Once generated and deployed in the hosting server, a Cloudlet is entirely independent of the Livebase platform; it is designed to integrate into architectures where other microservices are also present and is extensible through the use of Plugins.
Each Cloudlet has a name that determines in part the URL of its endpoints and that is unique to each account.
There are three essential components of a Cloudlet:
- the community, the users authorized to invoke the Cloudlet APIs, each of whom is associated with one of the profiles defined in the installed engine; the members of the community are persisted within the Cloudlet database.
- the engine encapsulates the Cloudlet’s application logic, allows it to expose and operate the GraphQL API, and to run compatibility checks against the data stored in the database. An engine is generated from a conceptual model (a proprietary language that extends UML class diagrams); when it is installed on a Cloudlet, it is processed by Livebase to enable it to manage the data in the database in compliance with the underlying business rules and permissions defined in the relevant schemas of the model itself.
- the database, the data present on the Cloudlet, the structure of which is determined by the Database schema of the engine; this data resides always and exclusively on the hosting infrastructure chosen by the user.
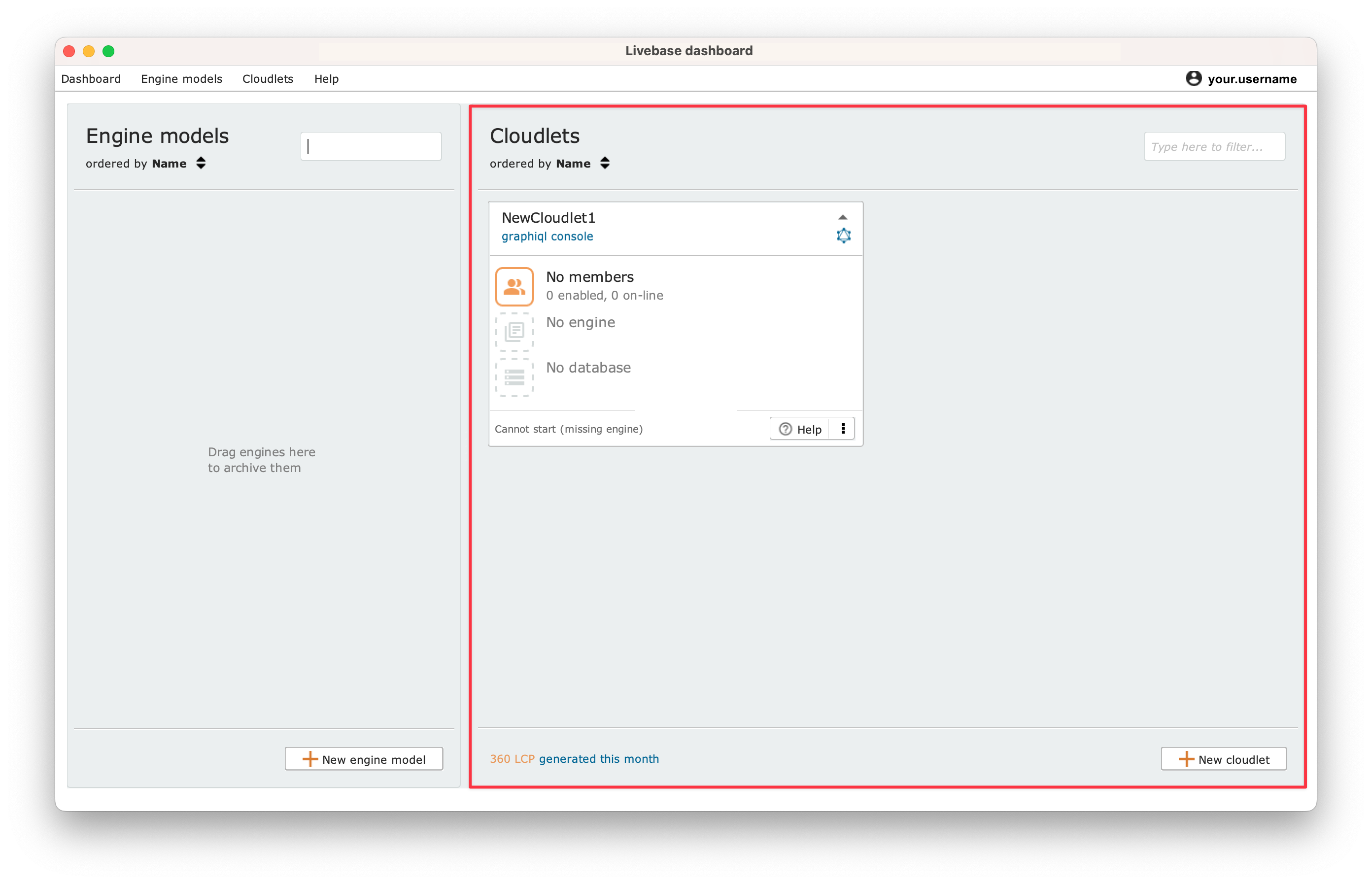
Cloudlets are managed through the Livebase Dashboard by performing operations on the Cloudlets tab on the right side of the interface. You can see a detailed list of the operations supported by the Dashboard on the following pages:

Cloudlet e GraphQL #
The Cloudlet integrates a GraphQL read and read-write interpreter with advanced optimization, which solves many of the problems associated with implementing a GraphQL engine ( i.e., under and over fetching).
To test the operation of the Cloudlet you can use GraphiQL, a powerful and easy-to-use tool, for which you can find an explanation in the dedicated page of the documentation.
For each Application-schema a service (and its endpoint) is generated.
You can download the GraphQL Schema of a Cloudlet by following the directions on this page.
The Cloudlet panel #
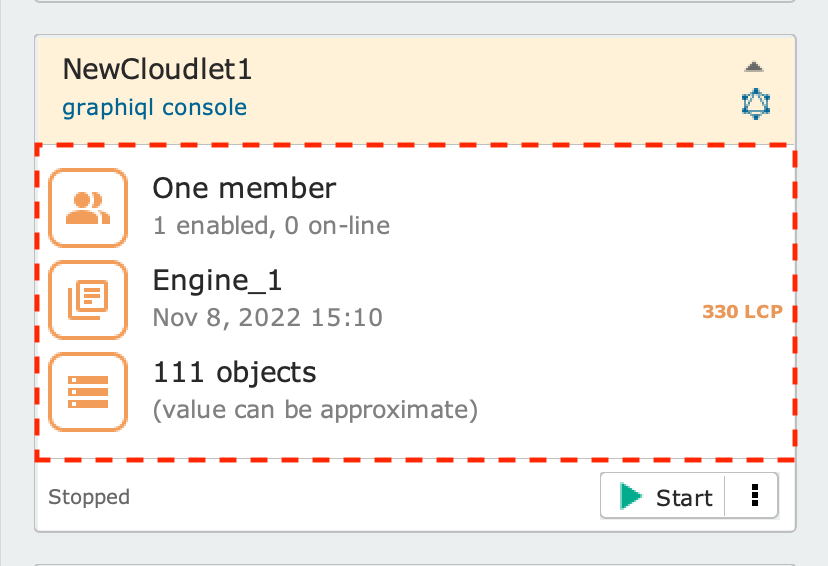
The Cloudlets section on the right side of the Dashboard contains the graphical representations of the Cloudlets of a user. Each Cloudlet panel is divided into three sections.
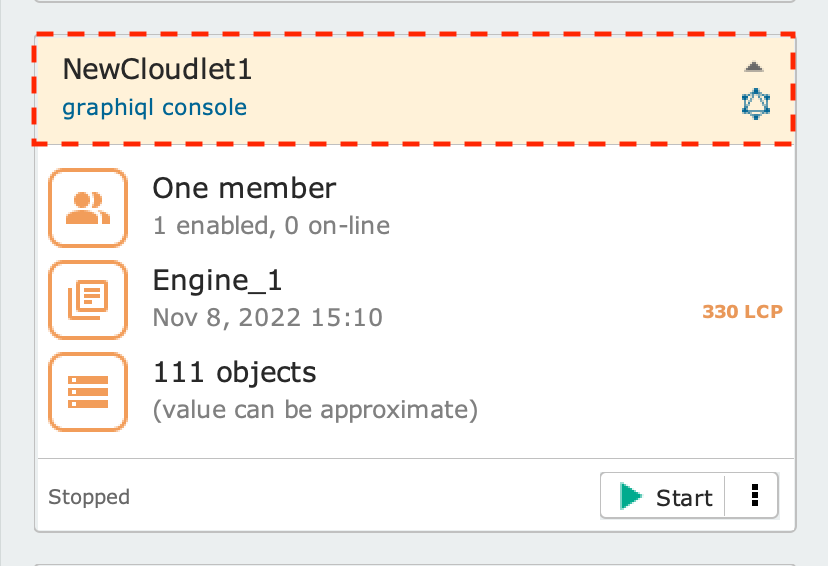
The top section (header) displays the name and a link that provides access to the IDE GrapiQL of the Cloudlet.
The button provides access to the API and Public URLs panel, from which you can download the GraphQL schema, disable and re-enable the GraphQL API, and see the individual generated endpoints.

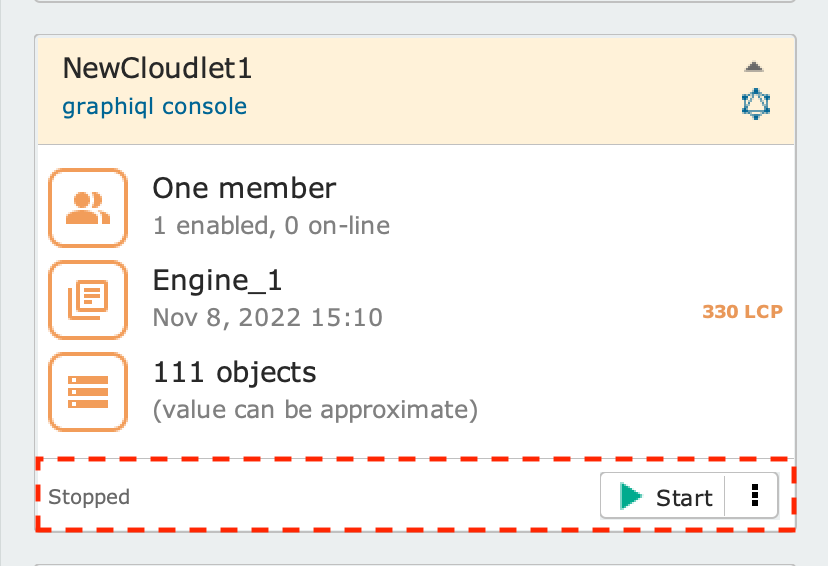
The bottom section shows the status of the Cloudlet:
- Running, the Cloudlet is online and all its services are accessible by users;
- Stopped, the Cloudlet has been stopped (e.g. to make changes to the engine);
- Cannot start (missing Engine), the Cloudlet cannot be generated because no engine has been installed on it;
- Stopped (engine/database mismatch), there is a mismatch between engine and database of type low, which therefore can be resolved automatically;
- Cannot start (engine/database mismatch), there is a mismatch between engine and database that cannot be resolved automatically because one or more model constraints are not applicable on the current data (e.g., unique constraint on a class, or required constraint on an attribute that is not set) and/or would result in a loss of data.

Cloudlet generation and deployment #
Cloudlet deployment is accomplished through an external hosting server. Currently, there are two scenarios supported:
- On-premise
- Amazon AWS
The generation and deployment process takes a few minutes and can be controlled in two ways:
- manually, through the Livebase Dashboard;
- programmatically by a Jenkins procedure, which can invoke specially exposed REST APIs from the Livebase platform through Gradle Plugins. More information can be found on the dedicated page.