It can be used to collect data through the GraphQL API; this data, instead of being stored, is processed by a FormActionHandler to invoke Plugins.
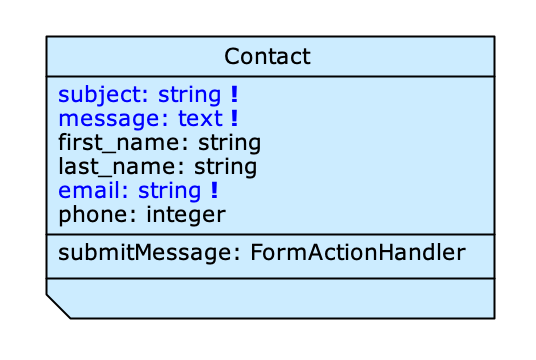
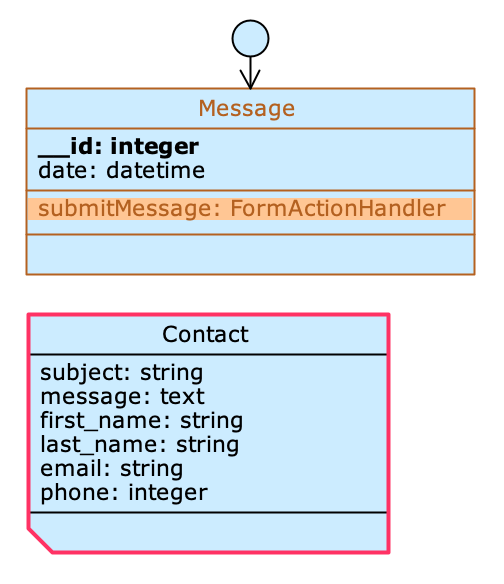
In the diagram, Form classes are recognizable by the missing corner in the lower left corner of the class rectangle. In the example shown in figure this type of class has been used in order to model one simple contact form:

A Form class
Native attributes of all types (except serial) and derived-attributes can be declared. On the other hand, it is not possible to enable platform attributes. In addition, it is not allowed to declare [unique constraints](/guide/modeling/database-schema/attributes/native-attributes/#key-uniqueness constraints), domain restrictions or indexes on attributes.
Unlike the other class types, a Form class can also have no attributes and Object title.
The only type of Handler supported by this class is the FormActionHandler.
Create a Form class #
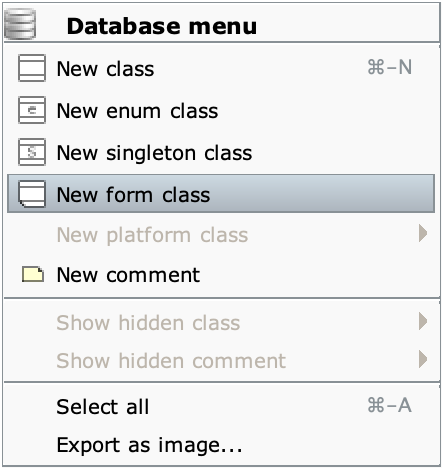
Right-click on a free spot in the workspace (Canvas) to open the Database menu; from the drop-down menu choose New form class. Alternatively, click on the palette button(Create a new form class).

Associations to Form classes are not allowed; consequently, it is not even possible to associate two Form classes with each other. Compositions between Form classes are allowed, but not between them and other class types.
Stand-alone usage #
The simplest use of the Form class is as a separate process, by invoking it via GraphQL.
Example #1 #
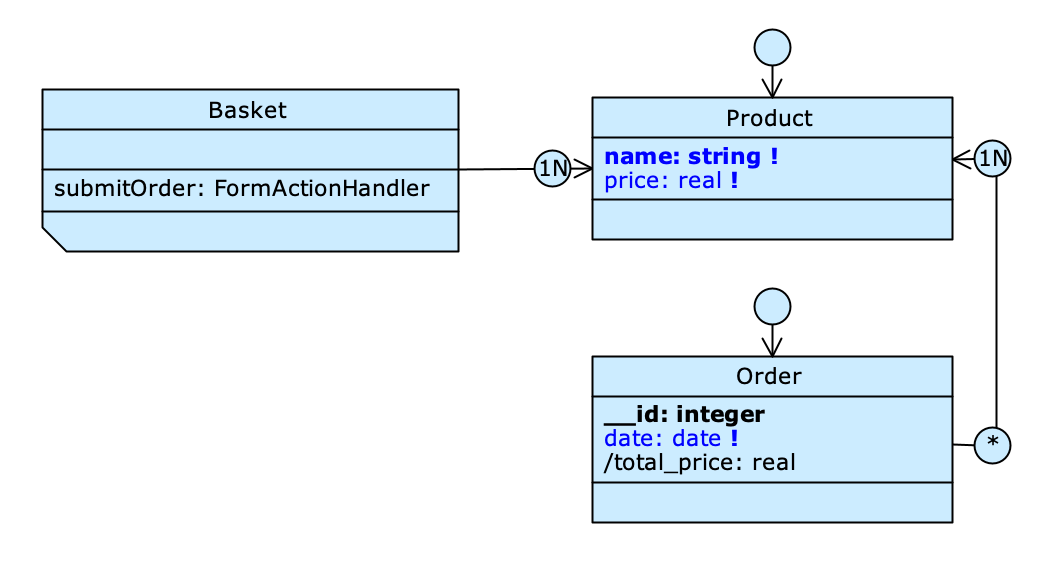
Let’s take a look at an application scenario: in the model below we’ve created a form for an online food delivery service; this example is clearly a simplified scenario, but it’s useful to show how through the Form class it’s possible to facilitate the user’s experience.

We have modeled the order cart with the Form Basket and a FormActionHandler (which we renamed submitOrder); the choice of products will take place by associating to this class the objects present in Product (the class of products that can be ordered).
The Order class collects the data of the Form it receives from the Plugin to calculate the total price (/total_price) and to add other order metadata that are of interest to the back office (such as date and identification number). The advantage of this approach is that the Plugin automatically manages this data, so that the user doesn’t need to enter it manually.
Using a FormActionHandler as input #
The data present in a Form class can be collected and used as input by a FormActionHandler present in another class.
By using the form through GraphQL, the service that invokes the plugin receives an additional parameter that contains the data entered in the input form.
Connect a Handler to a Form class #
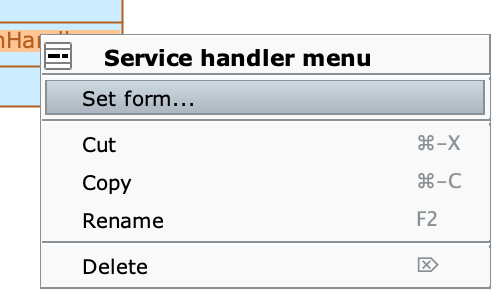
Once you have modeled a FormActionHandler on a class, its Service handler menu offers the Set form... option, which allows you to hook it to a Form class; in this way the Handler, as mentioned above, can accept the parameter with the filled fields of the form via GraphQL.
Right-click on a FormActionHandler to open its Service handler menu; from the drop-down menu choose Set form.... This will open a panel from which you can choose between all Form classes present in the engine model.

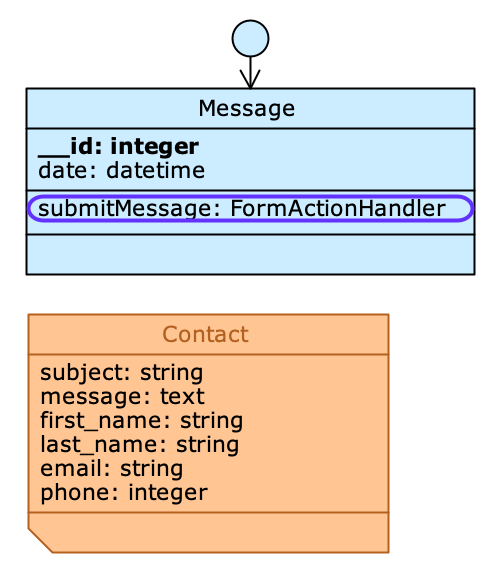
When the Handler is selected, the class Form to which it’s connected appears highlighted in red; vice versa, selecting the Form, the Handler that uses it is circled in blue.


Example #2 #
Let’s now take the previous example and stretch it to show this second use of the Handler and Form class.
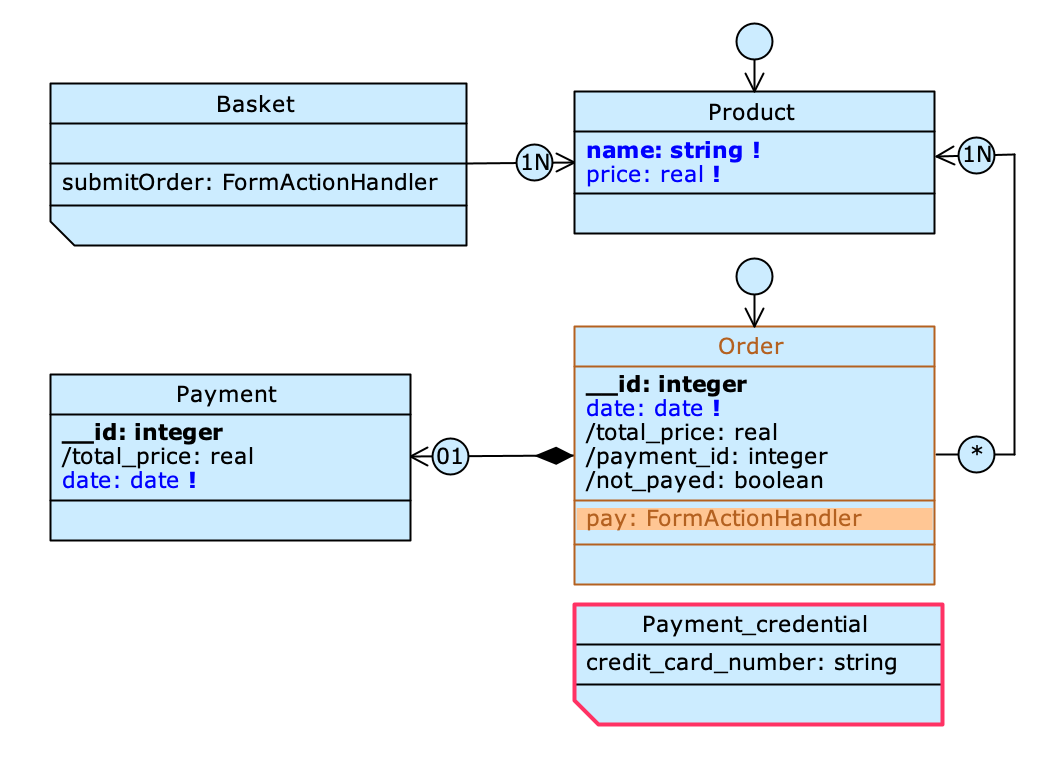
We have created the procedure to place the order; now we want to complete the model by adding a payment system. After choosing the products to be ordered, the user will have to insert the number of his credit card inside the application; however, for security reasons it is important that this information is not persisted in the system. The Form class lends itself perfectly to this kind of operation: as we have seen, it can in fact provide an input for a Plugin without persisting confidential data.

We modeled a new Form class, Payment_credential, with a single attribute of type string to be valued with the credit card number. This time we didn’t create the FormActionHandler directly on the Form class, but on the Order class; in order for the Plugin to receive the card data and authorize the payment, we connected the Pay Handler to the Form, choosing it from the drop-down menu after clicking the command Set Form from the contextual menu. If this Handler is selected, the Payment_credential class is now highlighted in red.
{width=75%}
From the Form layout editor we’ve added the Exec plugin button, which allows to invoke the Plugin: it verifies the data entered by the user and creates the records of successful payments inside the Payment class, reporting the amount paid, an identification number and the date (which can be different from the order date).
We have therefore seen how the class Form can be used like volatile input for an operation carried out in an other class: the data of the card inserted in the fields of the Form class has been used from the Plugin located on Order to create an instance of Payment; at the same time, this data has never been persisted in our system as database objects.
