Inizialmente introdotta per facilitare l’utilizzo del Designer da parte delle persone daltoniche, questa funzionalità permette di personalizzare numerosi dettagli (come ad esempio la trasparenza degli elementi dell’engine, e altro ancora) in modo da assecondare le esigenze e le preferenze dell’utente.
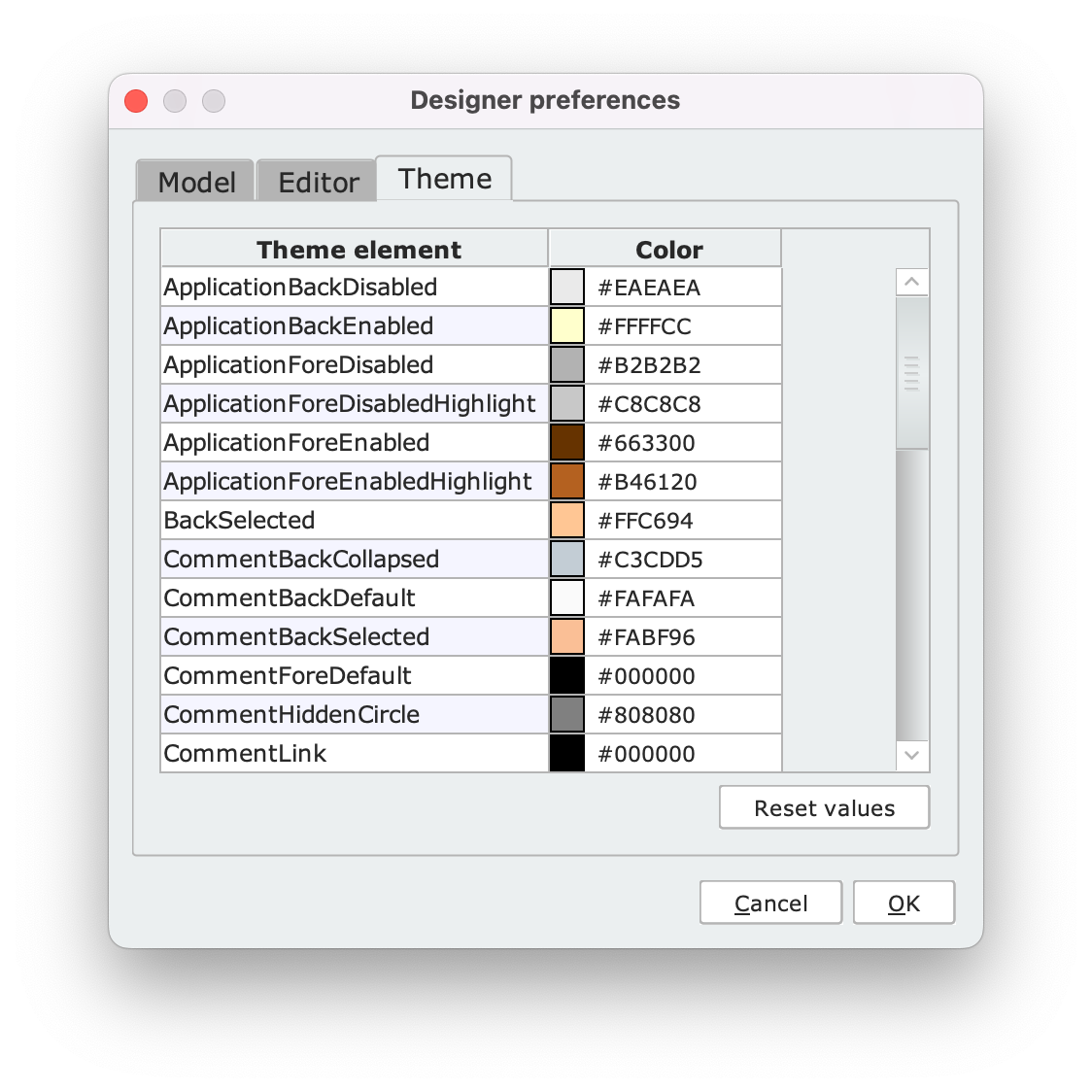
I Theme element i cui nomi iniziano con “Database”, “Application” e “Permission” si riferiscono al colore delle classi, degli attributi e delle relazioni nei relativi schema.

La tab Theme all’interno del pannello delle preferenze del Designer
Il pulsante Reset Values elimina tutte le modifiche nel pannello Theme effettuate fino a quel momento, e riassegna i colori secondo le impostazioni di default.
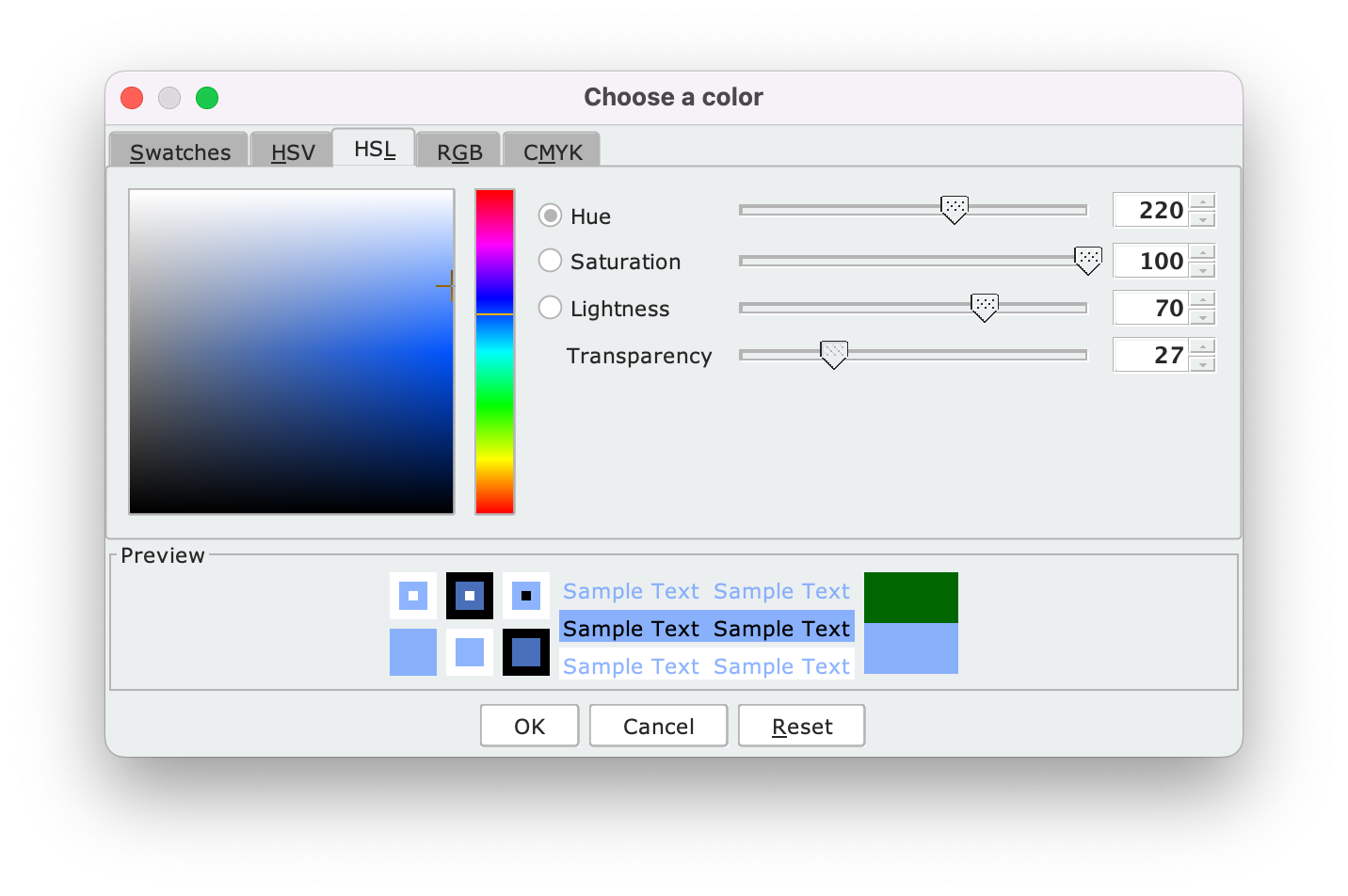
Il colore di ciascun elemento modificabile del Designer può essere modificato secondo uno dei formati disponibili (RGB, CMYK, HSV e HSL, oppure dal pannello Swatches).

Il pannello Choose a color, che si apre quando si desidera modificare il colore di uno degli elementi nella Canvas.
Modificare il colore degli elementi dell’engine #
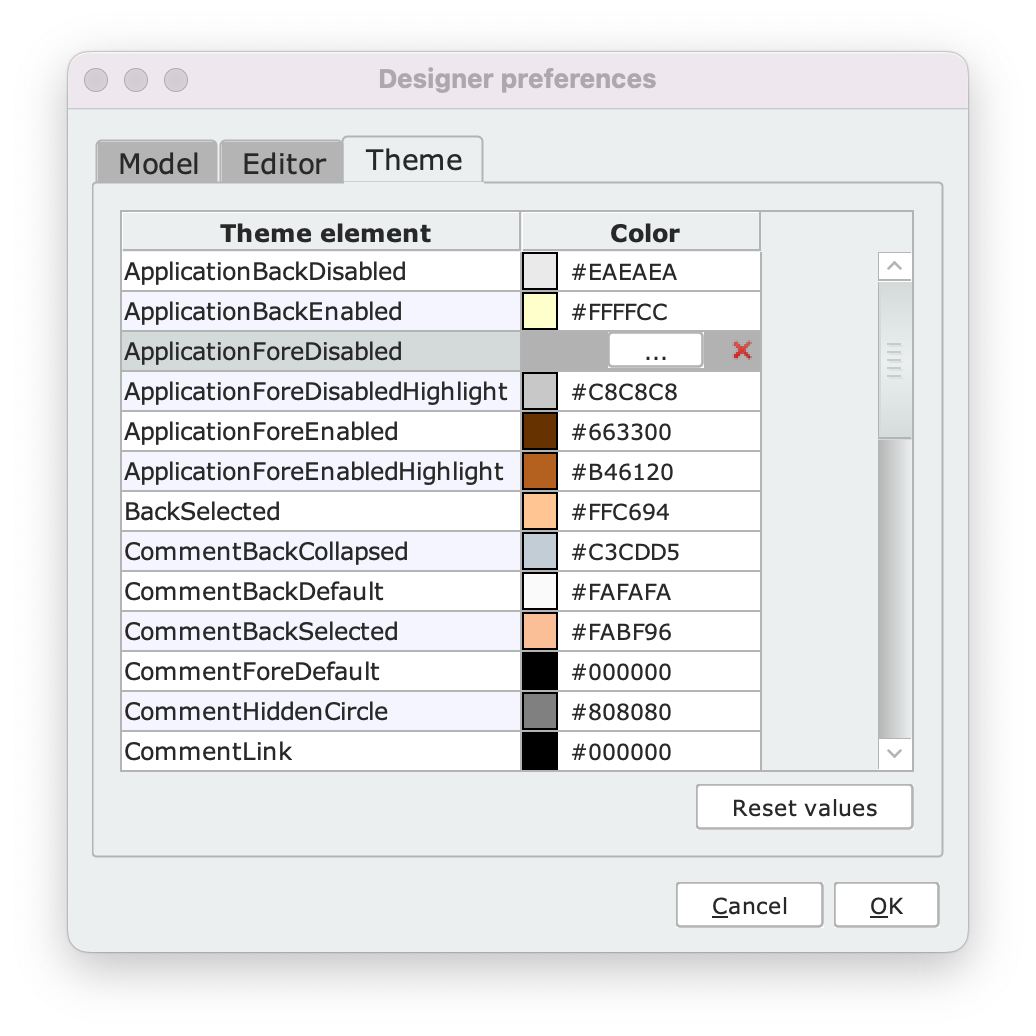
Dal Designer, clicca Edit sulla barra in alto e scegli l’opzione Preferences dal menu a tendina. Dal pannello Designer preferences, spostati sulla tab Themes; clicca poi al centro del codice del colore riportato accanto all’elemento che vuoi modificare, oppure clicca sul tasto . . . .
Infine, dal pannello Choose a color seleziona il colore secondo uno dei formati disponibili.

Esempio #
Nell’esempio seguente abbiamo modificato il colore di alcuni elementi del Designer, in modo da facilitare il suo utilizzo da parte di una persona che non è in grado di distinguere i colori blu e giallo.
Per farlo, abbiamo inizialmente sovrascritto le impostazioni di default per due elementi del Database schema, in modo da modificare tutti gli elementi normalmente colorati in blu:
- DatabaseBackDefault è stato modificato in
#999900; - DatabaseForeRequired è stato modificato in
#660066.
Al momento, il colore dell’icona a forma di chiave () che rappresenta i vincoli di unicità non può essere modificato. Nonostante questo, distinguerla dal resto dell’engine non dovrebbe risultare problematico.
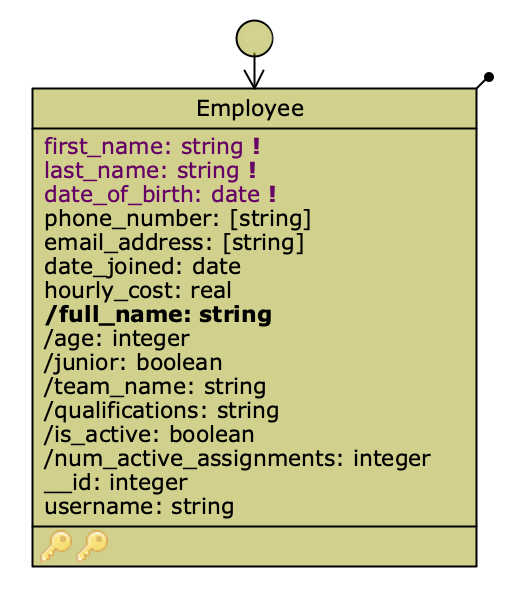
L’immagine seguente mostra una classe nel Database schema, prima e dopo la modifica:

Il Database schema prima delle modifiche

Il Database schema dopo le modifiche
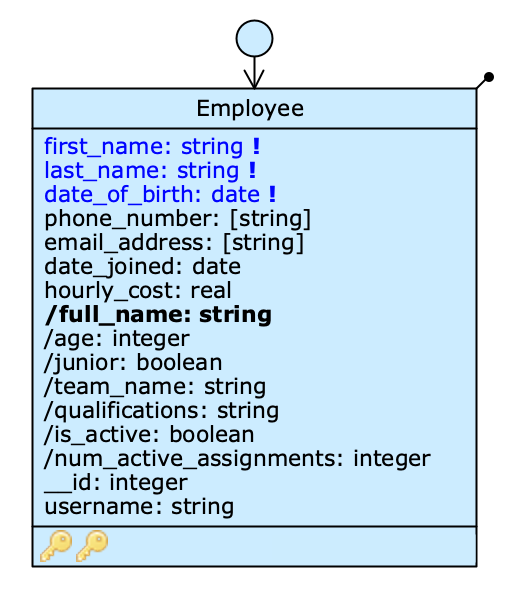
Abbiamo poi sovrascritto le impostazioni per altri due Theme element, questa volta appartenenti all’Application schema; il primo tra questi doveva essere modificato perché era colorato in giallo di default, mentre il secondo è stato colorato in nero semplicemente per migliorarne la leggibilità:
- ApplicationBackEnabled è stato modificato in
#CCCCFF; - ApplicationForeEnabled è stato modificato in
#333333.
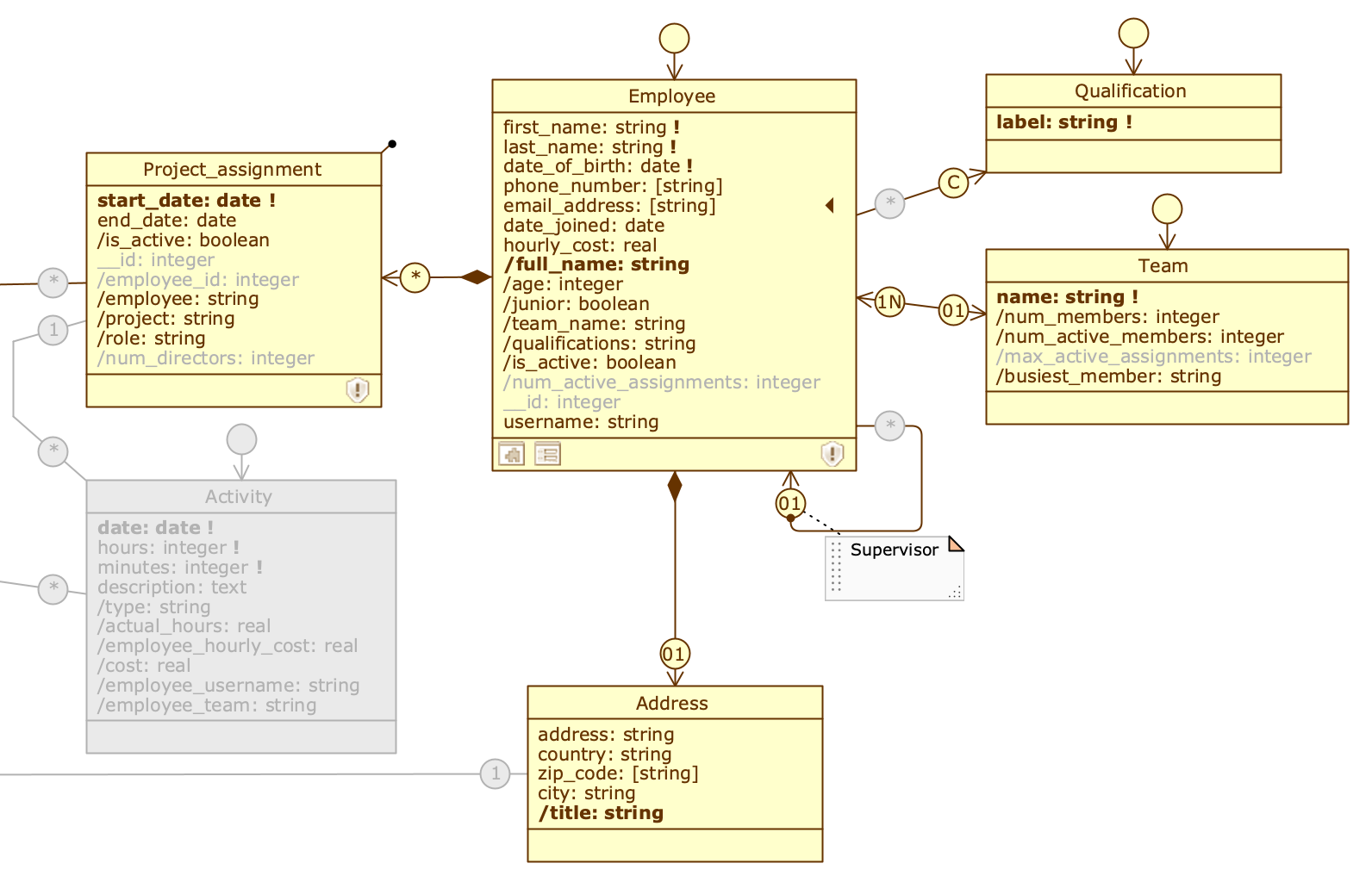
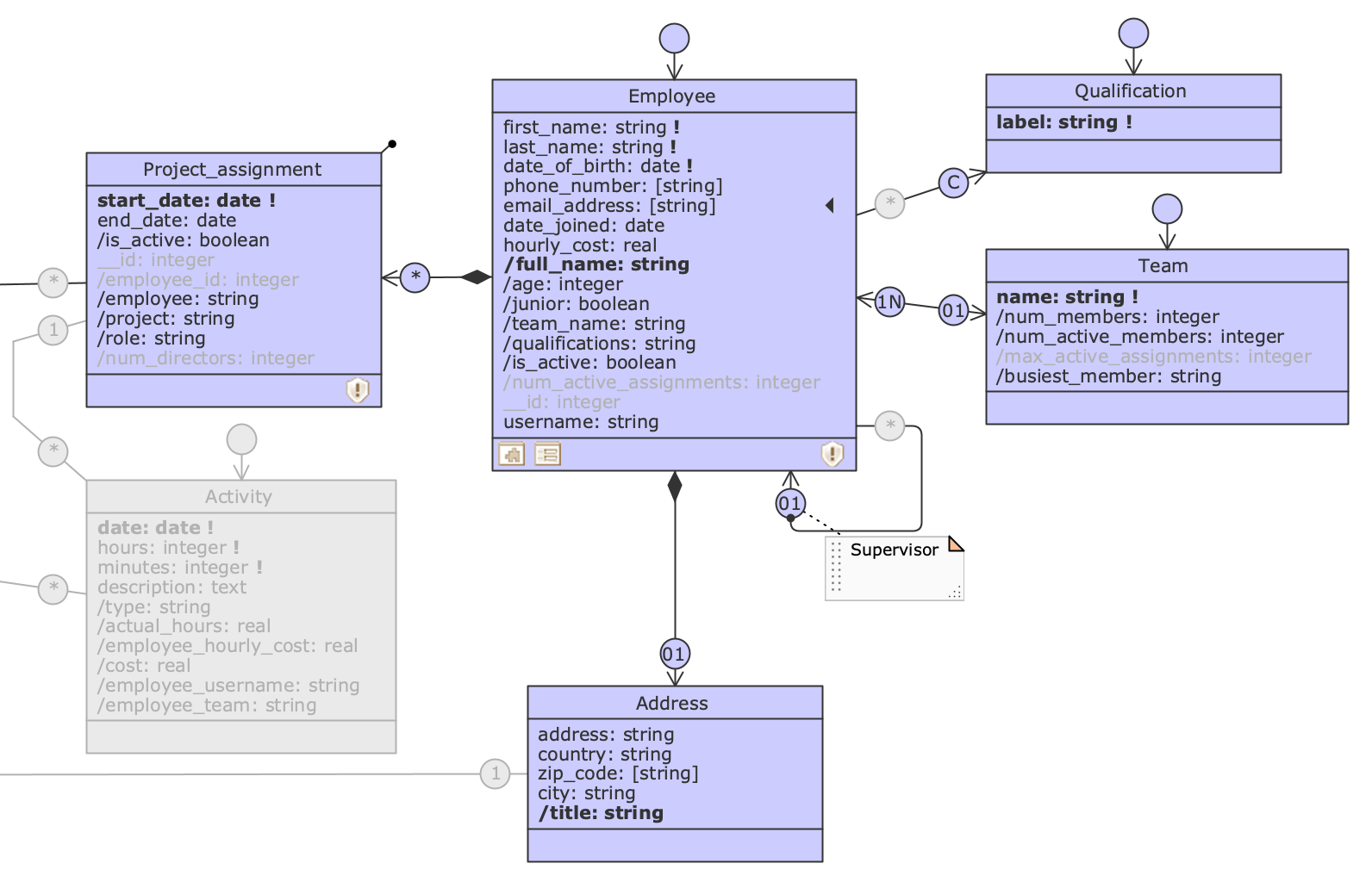
Le due immagini seguenti rappresentano una porzione di diagramma nell’Application schema, prima e dopo la nostra seconda modifica:

L’Application schema prima delle modifiche

L’Application schema dopo le modifiche
