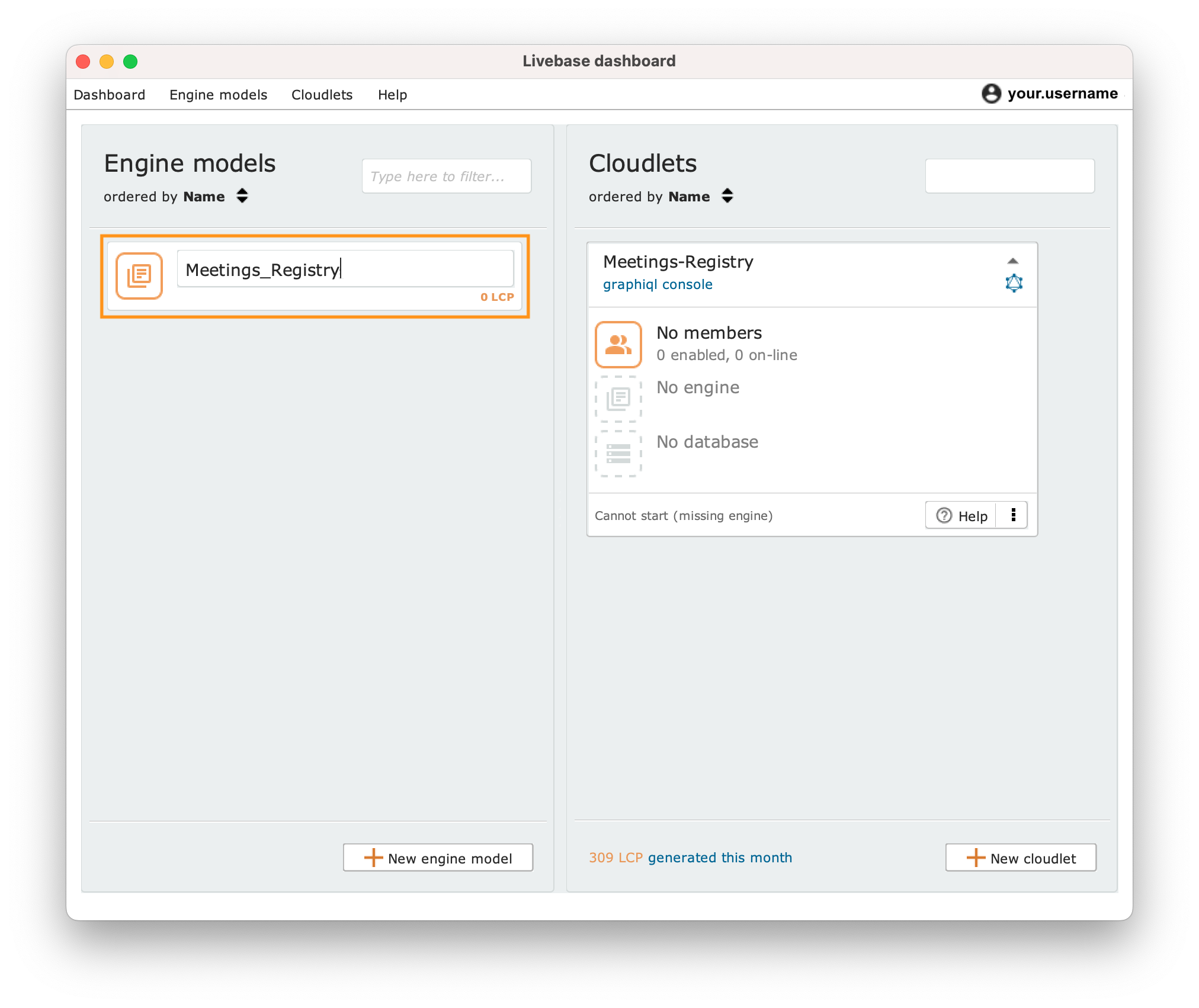
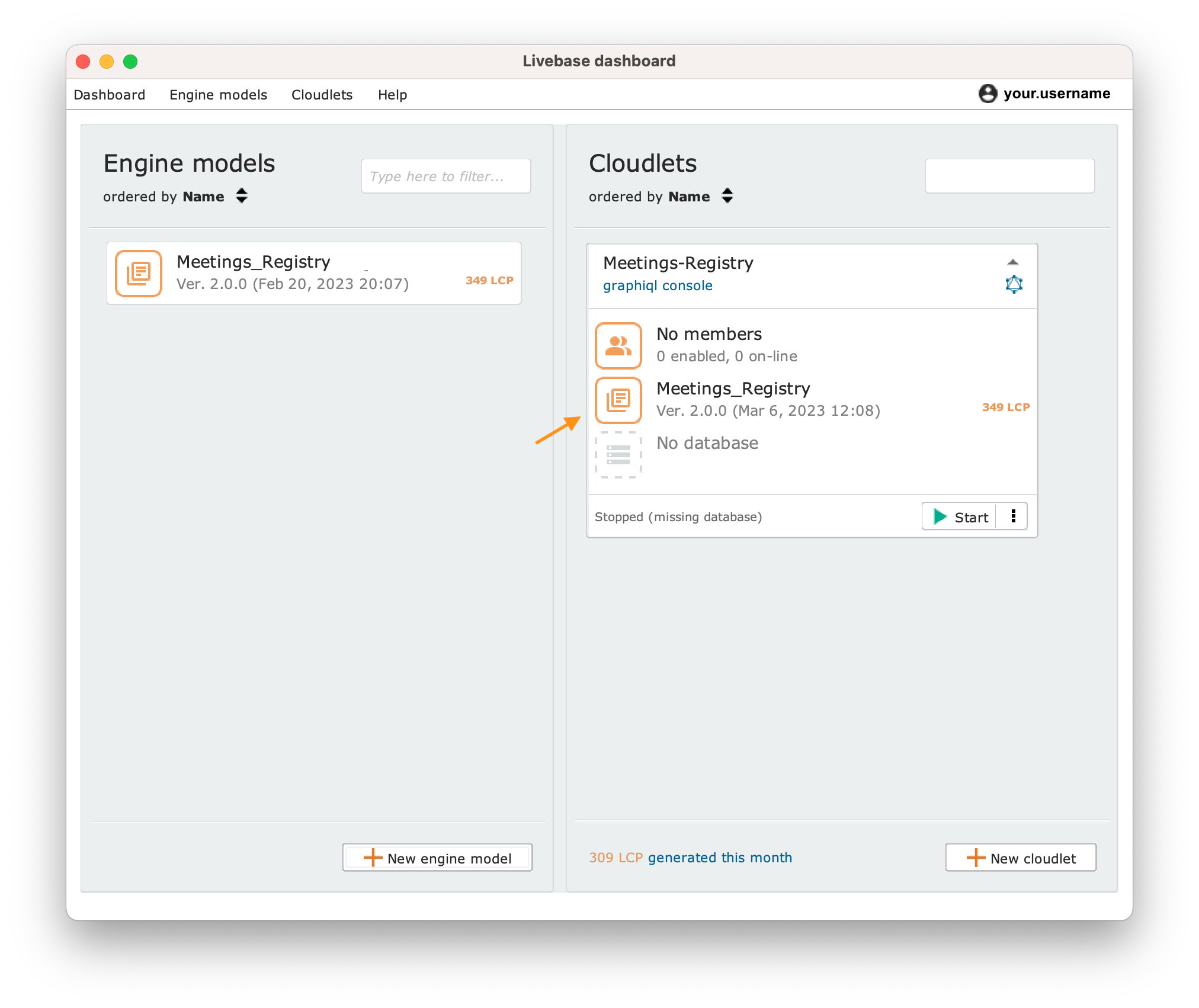
Una volta effettuato l’accesso, il Dashboard appare come mostrato:
la scheda Engine models (a sinistra) contiene un repository versionato che può essere usato per archiviare, recuperare e riutilizzare i propri engine models.
la scheda Cloudlets (a destra) consente di gestire tutte le Cloudlet. La scheda contiene un pannello di controllo per ogni Cloudlet.

2. Genera la tua prima applicazione con Livebase #
2.1 Crea una Cloudlet #
Le Cloudlet sono componenti server headless che forniscono servizi transazionali di dati avanzati (business-level) tramite un’API GraphQL sicura. Le Cloudlet sono generate e dispiegate da Livebase a partire da modelli concettuali di alto livello (engine models), senza bisogno di codice.
Per creare la tua prima Cloudlet, fai clic sul pulsante + New cloudlet in basso a destra della scheda Cloudlets. Apparirà quindi un pannello nella sezione Cloudlets della Dashboard, che consentirà di gestire la Cloudlet appena creata.

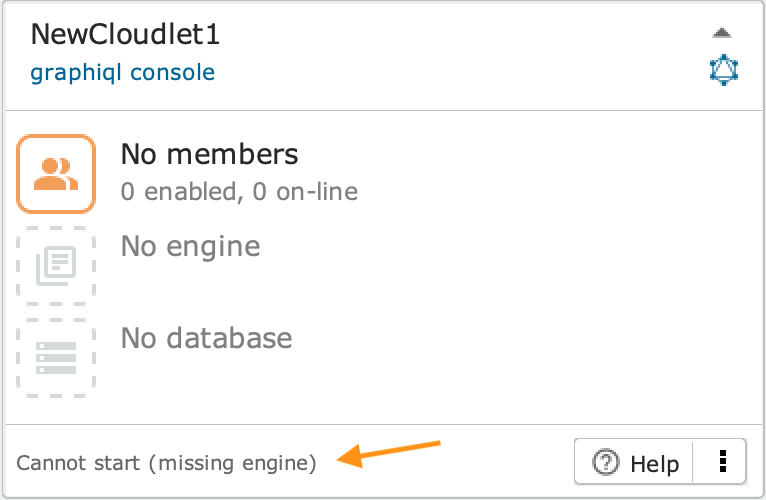
Il pannello di una Cloudlet è diviso in tre sezioni:
la sezione superiore visualizza il nome e l’indirizzo URL della Cloudlet;
la sezione centrale visualizza tre icone che forniscono informazioni e accesso ai componenti chiave della Cloudlet, ovvero l’elenco dei suoi membri (cioè gli utenti autorizzati a invocare le API della Cloudlet), l’engine e il database.
la sezione inferiore mostra lo stato della Cloudlet (ad esempio Running o Stopped). Al momento, non è possibile avviare il Cloudlet perché non ha ancora un engine e quindi lo stato della Cloudlet è Cannot start (missing engine). Facendo clic sull’icona , appare un menu a tendina che dà accesso alle impostazioni e ai comandi della Cloudlet.

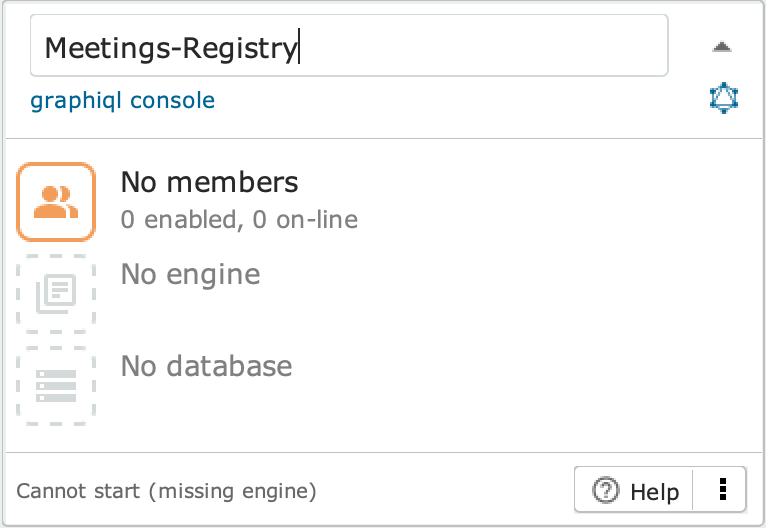
Rinomina la Cloudlet in Meetings-Registry facendo doppio clic sul suo nome. In alternativa, è possibile fare clic sull’icona del menu e selezionare il comando Rename.

2.2 Configura la Cloudlet con un engine model fornito da noi #
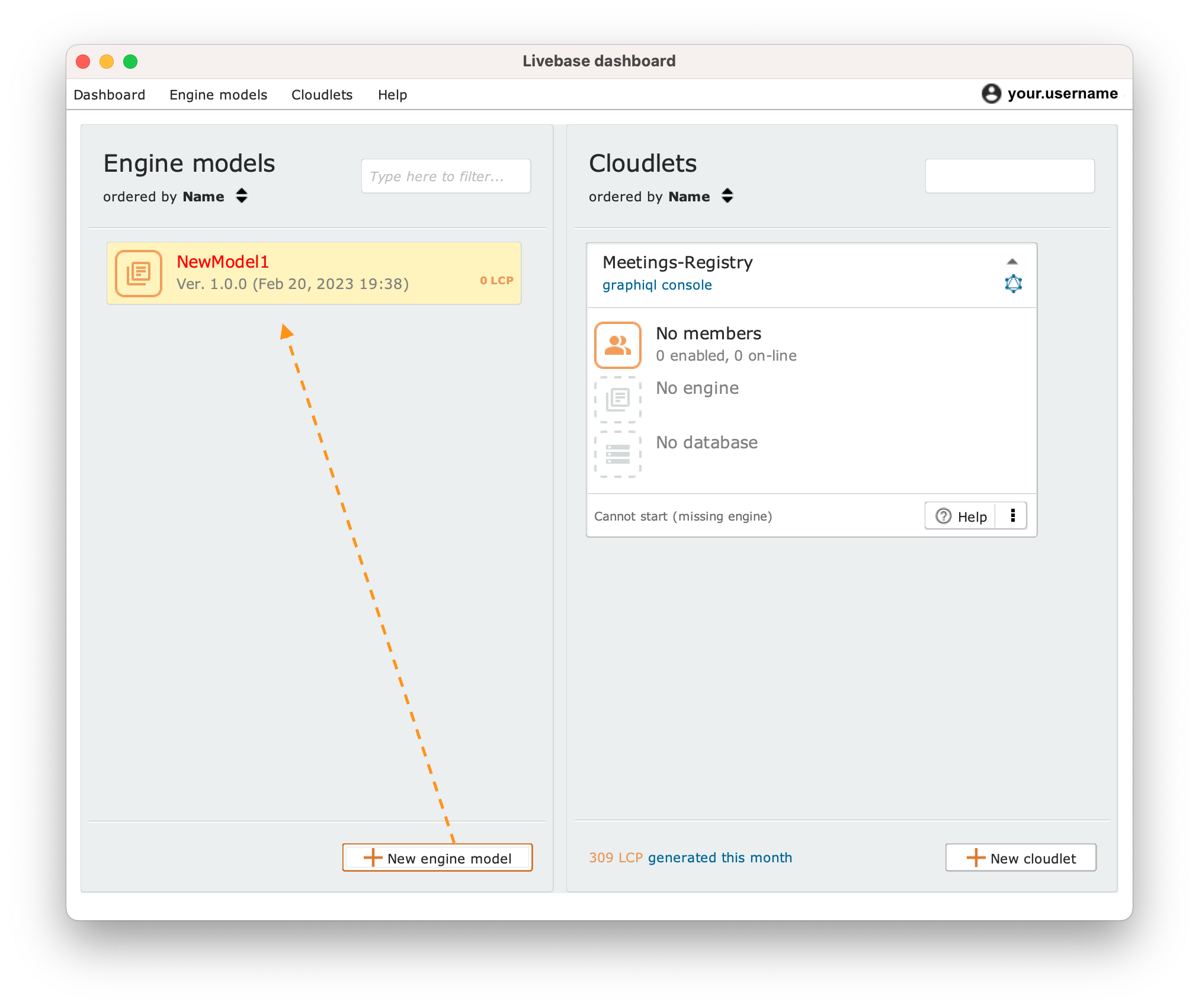
Premi il pulsante + New engine model nell’angolo in basso a destra della scheda Engine models per creare un nuovo engine model(vuoto).

Apri l’engine model appena creato facendo clic sulla sua icona: il Designer (l’ambiente di modellazione della piattaforma Livebase) si aprirà in una finestra dedicata, mostrando una canvas vuota.
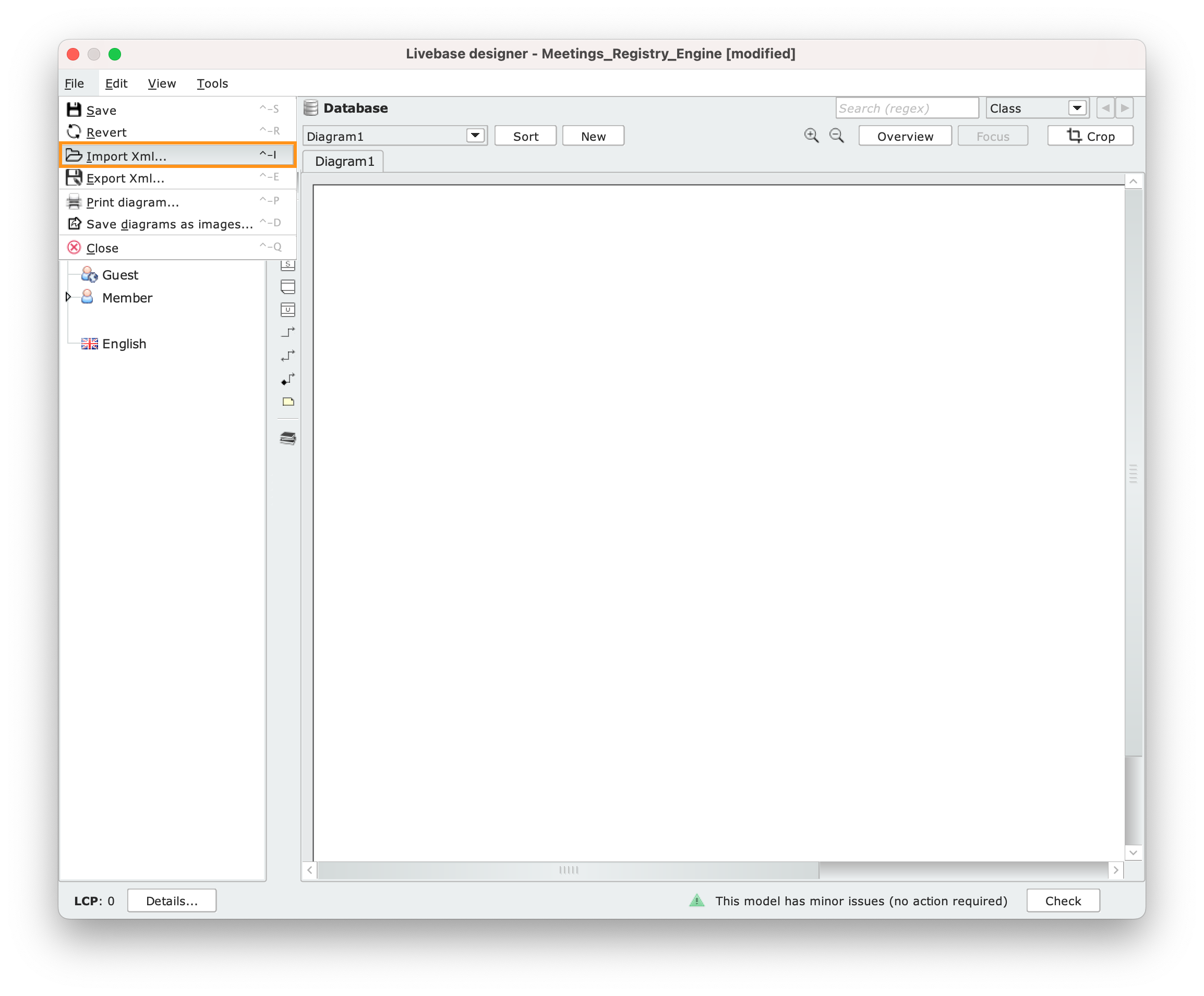
A questo punto, normalmente dovresti disegnare il tuo engine model. Tuttavia, ai fini di questa guida, è sufficiente scaricare il file di un engine model preconfigurato (Meetings_Registry.xml) e importarlo in Designer usando il comando Import XML... nel menu File.

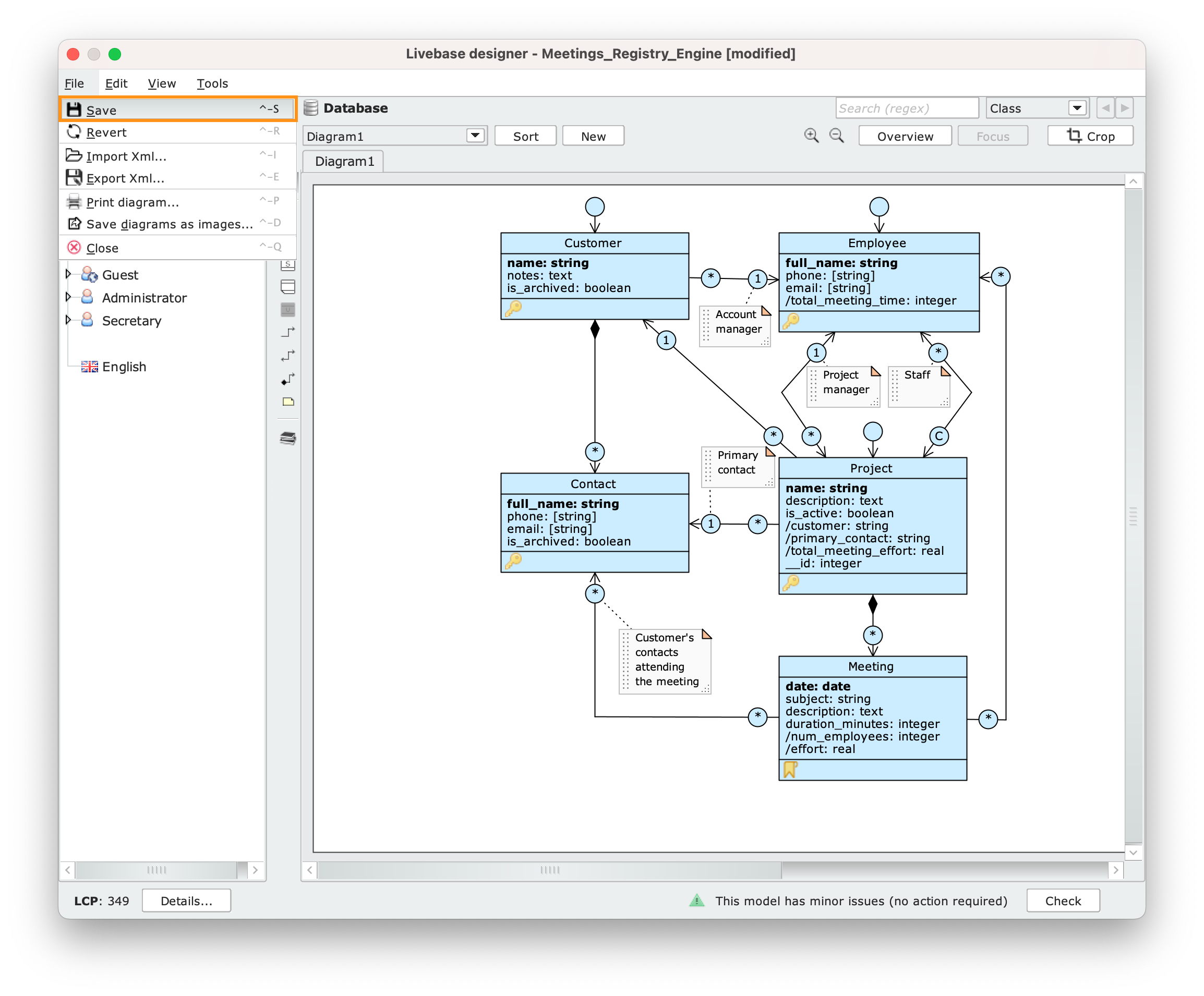
Salva il tuo engine model (che adesso ha come numero di versione 2.0.0) e chiudi Designer.

Rinomina l’engine model in Meetings_Registry facendo doppio clic sul suo nome.

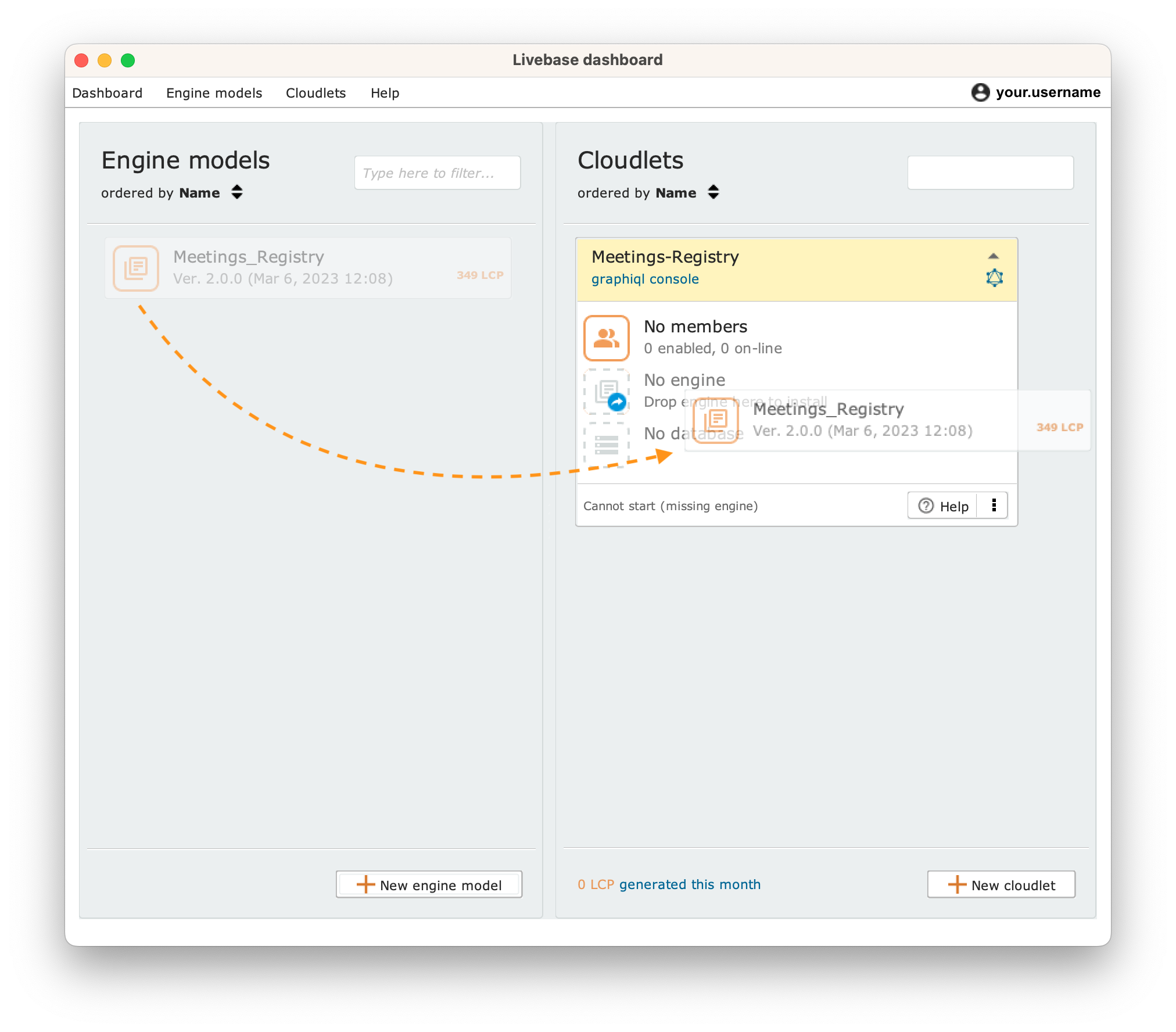
È ora il momento di trasformare l’engine model appena archiviato in un vero e proprio engine installato nel Cloudlet. Per farlo è sufficiente trascinare l’icona dell’engine model dalla scheda Engine models sul pannello della Cloudlet; l’header del pannello della Cloudlet si illuminerà (come mostrato nell’immagine a fianco) per segnalare che si è consentito di rilasciare l’icona.

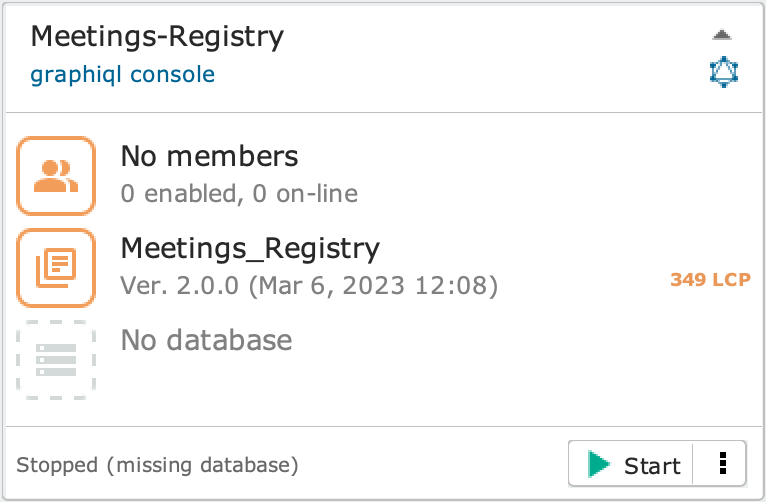
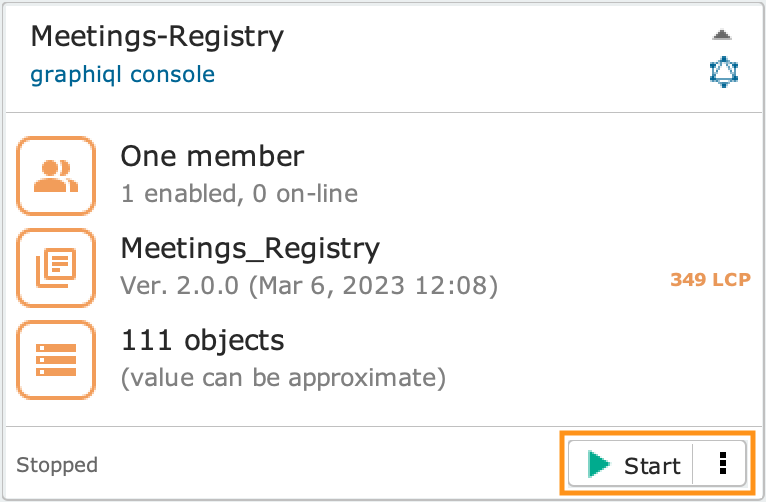
Il pannello della Cloudlet con l’engine installato apparirà come mostrato nell’immagine a fianco.
La Cloudlet è ora pronta per essere avviata, anche se manca ancora un database (come mostra la linea di stato in fondo al pannello della Cloudlet); infatti, un database vuoto viene creato automaticamente al primo avvio di una Cloudlet.
Prima di avviare la Cloudlet, tuttavia, si consiglia di consultare la sezione seguente per dare un’occhiata più da vicino all’engine appena installato.

2.3 Dai un’occhiata all’engine che hai appena installato sulla tua Cloudlet #
Comprendere le caratteristiche di base del engine che si è appena installato sulla Cloudlet è essenziale per invocare correttamente la sua API GraphQL.
Clicca sull’icona all’interno del pannello della Cloudlet. Il Designer si aprirà e mostrerà il modello dell’engine installato sulla Cloudlet.

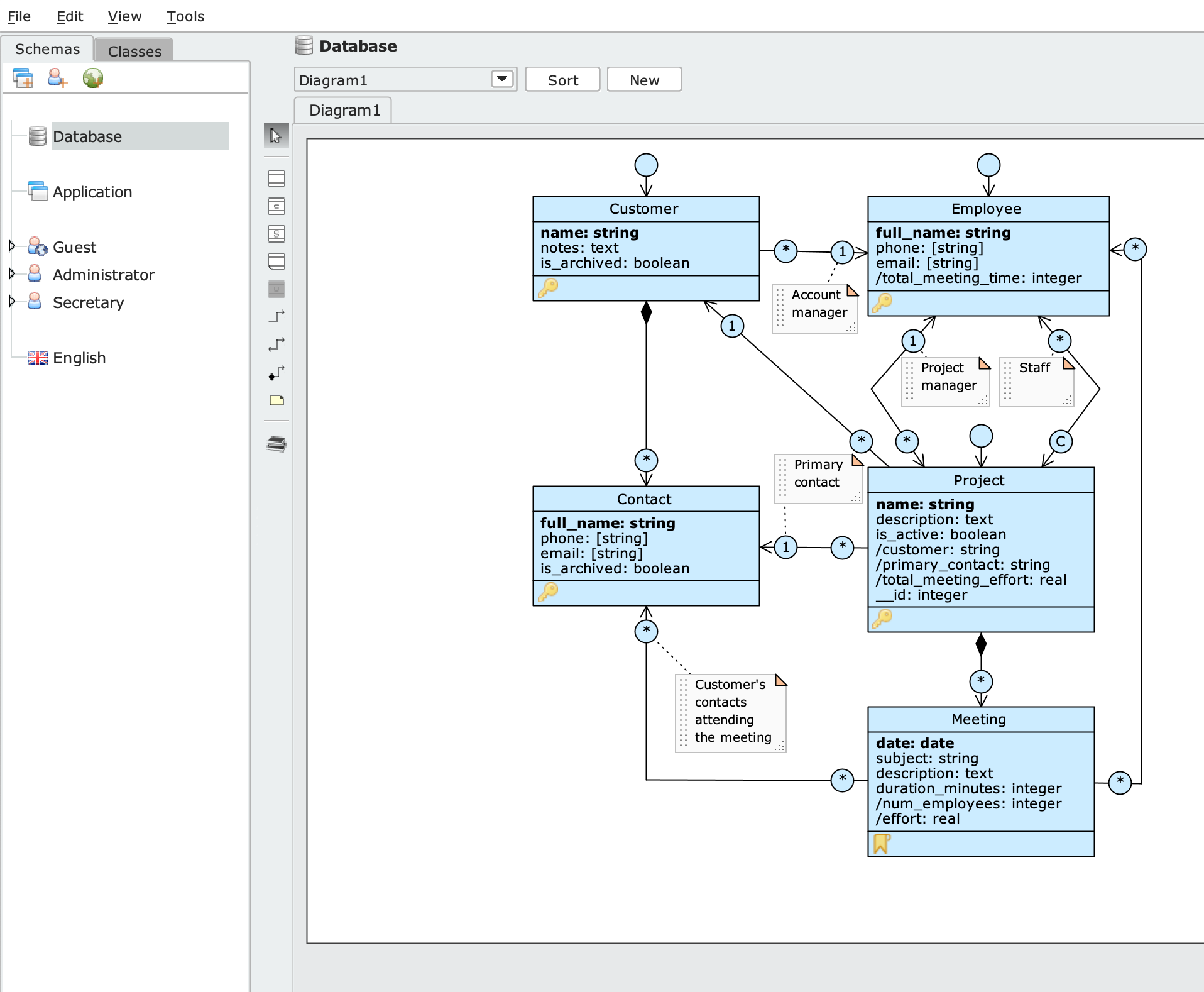
L’engine consiste in un unico modello concettuale disegnato su tre tipi di livelli/strati chiamati schemas. Ogni schema definisce un aspetto diverso dell’engine GraphQL, come un livello tematico di una mappa geografica.
- A sinistra sono presenti due schede: Schemas e Classes; la prima raccoglie i livelli del modello, mentre la seconda elenca le sue classi;
- A destra si trova la canvas, con una scheda per ogni diagramma e una scheda speciale per le note.

2.4 Carica alcuni dati di prova sulla tua Cloudlet #
Chiudi il Designer e torna alla Dashboard.
Con un engine installato, la tua Cloudlet è ora pronta per essere avviata; infatti, un database vuoto con una struttura compatibile con l’engine viene creato automaticamente quando la Cloudlet viene avviata per la prima volta.
Per consentirvi di eseguire alcune query significative sull’API GraphQL della Cloudlet, tuttavia, abbiamo preparato un dump di un database già popolato, che potete caricare facilmente.
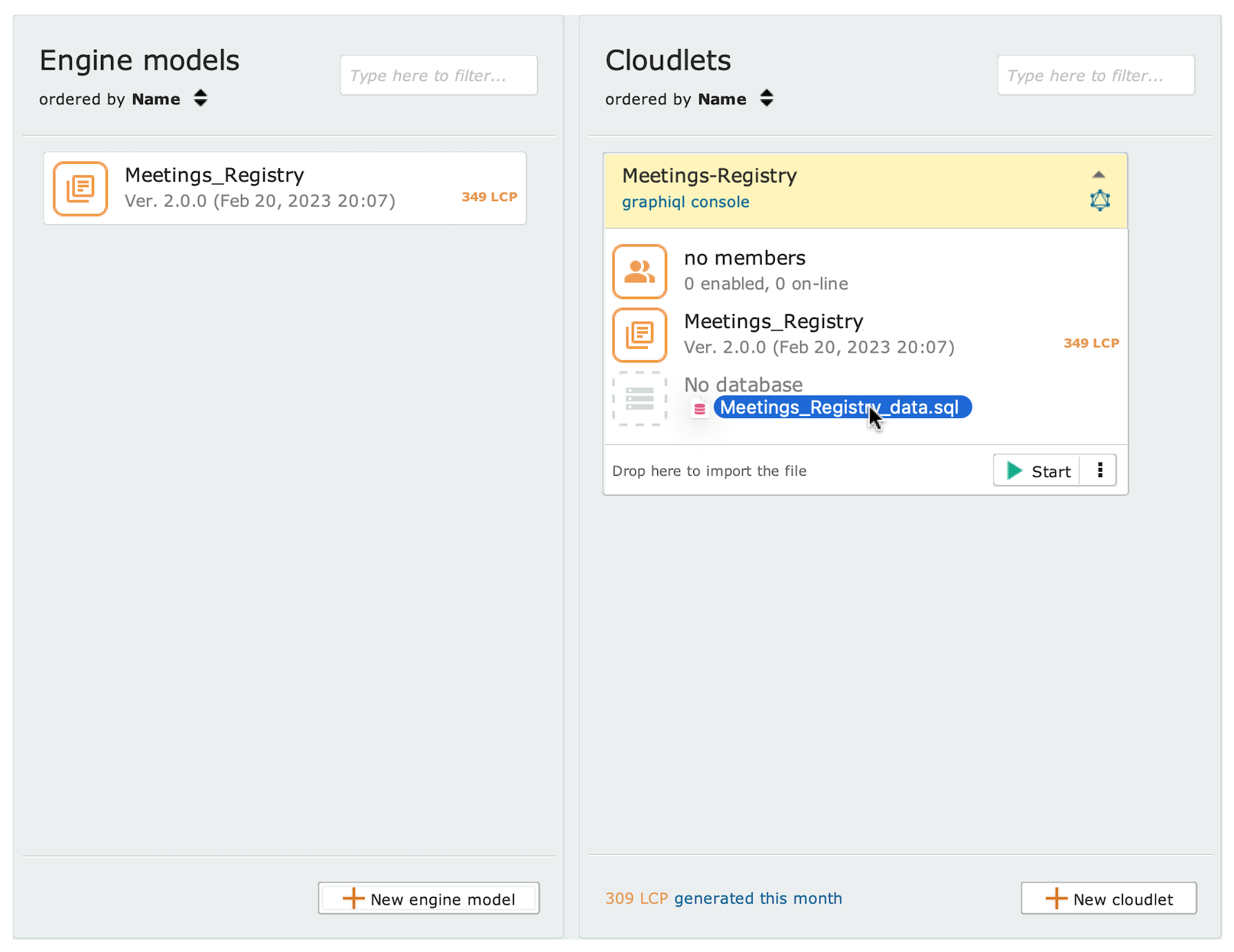
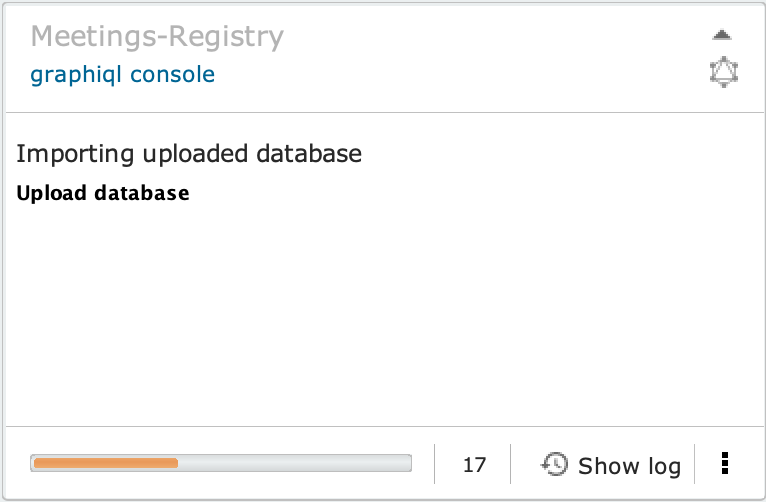
Scarica Meetings_registry_data.sql e trascinalo sul pannello della Cloudlet. Una volta che l’header si illumina, rilascia il file nell’area del pannello della Cloudlet.

Il database caricato viene automaticamente controllato per rilevare eventuali problemi di compatibilità con il engine installato. Questo processo richiede alcuni secondi.

2.5 Crea un utente della Cloudlet #
Per testare l’API GraphQL della propria Cloudlet è necessario autenticarsi come un utente finale valido.
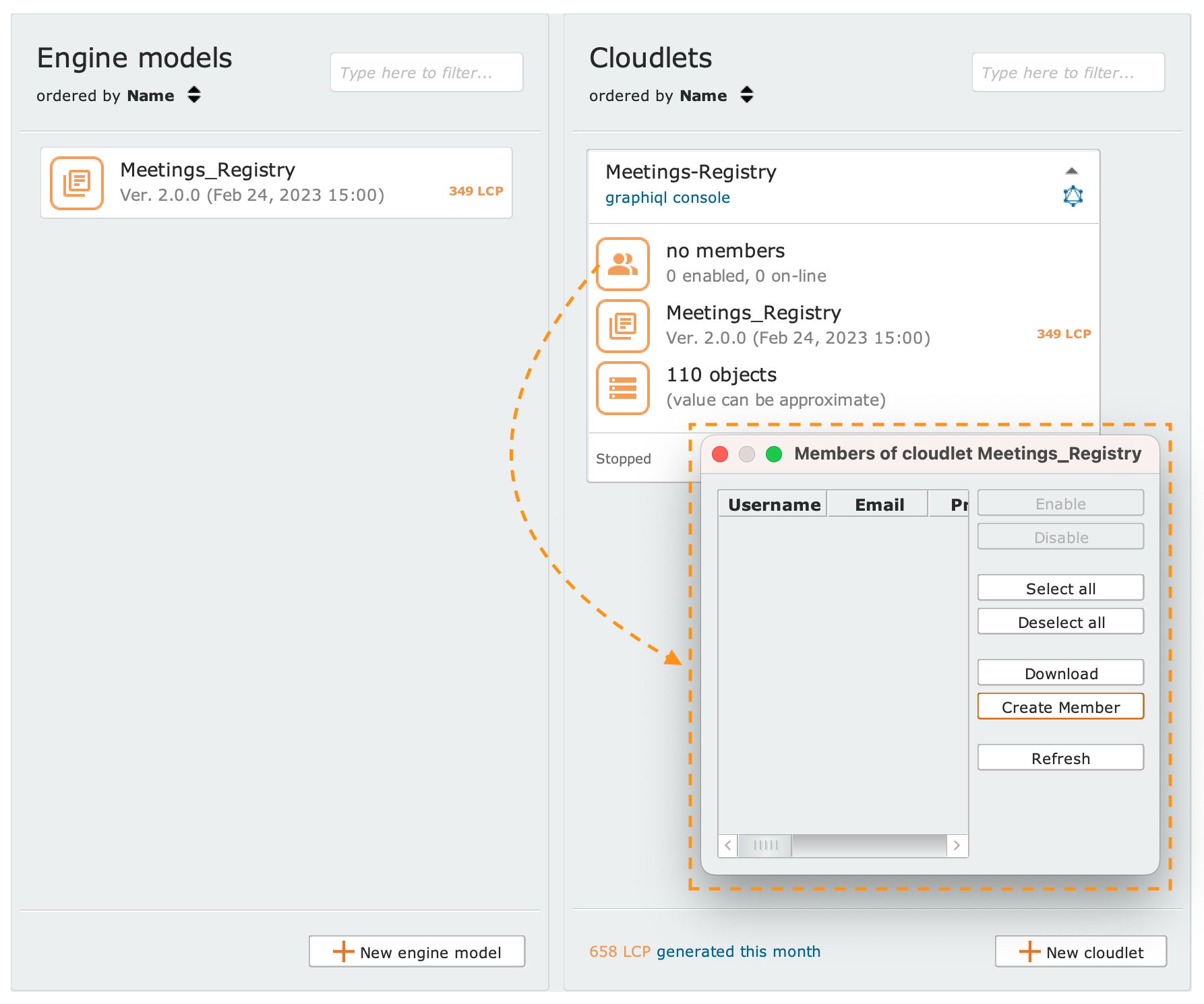
Oltre a configurare la Cloudlet per connettere un’istanza Single-Sign-On (SSO) Keycloak esistente, è possibile creare account utenti locali, convenzionalmente denominati Membri della Cloudlet, come mostrato nell’immagine a lato.
Per creare un nuovo membro per la tua Cloudlet, apri la finestra di dialogo Membri della Cloudlet facendo clic sull’icona nel pannello della Cloudlet, poi clicca sul pulsante Create Member.

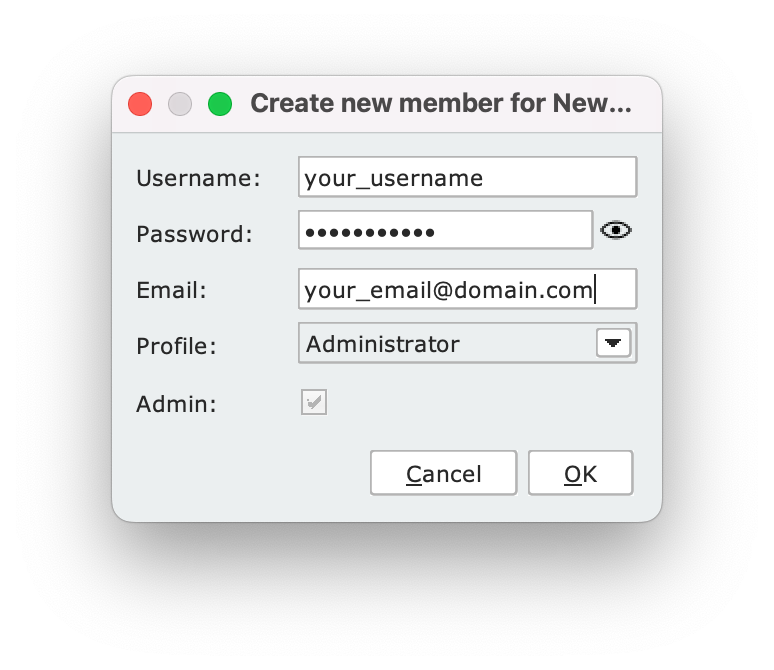
Ogni membro ha uno username e una password unici (credenziali) che possono essere usati per autenticarsi sull’API GraphQL della Cloudlet.
Compila il modulo di creazione del membro, selezionare Amministratore dal menu a tendina del profilo e spunta la casella di controllo Admin. Infine, premi il pulsante OK per confermare.

2.6 Avvia la Cloudlet and prova le sue API GraphQL #
Dalla Dashboard, clicca il pulsante Start sul pannello della Cloudlet.

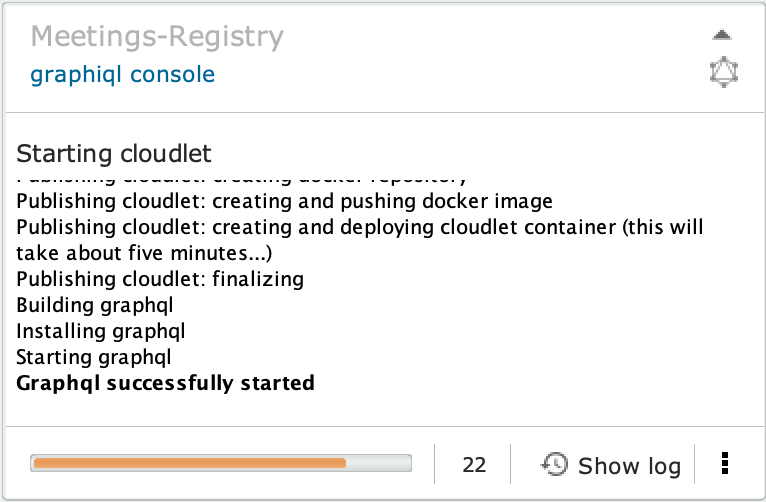
Attendi mentre la Cloudlet viene generata e dispiegata. Durante il processo, il pannello della Cloudlet mostrerà un registro delle operazioni eseguite.

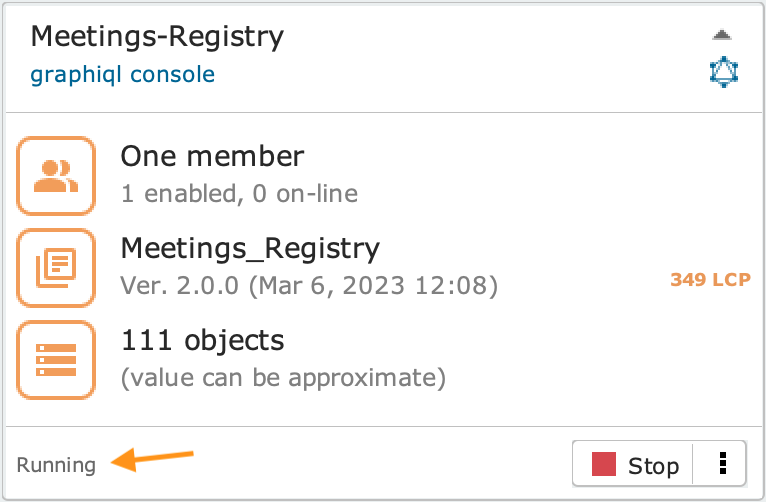
Al termine del processo di generazione/deploy, la Cloudlet si troverà nello stato Running, come evidenziato nella riga di stato nell’angolo in basso a sinistra del suo pannello di controllo.

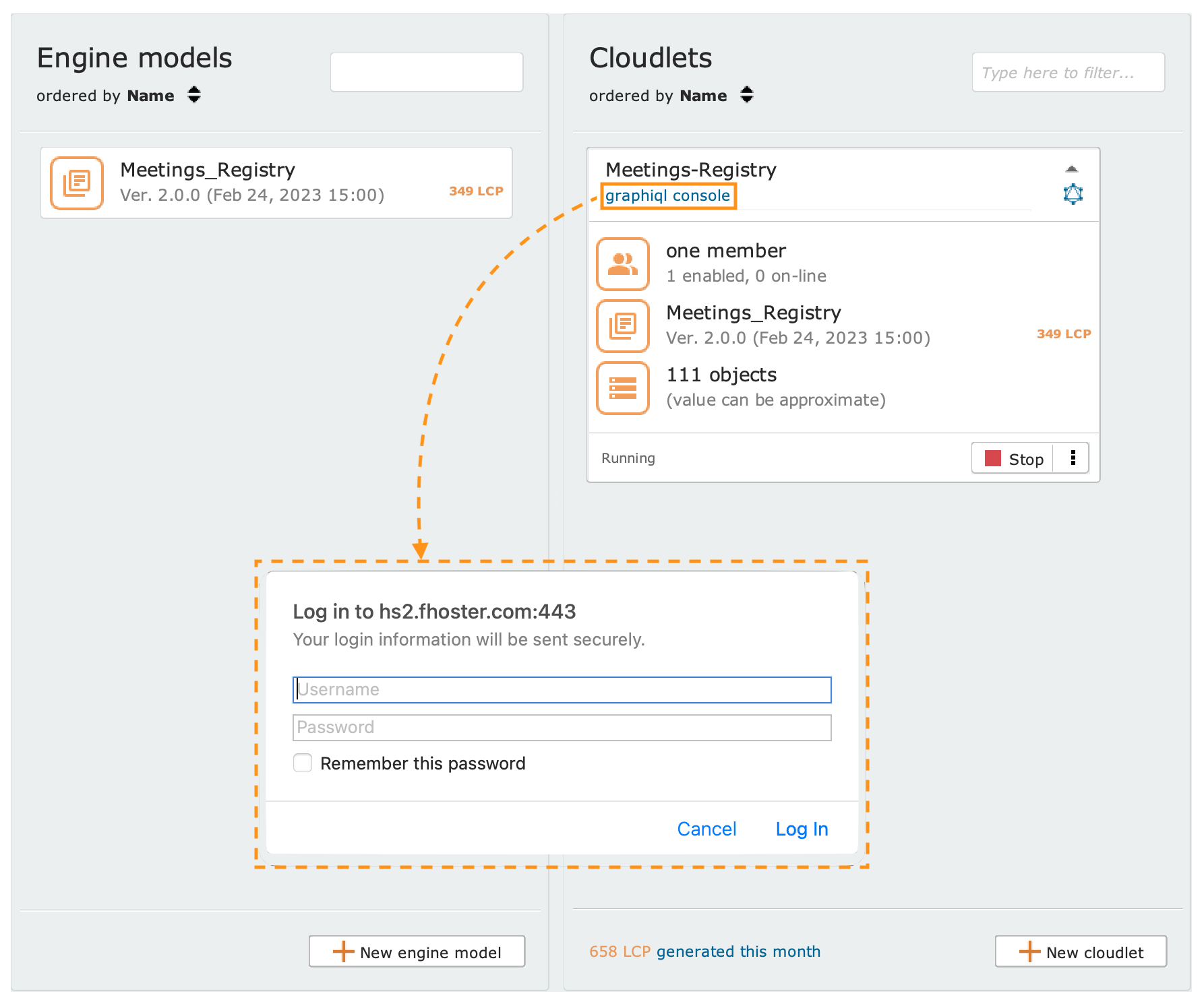
GraphiQL è una console open-source ampiamente utilizzata per le API GraphQL. Facendo clic sull’URL nella parte superiore del pannello della Cloudlet è possibile lanciare un’istanza di GraphiQL già connessa alla Cloudlet e pronta a eseguire query GraphQL.
Autenticatevi utilizzando le credenziali dell’utente creato in precedenza e sarete subito in grado di testare la query GraphQL di esempio descritta nella sezione seguente.

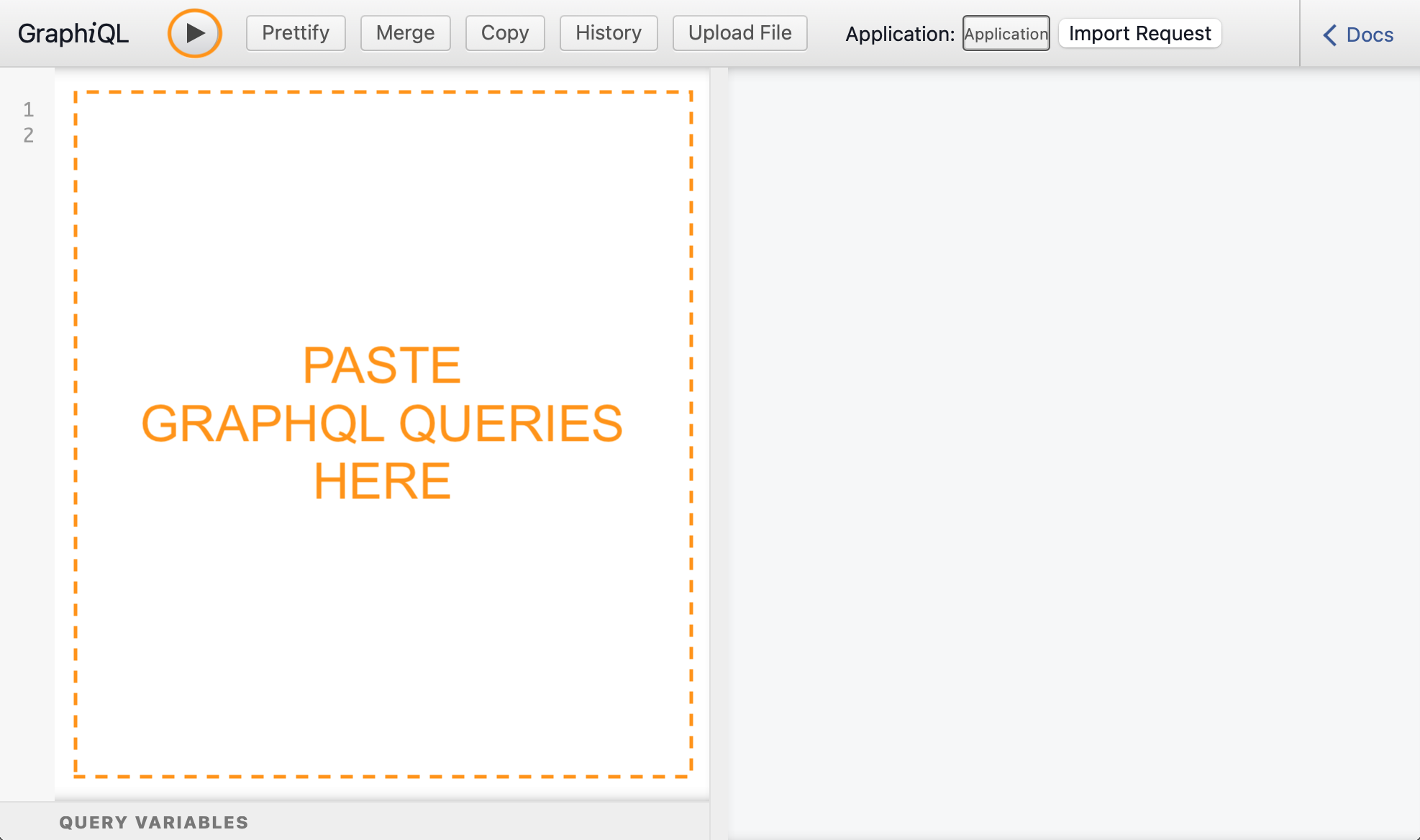
Per eseguire la query di esempio descritta di seguito, copia il codice GraphQL nel pannello sinistro della console GraphiQL, come mostrato nell’immagine a fianco, poi premi il pulsante play.

Questa semplice query recupera un elenco di tutti i clienti.
Copia la query GraphQL sulla destra, incollala nella console GraphiQL e premi il pulsante play nella parte superiore della console.
query ALL_CUSTOMERS {
Customer___getPage {
items {
name
}
}
}
3. Prossimi passi #
Prova un’altra query GraphQL
Crea un nuovo engine model e inizia a modellare da zero
Per sapere di più sui concetti di modellazione all’interno del Designer, sull’integrazione con i plugin e le API GraphQL, consulta la sezione Guide disponibile al seguente link.
Per qualsiasi domanda o dubbio, non esitare a contattarci: support@livebase.com
