In this guide, we introduce the CORS mechanism for authenticating external clients communicating with the GraphQL API. Next, we briefly show how to configure this mechanism within Livebase.
Introduction #
CORS (Cross-Origin Resource Sharing) is a mechanism for regulating access to a server’s resources by a client located on a different origin, with origin being the triad consisting of protocol, domain, and port. When this mechanism is enabled, the client performs a first request (preflight) receiving from the server some special headers, which specify the sources authorized to access the desired resources. If there is a match, the client is authenticated and sends the actual request.
This scenario is very common when building a frontend that communicates with a set of APIs, such as Livebase’s GraphQL API being queried by an external web application.
Configure CORS #
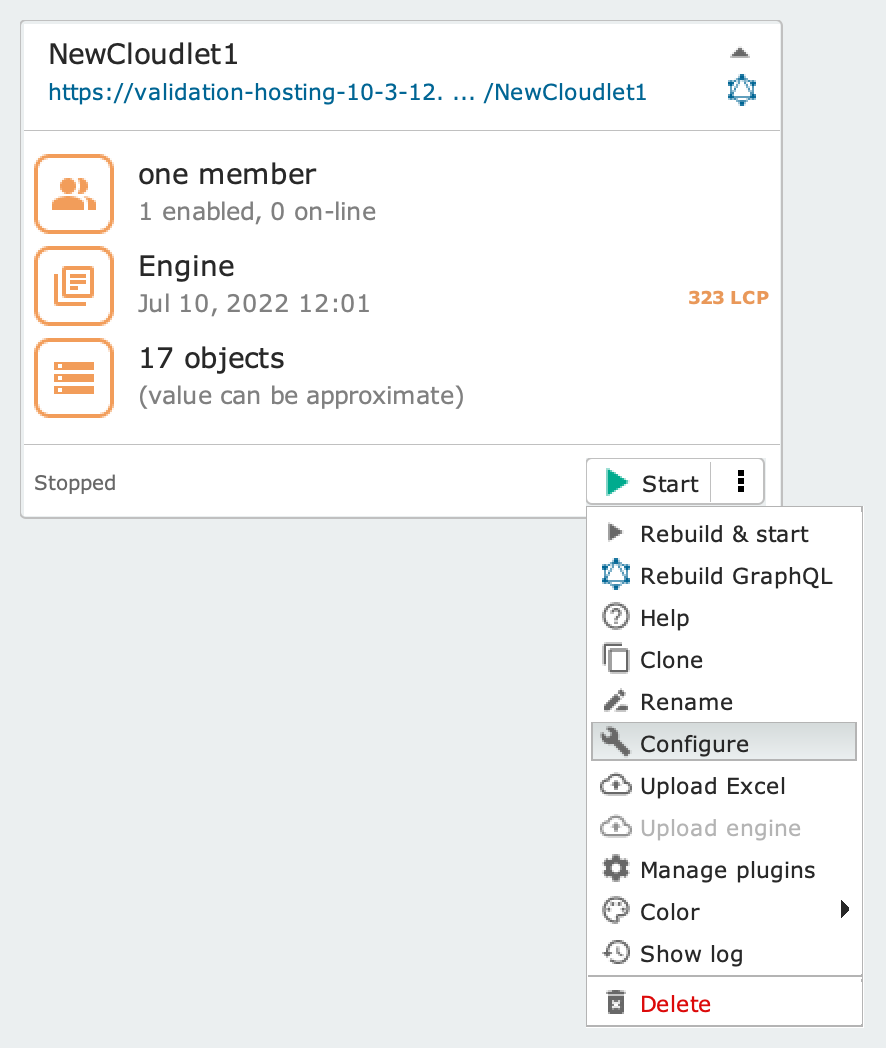
Livebase provides a CORS filter that intercepts all requests made to a particular Cloudlet; the behavior of this filter is configurable from the Cloudlet’s context menu by selecting the Configure item, accessing the Integration tab and then the CORS policies sub-tab:

Configure item in context menu

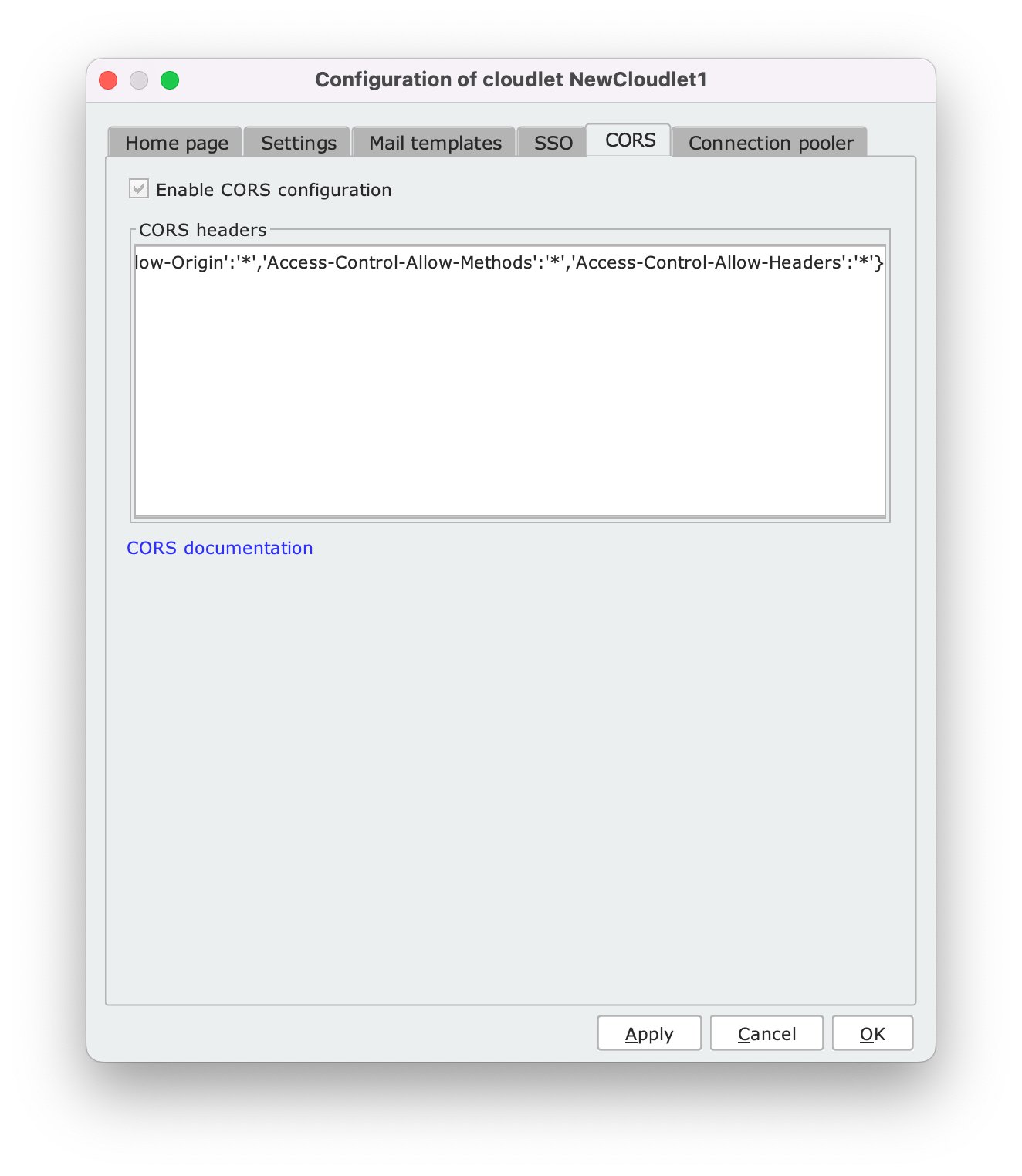
Integration tab in Configure panel, CORS policies sub-tab
The tab includes the following controls:
Enable CORS configuration: checking the box will enable CORS for the current Cloudlet;CORS headers: this text area contains the JSON with the CORS headers that will be inserted in the server responses, ifEnable CORS configurationis checked; among these, the relevant headers are the following:Access-Control-Allow_Credentials: if present, it indicates that the responses sent by the server include the authentication credentials (e.g. cookie) exchanged during the HTTP session if these are included in the preflight requests. The header is used to regulate security measures in case of CSRF (Cross-Site Request Forgery) attacks, which are based on the exploitation of these credentials;Access-Control-Allow-Origin: contains the pattern that specifies the set of origins authorized to access Cloudlet resources. It is sent against a request that has theOriginheader;Access-Control-Allow-Method: contains the pattern that specifies the set of HTTP methods (GET,POST, etc.) allowed on Cloudlet resources. It is sent against a request that has theAccess-Control-Request-Methodheader;Access-Control-Allow-Headers: contains the pattern that specifies the set of HTTP headers that can appear within requests. It is sent against a request that has theAccess-Control-Request-Headersheader.
CORS documentation: a hyperlink to this documentation page.
The following example shows a JSON that configures CORS to accept requests with any origin, method, and header, exchanging credentials. It can be reported in the CORS headers text area like this or written on a single line:
{
'Access-Control-Allow-Credentials':'true',
'Access-Control-Allow-Origin':'*',
'Access-Control-Allow-Methods':'*',
'Access-Control-Allow-Headers':'*'
}
The Dashboard always checks for the presence of the four headers before saving the changes to the related JSON; if one of them is absent, a warning will ask the user if he wants to proceed with the saving anyway.
References #
This guide explains only the concepts of the CORS mechanism that are functional for using Livebase.
A more in-depth easy-to-read description can be found here:
Exhaustive documentation of a more official nature can instead be found at the following links:
