In a HTTP Basic system, the credentials used to authenticate the user travel with each request to the server in a special header, and can be stored by the browser. This implies that logging out is only possible after a period of inactivity or by manually removing the stored credentials on the browser side.
In a cookie based system, when a user authenticates with a server using the HTTP protocol, the server generates a session object and sends, via cookie, the identifier of this object (sessionID) to the client to be stored locally. Each time the client makes a request to the server, it must include the cookie with the sessionID to remind it of its passage. The client sends an explicit request to the server to log out, which invalidates the session object and instructs the client to delete the cookie with the sessionID.
Authentication procedure #
Let’s see in detail the procedure to follow to authenticate with the GraphiQL client of a Livebase Cloudlet.
Authenticating with GraphiQL #
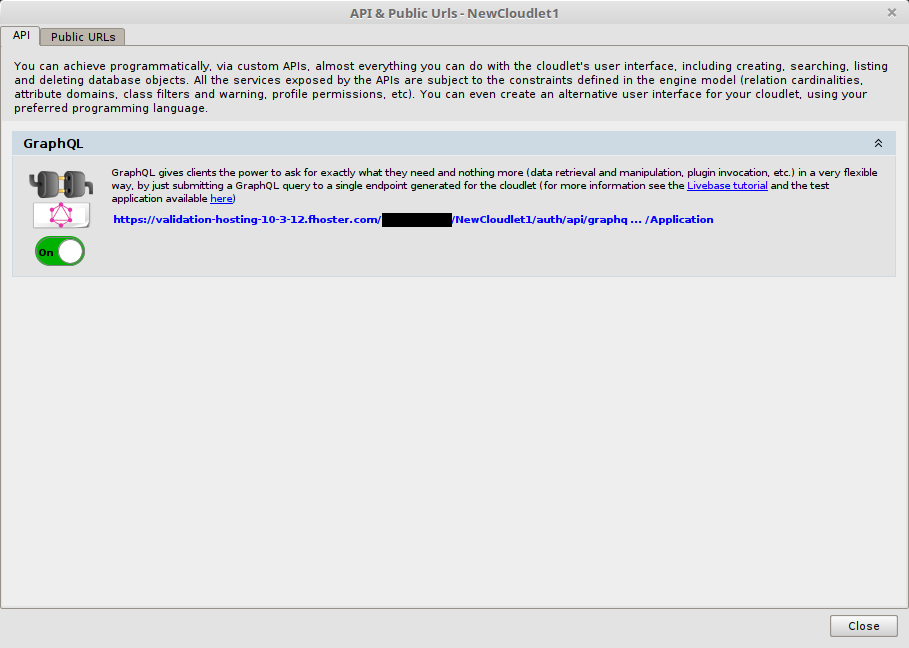
To log in to the GraphiQL client, make sure that the GraphQL API is enabled by clicking on the button and checking that the relevant switch in the API & Public URLs panel is set to On:

Next, open a browser and navigate to the following URL:
https://<CloudletURL>/auth/api/graphql/asset/index.html
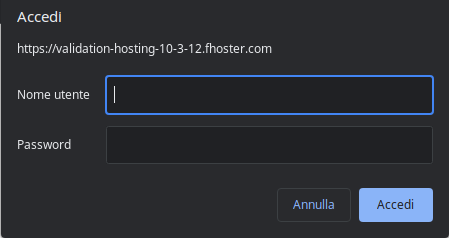
If there are no credentials stored, a warning message will prompt for username and password:

Fill in the required fields and click Login: if the authentication is successful, you will see the GraphiQL environment, and you will be able to make calls to the endpoints with the permissions of the user you logged in with; otherwise, the warning message will be shown again asking you to type in your credentials again.
