Lo ZIP qui allegato contiene un modello di esempio e altri file che ti serviranno per completare l’applicazione; scaricalo e scompattalo cliccando su questo pulsante:
Creare la Cloudlet #
Come prima cosa, crea una nuova Cloudlet dalla Dashboard, cliccando il pulsante New Cloudlet in fondo a destra nella scheda Cloudlets.

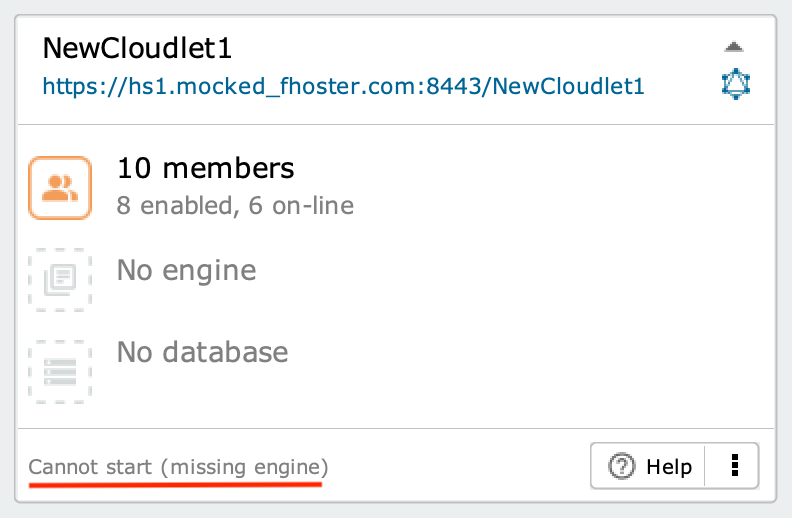
nella parte alta sono presenti un nome (in questo caso Livebase ha assegnato il nome di default
NewCloudlet1) e un indirizzo URL; quest’ultimo dipende dal server di hosting dove la Cloudlet è stata dispiegata, dal tuo username, e dal nome della Cloudlet;al centro ci sono tre icone: lista dei membri, engine e database;
un messaggio in basso indica lo stato della Cloudlet: al momento è
Cannot start (missing engine); non è possibile avviare la Cloudlet perché non abbiamo ancora installato un modello su di essa.
Avviare la Cloudlet #
Prima di poter creare un database è necessario installare un modello (o engine) sulla Cloudlet.
Il modello utilizzato come esempio per la nostra applicazione (model.xml) si trova all’interno del file ZIP che hai scaricato, ed è una classica to-do list: nel Client sono state create due pagine, una per il login e l’altra per la visualizzazione, la ricerca e la modifica dei to-do.
Per installare il modello, trascina il file model.xml sopra la Cloudlet e rilascialo quando questa appare colorata in giallo.

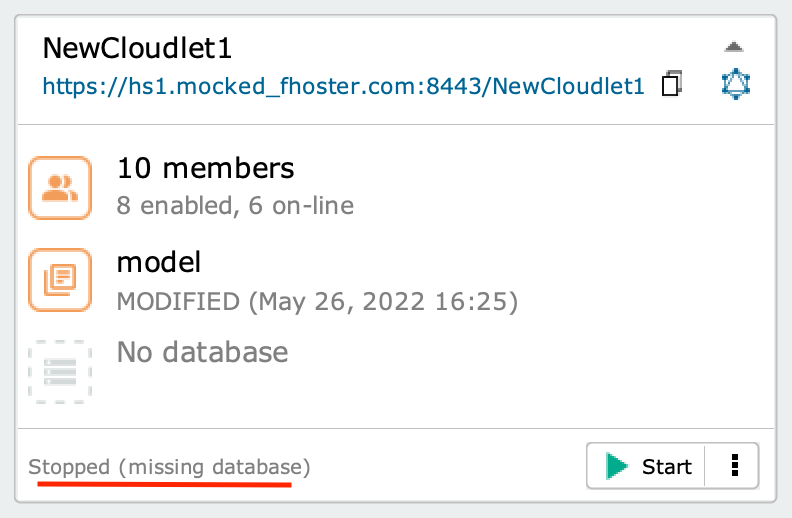
La Cloudlet dopo aver installato il modello
Senza un database, non è ancora possibile avviare la Cloudlet: in basso il messaggio è cambiato in Stopped (missing database). Per creare un nuovo database, clicca sopra l’icona corrispondente all’interno del riquadro.
Ora puoi avviare la Cloudlet, cliccando sul pulsante Start.
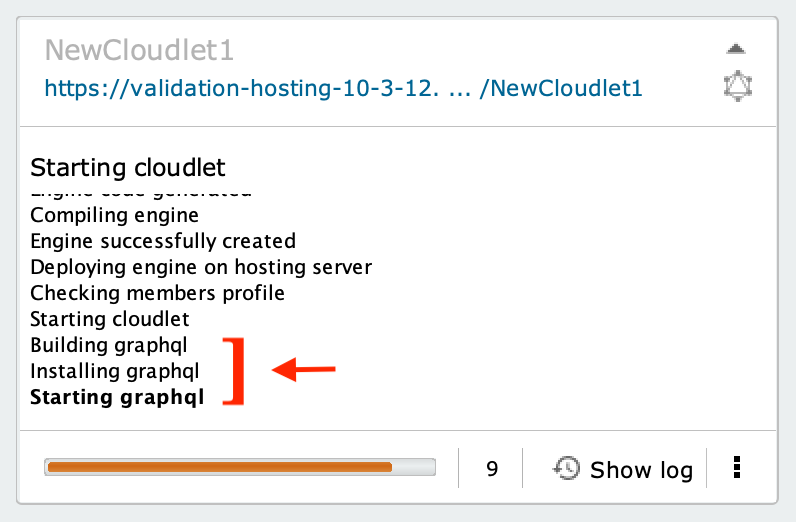
Attendi qualche secondo mentre Livebase traduce l’engine in codice sorgente, genera la corrispondente applicazione e la avvia sul server. Al termine del processo la Cloudlet passa allo stato Running, mentre il bottone Start viene sostituito da Stop.

La Cloudlet mentre viene avviata; nota come durante la generazione dell’applicazione vengano installate anche le GraphQL.
Installare le dipendenze e le librerie necessarie #
Per eseguire l’applicazione, assicurati di aver installato le seguenti dipendenze:
- Node.js ≥ v16.13.1 (ultima versione LTS disponibile)
- Npm ≥ v7.6.3
Maggiori informazioni
Fatto questo, è necessario installare le librerie contenute nello ZIP che hai scaricato:
- spostati sulla directory
$REPO/vue-todo-list/; - esegui il comando
npm idal terminale.
Modificare l’endpoint della chiamata GraphQL #
L’ultimo passo consiste nel modificare il file .env all’interno della cartella /todo-master/vue-todo-list; puoi aprirlo con un qualunque editor di testo. All’interno del file troverai una stringa che inizia con VUE_APP_URL=, seguito da un URL:
VUE_APP_URL=https://<Hosting_server>/<User_name>/todo-list/auth/api/graphql/Application
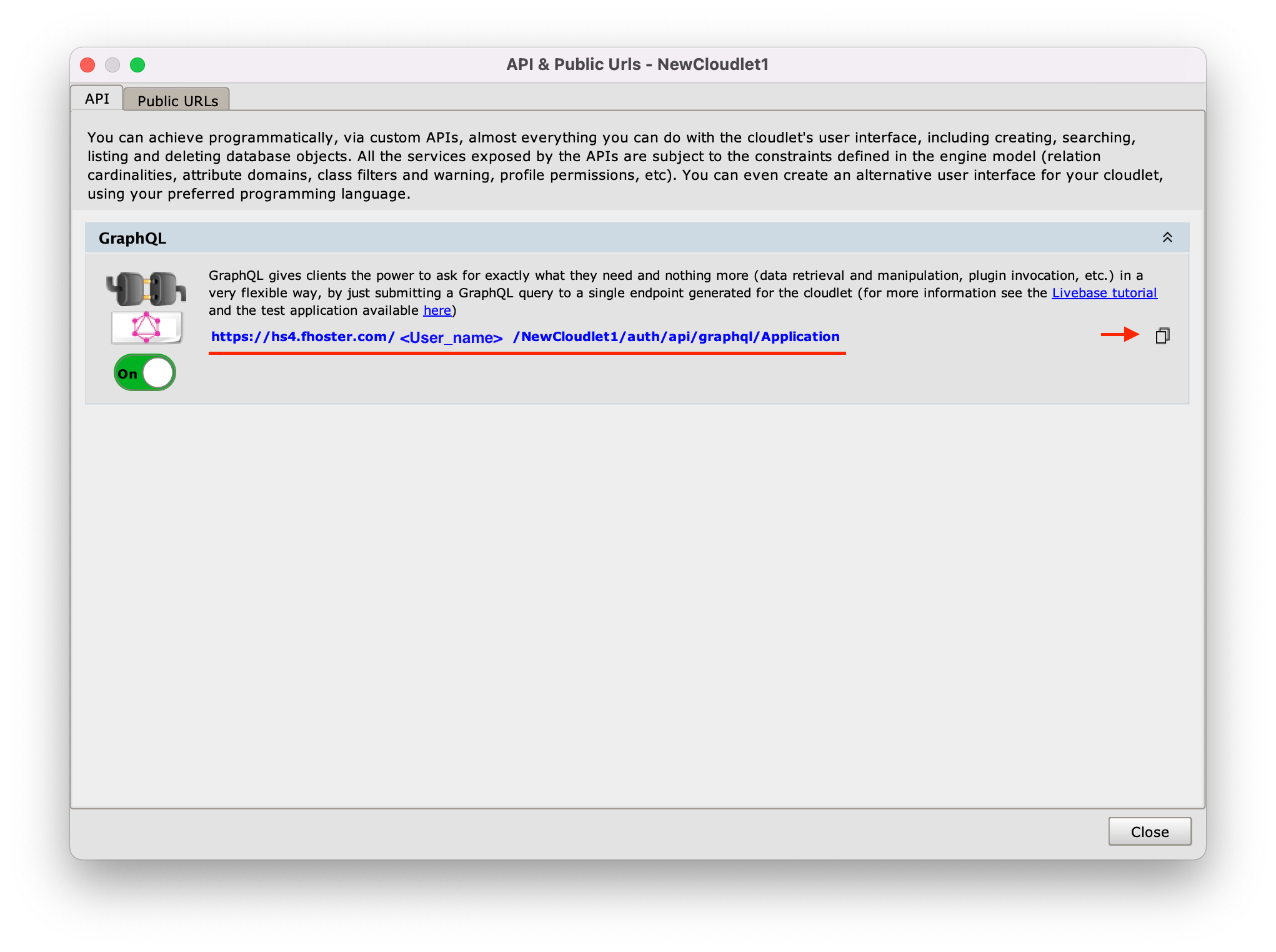
Accedi al pannello Api, dove hai precedentemente abilitato le GraphQL sulla Cloudlet, e copia il link colorato in blu:
- posiziona il cursore sopra il link senza cliccare;
- clicca sull’icona che compare alla destra del link; fatto questo, verrà visualizzato il messaggio
URL copied to clipboard.

Ora sostituisci l’URL presente nel file .env con quello che hai appena copiato, facendo attenzione a mantenere invariata la prima porzione della stringa (VUE_APP_URL=).
Utilizzare l’applicazione #
Se hai seguito correttamente i passi elencati finora, puoi finalmente verificare il funzionamento dell’applicazione che abbiamo creato: avvia un server locale digitando nel terminale il comando npm run serve e premi invio. Dopo pochi secondi, l’applicazione generata sarà disponibile al seguente indirizzo:
`http://localhost:8080/home`

Una volta avviata l’applicazione, nel browser apparirà la pagina di login per accedere al Client.
Una volta avviato il server, ogni modifica effettuata al codice si riflette immediatamente nell’applicazione. Ora puoi divertirti a cambiare alcuni parametri, verificando in tempo reale gli effetti sul Client generato.

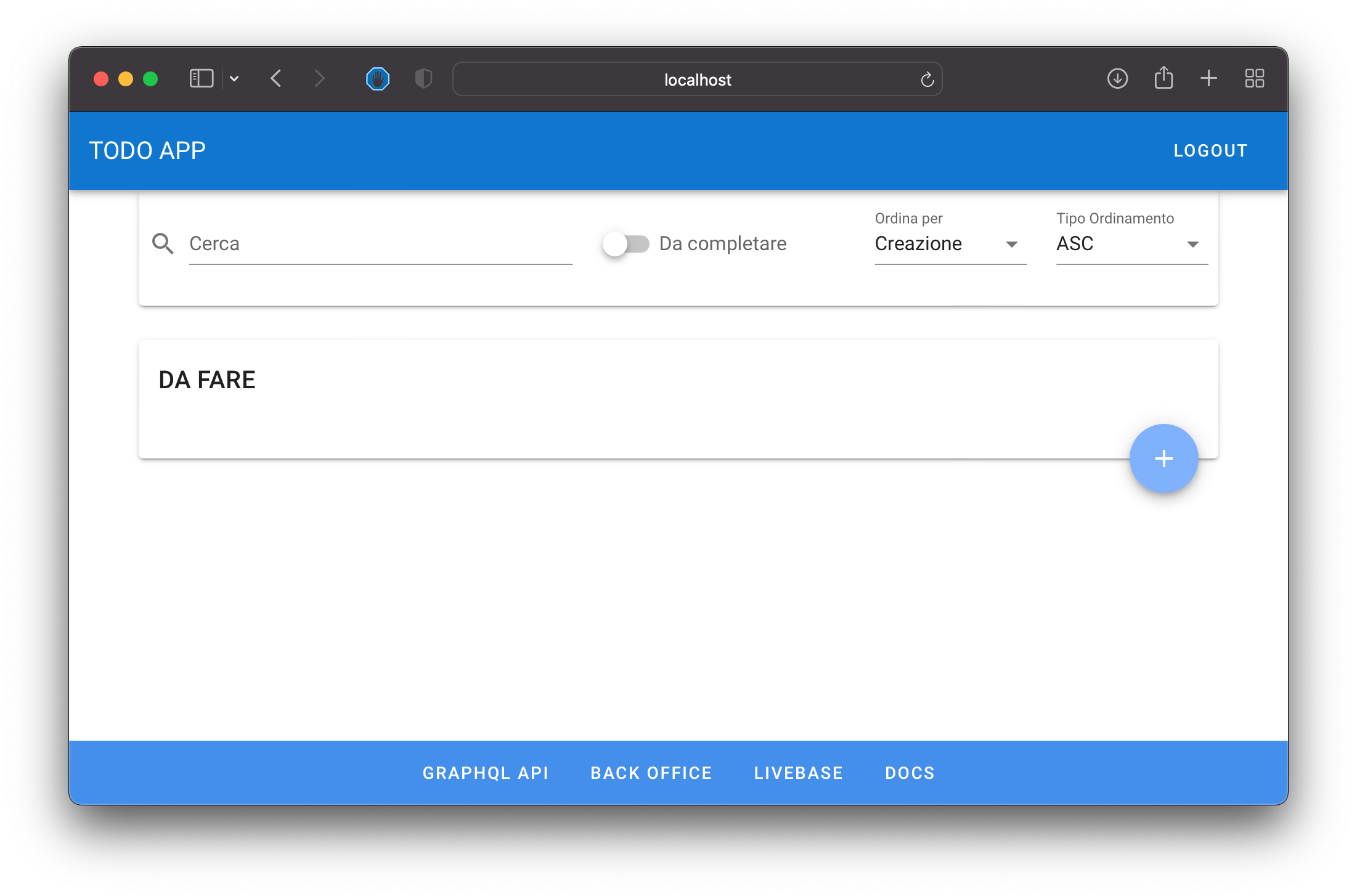
La pagina di visualizzazione, ricerca e modifica dei to-do all’interno del Client generato.
